
1. 배경
자바스크립트는 싱글스레드로 동작하는 언어이다.
싱글 스레드는 말 그대로 한 번에 하나의 작업만을 수행할 수 있음을 의미한다.
근데 싱글 스레드와는 상반되는 비동기, 동시성(마치 멀티스레드인 것처럼 동작하는 것처럼 보이는 현상), 논블로킹의 개념이 등장한다.
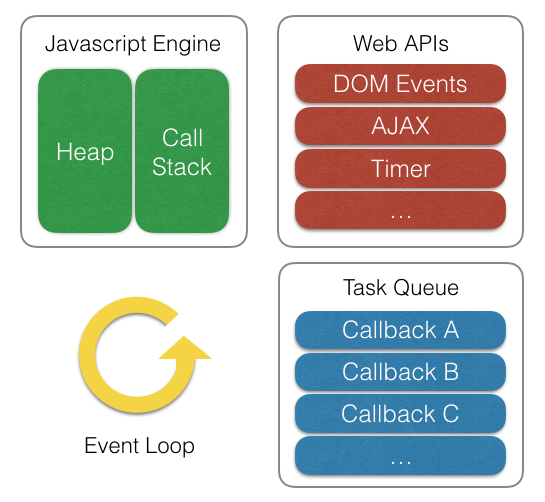
이를 설명하기 위해 아래의 그림에 나온 플로우를 이해할 필요가 있다.
2. 동작 원리

- 자바스크립트 엔진이 코드를 한 줄씩 해석하며 함수를 Call Stack에 쌓으며, 쌓인 함수들은 LIFO 방식으로 실행된다.
- 그 중 웹 브라우저에서 동작하는 API들은(비동기 작업이 필요한 작업) 콜백 함수와 함께 Web API에 추가가 되고, Call Stack을 빠져나온다.
- Web API에 추가된 함수들은 따로 비동기적으로 동작이 되고 동작이 끝난 함수들은 콜백함수를 Task Queue에 넣는다.
- Event Loop는 Task Queue와 Call Stack을 확인하고, Call Stack이 비어있다면 Task Queue에 들어온 콜백 함수들을 Call Stack에 쌓는다.
- Call Stack에 담긴 함수들은 순차적으로 실행된다.
힙에서는 메모리 할당이 일어나며 변수, 함수 저장, 호출 등의 작업이 발생하는 공간이다.
위의 과정을 코드와 이미지로 보면 다음과 같다.
const foo = () => console.log("First");
const bar = () => setTimeout(() => console.log("Second"), 500);
const baz = () => console.log("Third");
bar();
foo();
baz();
만약 HTTP 관련 작업을 동기로 수행했다면 해당 함수가 call stack에 쌓인채로 머물 것이고 자바스크립트 엔진은 해당 작업이 끝날 때까지 어떠한 작업도 수행할 수 없다.
즉, 동기 작업이 다른 코드들을 블로킹한 것이다.
그러나 자바스크립트는 비동기 작업들을 web api에 넘겨줌으로써 해당 작업이 완료될 때까지 다른 코드들을 실행할 수 있다.
이를 논블로킹이라고 한다.
근데 Event Loop는 왜 Call Stack이 비어져있는지 확인하고 Callback Queue 함수를 처리하나라는 의문점이 있었는데 다행히 관련해서 정리해둔 글을 발견했다.
간단히 말해 자바스크립트 언어가 동기화 문제를 안고 가는 것을 피하고 싱글스레드 언어라는 것을 보장해주기 위함이다.
3. 오해하지 말아야 할 점
자바스크립트는 노드나 웹 브라우저와 같은 멀티 스레드 환경에서 실행된다.
따라서 자바스크립트 자체(엔진)은 싱글 스레드이지만, 자바스크립트의 런타임은 완벽한 싱글 스레드 환경이라고 말할 순 없다.
ref
- https://blog.leehov.in/m/23
- https://velog.io/@jaehyeon23/Javascript-%EC%99%80-%EC%8A%A4%EB%A0%88%EB%93%9CThread
- https://medium.com/@vdongbin/javascript-%EC%9E%91%EB%8F%99%EC%9B%90%EB%A6%AC-single-thread-event-loop-asynchronous-e47e07b24d1c
- https://haeunyah.tistory.com/81
- https://funveloper.tistory.com/21
