HTML
Hyper Text Markup Language
웹에서 정보를 표현할 목적으로 만든 마크업 언어
- Hyper Text : Hyper Link를 통해 한 문서에서 다른 문서로 즉시 접근할 수 있는 구조화된 언어
- Markup Language : 태그 등을 이용하여 문서나 데이터 구조를 정의하는 언어
특징
- 구조적 설계 지원
- 그래픽 및 멀티미디어 기능 강화
- CSS JavaScript 지원
- 다양한 API 제공
- 모바일 웹 지원
- 인터넷이 연결되지 않은 상태에서도 애플리케이션 동작
구성요소
<시작태그 속성 = '속성값'>내부문자</종료태그>
- tag : <>로 묶인 명령어
- Element : 시작태그와 종료태그로 이루어진 모든 명령어
- Arribute : 요소의 시작태그에만 사용하는 명령어 구체화 역할, 여러 개의 속성 사용 시 공백으로 구분한다
- 속성 값 : 속성이 가지는 값
- 내부문자 : 태그와 속성을 이용하여 표현할 문자
<주의사항>
- 대소문자 구분하지 않음
- 시작태그로 시작하면 반드시 종료 태그로 종료
- 파일확장자는 html / htm
-
- 문자의 공백은 한 개만 인식
기본구조
<!doctype html>
<html lang=“ko”>
<head>
<!-- head : 문서의 각종 정보와 문서 자체에 대한 설명 -->
<!-- <title> <meta> <link> <style> <script> 등 사용-->
</head>
<body>
<!-- 화면에 출력해서 보여주는 모든 정보 -->
<!-- head에 들어가는 외 모든 태그 -->
</body>
</html>글자태그
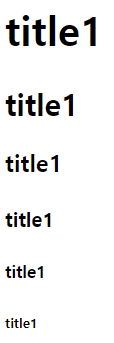
제목 태그
<h1>title1</h1>
<h2>title1</h2>
<h3>title1</h3>
<h4>title1</h4>
<h5>title1</h5>
<h6>title1</h6>구분 태그
한 줄 띄우기
<br> <!-- 문장의 줄을 바꾼다 (개행) -->
<hr> <!-- 페이지에 가로로 밑줄을 만든다 -->문장 입력
<p>
한 개의 단락을 만든다
자동으로 문장 개행 후 한 줄 공백을 비운다
</p>
<pre>
입력한 그대로 출력한다
띄어쓰기, 들여쓰기, 줄 바꿈이 입력 그대로 출력된다
</pre>글자 꾸미기 태그
굵게
<strong> 문장에서 문자를 강조하여 굵게 표시 </strong>
<b> 문장에서 문자를 강조하여 굵게 표시 </b>기울임
<em> 문장에서 문자에 기울임을 주는 태그 </em>
<i> 문장에서 문자에 기울임을 주는 태그 </i>인용
<blockquote>
다른 블로그나 사이트 글 인용
자동 들여쓰기가 되어 다른 텍스트와 구분 가능
</blockquote>
<q> 인용문구에 ""표시 </q>강조
<mark> 배경에 노란 형광펜 표시 </mark>
<u> 범위에 해당하는 글자 아래 수평으로 줄 표시 </u>
<small> 원 문자보다 작은 글씨 표시 </small>
<sub> 아래 첨자 </sub>
<sup> 위 첨자 </sup>
<s> 취소선 </s>
<addr> 약자표시와 함께 마우스가 문자에 있으면 출력 </addr>
<cite> 웹 문서나 포스트에서 참고 시 사용 </cite>목록 태그
<ul></ul>순서 없는 리스트- 순서가 필요하지 않은 목록을 만들 때 사용
- 리스트 앞에 특정 모양이 출력
- 모양은 css로 수정 가능
<ul>
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
</ul>
ul>li*3{내용$}선택자에 의해 입력 시 위 리스트와 동일 입력
<ol><ol2>순서 있는 리스트- 순서 있는 목록을 만들 때 사용
- 속성으로 문자, 숫자, 로마자 설정 가능
- css로 순서 설정 가능
<ol type="문자지정" start="순서지정" [reversed]>
<li>내용1</li>
<li>내용1</li>
<li>내용1</li>
</ol>
reversed지정 시 역순으로 번호 지정
<dl><dl>정의 리스트- 용어나 문장에 대한 정의(definition) 리스트
- 자동 들여쓰기
<d1>
<dt>목록 제목 작성</dt>
<dd>제목에 대한 내용을 작성하는 공간1</dd>
<dd>제목에 대한 내용을 작성하는 공간2</dd>
<dt>목록 제목 작성</dt>
<dd>제목에 대한 내용을 작성</dd>
</d1>