CSS
cascading style sheet
마크다운 언어로 작성된 문서의 표시방법을 기술하는 스타일 시트 언어
p { color : red; }
선택자 | 속성 | 값
css 선택자
html문서 내부에서 스타일을 적용하기 위한 요소를 선택하는 것
html문서를 꾸미기 위해서는 각 요소별로 스타일을 적용하기 위해 선택자를 이용하여 요소를 선택
(*) 전체선택자
HTML 문서 안의 모든 태그를 선택
*{
color: greenyellow;
}태그선택자
HTML 문서 안의 같은 태그를 모두 선택
pre{
color: tomato;
}
p,pre{
background-color: springgreen;
}(#id) 아이디 선택자
HTML 문서 내 해당하는 아이디 속성을 가진 태그만 선택
id는 중복 불가능
<ol>
<li id="li1">아이디 선택자 테스트</li>
<li id="li2">아이디 선택자 테스트</li>
</ol>#li1{
color: coral;
}
#li2{
color: springgreen;
}(.클래스명) 클래스선택자
HTML 문서 내 여러개 태그를 동일한 클래스명으로 지정하여 선택
중복 가능
<ul>
<li class="li1">클래스 선택자 테스트</li>
<li class="li1">클래스 선택자 테스트</li>
<li class="li2">클래스 선택자 테스트</li>
<li class="li2">클래스 선택자 테스트</li>
</ul>.li1{
color: lightcoral;
background-color: khaki;
}
.li2{
color : khaki;
background-color: lightcoral;
}id와 달리 여러 개를 지정할 수 있으며, 미리 지정한 클래스를 태그의 속성으로 넣을 수 있다
.t-white{
color :white;
}
.t-gray{
color: darkgray;
}
.bg-red{
background-color: red;
}
.bg-blue{
background-color: blue;
}
/*미리 만들어둔 선택자를
클래스명에 몇개든 넣을 수 있어 간편함*/<h3 class="bg-red t-white">클래스 테스트1</h3>
<h3 class="bg-blue t-white">클래스 테스트2</h3>
<h3 class="bg-red t-gray">클래스 테스트3</h3>
<h3 class="bg-blue t-gray">클래스 테스트4</h3>속성선택자
기본선택자 뒤에 [대괄호]를 이용
속성명과 속성값을 사용하여 선택
선택자[속성명=속성값] {color:green}
- [속성명~=속성값] : 특정값을 단어로 포함하는 태그 선택 (띄어쓰기로 구분)
- [속성명|=속성값] : 특정값을 단어로 포함하는 태그 선택 (-으로 구분)
- [속성명^=속성값] : 특정값으로 시작하는 태그 선택
- [속성명$=속성값] : 특정값으로 끝나는 태그 선택
- [속성명*=속성값] : 특정 값을 포함하는 태그 선택
<div name="name1" class="div-class1">div1</div>
<div name="name2" class="div-class2">div2</div>
<div name="name3" class="div-class3">div3</div>
<div name="name4" class="class-div">div4</div>div[name=name2]{
color : green;
}
/*name의 속성이 name2인 div태그에 green 적용*/
div[class^=div]{
color : blue;
}
/*class속성이 div로 시작하는 모든 div태그에 blue적용*/자손/후손 선택자
-
자손 : 바로 아래 하위요소
선택자>자손선택자 {color:red} -
후손 : 하위요소 전체
선택자 후손전체 {color:blue}
<div>
<h4>나는 div의 자손</h4>
<h3>나는 div의 자손이다</h3>
<ul id="ul1">
<li>ul1의 자손이면서 div1의 후손</li>
<li>ul1의 자손이면서 div1의 후손</li>
</ul>
<ul id="ul2">
<li>ul2의 자손이면서 div1의 후손</li>
</ul>
</div>div>* {
background-color: lemonchiffon;
}
/*div 직계 모든 요소에 배경색 넣기*/
#ul1>li {
background-color: navy;
}
/*id=ul1 직계의 li요소에 배경색 넣기*/
div li {
color : green;
}
/*div 아래 li 요소에 글씨색 넣기*/동위선택자
동위 관계에서 뒤에 있는 태그를 선택
- 바로 다음 요소 선택 :
선택자a + 선택자b { color:red; } - 다음 모든 태그 :
선택자a ~ 선택자b { clolor:blue; }
<div id="div2">
<div class="test1">Test1</div>
<div class="test2">Test2</div>
<div class="test3">Test3</div>
