
위젯 종류
플러터의 기본 위젯에는 글자위젯, 이미지위젯, 아이콘위젯, 박스위젯 기본 4가지 위젯이 있다.
1. TEXT 위젯
Text('텍스트') 과 같은 형태로 추가 가능하다.
2. Icon 위젯
Icon(Icons.아이콘이름) 과 같은 형태로 추가 가능하다. 아이콘의 이름은 플러터 홈페이지에서 찾을 수 있다.
3. Image 위젯
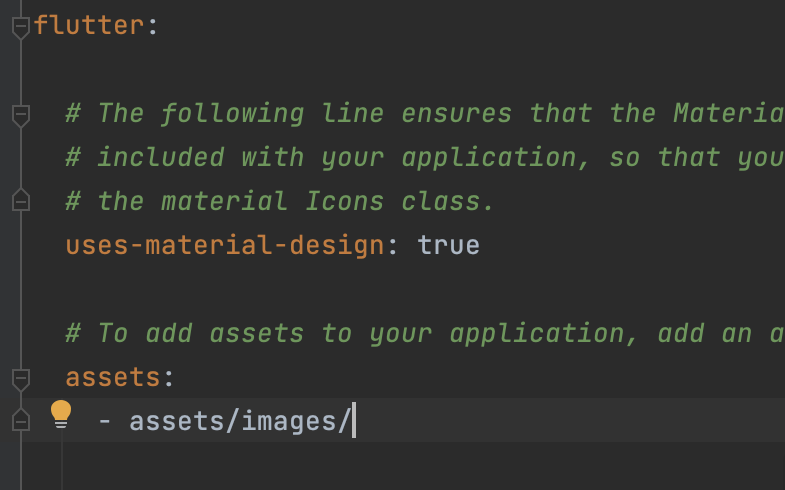
Image.asset('경로') 와 같은 형태로 추가 가능하다. 이미지는 프로젝트 폴더 내에 존재해야 해당 경로에 접근하여 이미지를 추가할 수 있다. 이미지 추가를 위해 이미지 보관용 assets 폴더를 만들고 내부에 이미지를 넣으면 된다. 이미지 위젯 사용을 하려면 그 후 이미지를 등록하는 과정이 필요하다. 이미지 등록을 하려면 pubspec.yaml 파일에 flutter : 라는 위치 밑에 assets: 를 작성하여 그 아래에 - assets/ 라는 코드를 한 줄 추가하여 assets 안에 있는 모든 이미지 파일을 사용하겠따는 등록을 하면 된다.

4. Box 위젯
다음은 네모박스를 넣기위한 Box 위젯이다. 박스를 만들려면 Container() 혹은 SizedBox() 둘 중 하나를 사용한다. Container() 에서 괄호 내부에 width, height, color 와 같은 옵션을 추가할 수 있다.
예를 들어 Container(width: 50, heigth: 50, color: Colors.blue) 와 같이 크기 및 컬러를 정해서 쓸 수 있다.
그런데 이렇게만 작성하면 화면 전체가 파랗게 보이는데 이를 방지하기 위해서는 해당 박스의 기준점을 정해줘야한다.
따라서 Center() 를 통해 내 자식 위젯의 기준점을 중앙으로 설정해주면 된다.
ex) Center(
child: Container(width:50, heigth: 50, color: Colors.blue),
)
이떄, flutter 의 기본 사이즈는 픽셀이 아니라 LP 인데 50LP 는 대충 1.2cm 이다.

