Compound Component
이 패턴을 사용하면 불필요한 prop drilling 없이 표현적이고 선언적인 컴포넌트를 만들 수 있다
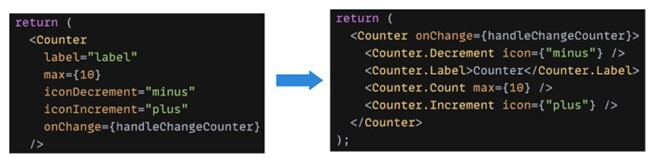
[GOOD] API 복잡성 감소

하나의 거대한 부모 컴포넌트에 모든 props를 집어넣고 하위 UI 컴포넌트로 내려가는 대신, 각 prop는 가장 적합한 SubComponent에 연결되어 있게 된다.
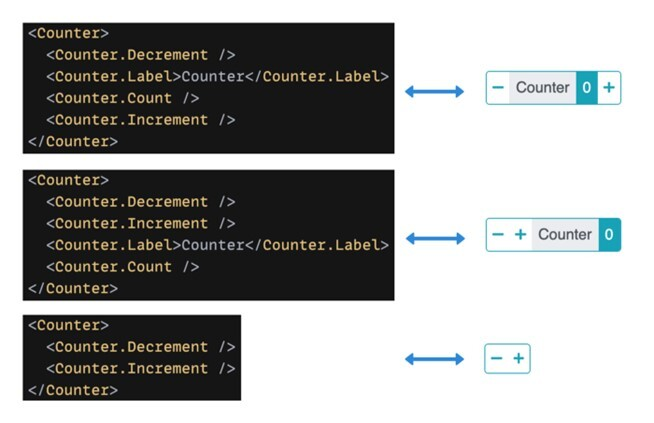
[GOOD] 유연한 마크업 구조

하나의 컴포넌트로부터 다양한 케이스를 생성할 수 있다
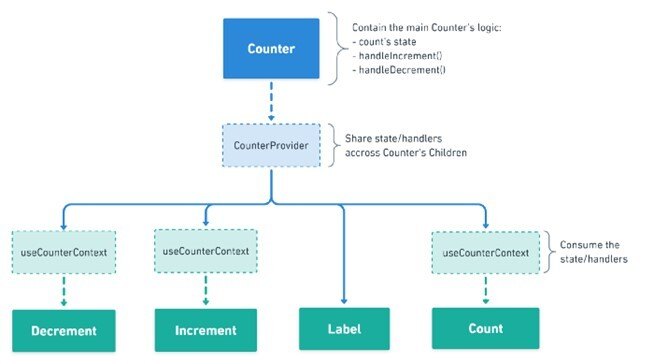
[GOOD] 관심사의 분리

대부분의 로직은 기본 Counter 컴포넌트에 포함되며, React.Context는 모든 자식 컴포넌트의 state와 handler를 공유하는데 사용되기 때문에 책임 소재를 명확히 분리할 수 있다
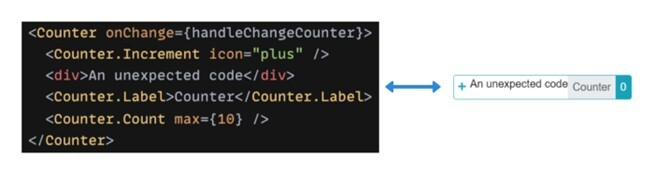
[NOT GOOD] 예기치 않은 동작을 유발할 가능성이 있음

사용자가 컴포넌트를 어떻게 사용하기를 원하는지에 따라 유연성을 어느 정도 제한해야할 필요가 있다
[NOT GOOD] 너무 무거운 JSX
이 패턴을 사용하면 JSX 행 수가 증가해서 코드 포맷터를 사용하는 경우 심각해진다
결론
compound component는 컴포넌트에 유연함을 줘서 재사용성을 높일 수 있으나 코드 양이 많아지고 한 눈에 들어오지 않는다는 단점을 지니고 있다
추후 변경 여지가 있는 컴포넌트는 제어역전을 사용하는 것이 추후에 문제

