리액트의 주요 특징 중 하나는 Virtual DOM을 사용하는 것임
Virtual Dom에 대해 이해하기 전, DOM(Document Object Model)에 대한 이해가 필요하다
DOM (Document Object Model)
DOM은 객체로 문서 구조를 표현하는 방법으로 XML/HTML로 작성한다
DOM은 Tree 형태라서 특정 노드를 찾거나 수정 및 제거 혹은 삽입이 수월하다
DOM은 많은 브라우저와 플랫폼에서 사용하는데 이의 단점은 HTML 자체가 정적이기 때문에 동적인 UI에 최적화 되어있지 않다는 것이다
그렇기 때문에 업데이트가 잦으면 성능이 저하될 수 있다

출처 - https://en.wikipedia.org/wiki/Document_Object_Model
이를 해결하기 위해 DOM을 최소한으로 조작하여 처리할 수 있는 Virtual DOM 방식을 이용한다
Virtual DOM
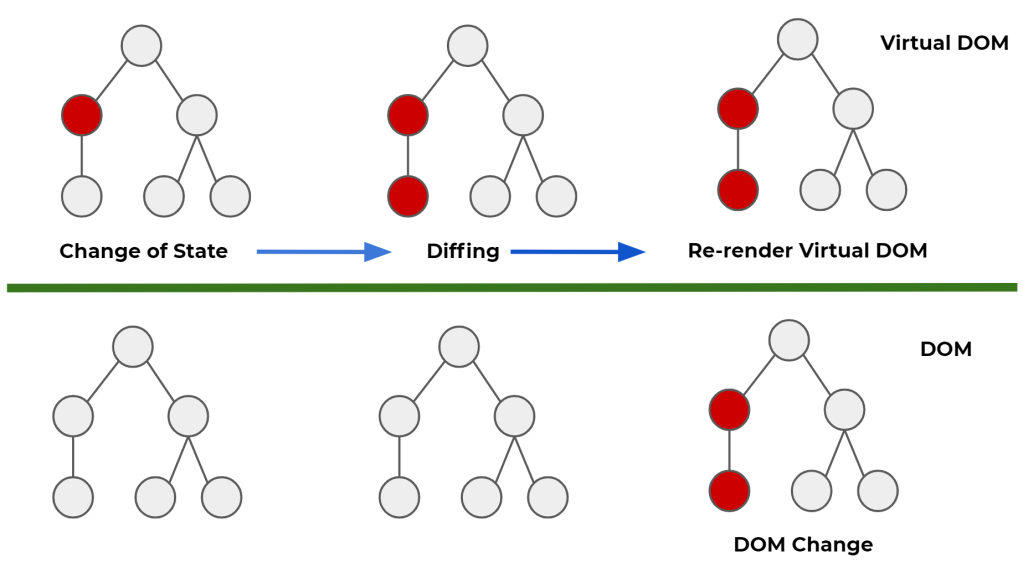
리액트에서 DOM을 업데이트할 때 세 가지 절차를 거친다
- 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리랜더링한다
- 이전 Virtual DOM에 있던 내용과 현재 내용을 비교한다
- 바뀐 부분만 실제 DOM에 적용한다

출처 - https://elmprogramming.com/virtual-dom.html
여기서 주의해야할 점은 Virtual Dom을 사용한다 해서 사용하지 않았을 때와 비교하여 무조건 빠른 것은 아니다 UI를 업데이트하는 과정에서 생기는 복잡함을 해소하고, 쉽게 업데이트할 수 있도록 접근할 수 있게 도와주는 느낌.. 으로 생각하면 될 듯 싶다
기타
리액트는 오직 View만 담당하는 라이브러리이기 때문에 기타 기능은 직접 구현해서 사용해야한다