<div class="test4">Test4</div>
<div class="test5">Test5</div>
</div>#div2>.test3+div{
background-color: green;
}
#div2>div+div{
color: peachpuff;
}
/*다섯개가 선택된 경우 +div를 해주면 하나씩 밀려서 선택*/
#div2>.test3~div{
background-color: coral;
}
/*
.test 이후 같은 레벨에 있는 모든 div에 코랄 적용
= .test4, .test5
*/반응선택자
사용자 움직임에 따라 달라지는 선택자
-
사용자의 마우스가 올라간 태그 선택자 : achive
사용자가 클릭한 태그 선택자 : achive {color : green; }
-
사용자의 마우스가 올라간 태그 선택자 : hovor
사용자 마우스가 올라간 태그 선택자 : hover {color : yellow; }
<div id="active-test" class="div3">active</div>
<div id="hover-test" class="div3">hover</div>#active-test:active{
background-color: lemonchiffon;
}
/*마우스로 눌렀을 때 컬러 변경*/
#hover-test:hover{
background-color: chartreuse;
}
/*마우스를 가져다 댔을 때 컬러 변경*/상태선택자
입력양식에 따라 달라지는 선택자
input태그선택자 : 상태선택자 {color:green;}
<input type="checkbox" name="hobby" value="독서">독서
<input type="checkbox" name="hobby" value="운동">운동
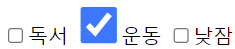
<input type="checkbox" name="hobby" value="낮잠">낮잠input[name=hobby]:checked{
width : 30px;
height: 30px;
}결과물 : 체크했을 때 해당 값으로 크기 변경
일반 구조 선택자
특정 위치에 있는 태그를 선택 (위치로 구분)
:first-child: 형제 관계 중에서 첫 번째 위치하는 태그 선택:last-child: 형제 관계 중에서 마지막에 위치하는 태그 선택:nth-child(n): 형제 관계 중에서 수열 번째 태그 선택 (n=0, 1, 2...):nth-last-child(n): 형제 관계 중에서 뒤에서 수열 번째 태그 선택
<div id="div1">
<p>test1</p>
<p>test2</p>
<p>test3</p>
<p>test4</p>
<p>test5</p>
<pre>test6</pre>
<!-- 마지막은 pre태그임 -->
</div>#div1>p:first-child{
background-color: black;
color: aquamarine;
}
#div1>p:last-child{
background-color: black;
color: yellow;
}
/*
div의 마지막 자식이 p태그가 아니기 때문에 동작하지 않음
= 위치로만 판단
*/
#div1>p:nth-child(2n){
background-color: slategrey;
color: aqua;
}
#div1>p:nth-last-child(2){
background-color: black;
color: greenyellow;
}형태 구조 선택자
특정 위치에 있는 태그를 선택(태그별로 구분)
:first-of-type: 형제 관계 중에서 첫번째로 등장하는 특정 태그:last-of-type: 형제 관계 중에서 마지막으로 등장하는 특정 태그:nth-of-type: 형제 관계 중에서 수열 번째로 등장하는 특정 태그:nth-last-of-type: 형제 관계 중에서 뒤에서 수열 번째로 등장하는 특정 태그
<div id="div2">
<p>test1</p>
<p>test2</p>
<p>test3</p>
<p>test4</p>
<p>test5</p>
<pre>test6</pre>
</div>#div2>p:first-of-type{
background-color: black;
color: aquamarine;
}
#div2>p:last-of-type{
background-color: black;
color: yellow;
}
#div2>p:nth-of-type(2n){
background-color: slategray;
color: aqua;
}
#div2>p:nth-last-of-type(3) {
background-color: aquamarine;
color: aliceblue;
}부정선택자
선택을 반대로 적용하는 선택자
<div id="div3">
<p>test1</p>
<p>test2</p>
<p>test3</p>
<p>test4</p>
<p>test5</p>
</div>#div3>p:not(:nth-of-type(2n)) {
background-color: tomato;
color: aliceblue;
}