Redux Flux, MVC 패턴 비교
💡요약💡
Flux는 기존 MVC 모델의 단점을 보완하기 위해 페이스북에서 발표한 아키텍처 입니다.
MVC패턴에서는 Model 에 상태변화가 있을 때, View 와 Model 사이에서 무수히 많은 양방향 통신이 발생하게 됩니다. 이는 데이터의 흐름을 예측하기 어렵게 만들고, 많은 버그의 원인이 되었습니다.
따라서 이를 해결하기 위해 나타난 방법이 단방향 데이터 흐름 아키텍처인 Flux 입니다. 데이터 흐름은 항상 Dispatcher 에서 Store로, Store 에서 View로 View 에서는 Action 을 통해 다시 Dispatcher 로 데이터가 흐르게 됩니다. 이런 단방향 데이터 흐름은 데이터 변화를 훨씬 예측하기 쉽게 만듭니다.
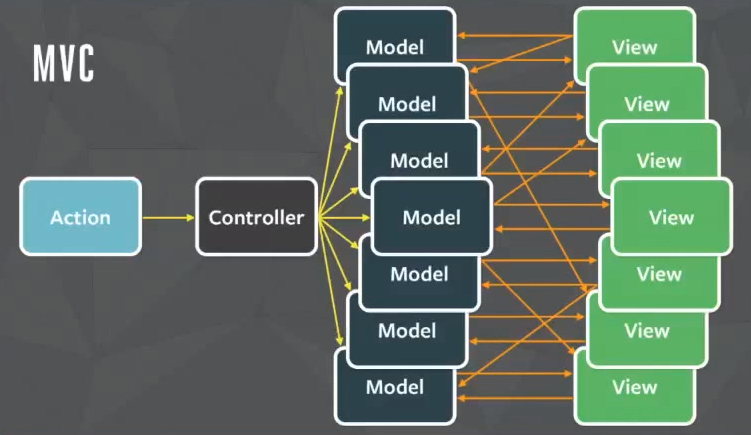
1. 💁 MVC 패턴이란?
MVC : Model / View / Controller

- Controller 는 Model 의 데이터를 조회하거나 업데이트 하는 역할
- Model 이 업데이트 되면, View 는 화면에 반영하다.
- View 가 Model 을 업데이트 할 수 도 있다.
- 업데이트된 View 가 다른 Model 을 업데이트 한다면 또 다른 View 가 업데이트 될 수 있다.
💡 문제점
MVC 에서는 어플리케이션이 복잡해 질 수록 양방향 데이터 흐름이 복잡해지고 버그가 많이 발생하게 된다.
또한, 리액트에서는 부모 컴포넌트와 자식 컴포넌트간에 데이터를 전달할 수 있는데, 데이터를 전달할 때 부모에서 자식에게로만 데이터가 전달이 가능하지만, 부모-자식간의 교류가 아닌 컴포넌트간의 데이터 교류가 필요한 경우 글로벌 상태 관리를 하기 위해 상태 관리 라이브러리가 등장하게 된것이다.
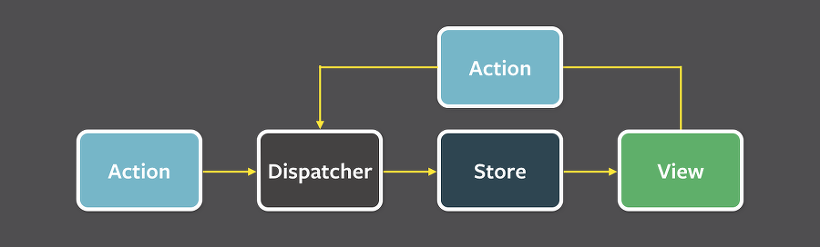
2. 🤩 Flux 로 해결
페이스북은 알람버그의 원인을 양방향 데이터 흐름으로 보고, 이를 해결하기 위해 단방향 데이터 흐름인 Flux 를 도입했습니다.

Flux는 단방향으로 데이터가 흐르게 됩니다. 데이터 흐름은 항상 Dispatcher 에서 Store로, Store에서 View로 View에서는 Action 을 통해 Dispatcher 로 데이터가 흐르게 됩니다. 이런 단방향 데이터 흐름은 데이터 변화를 훨씬 예측하기 쉽게 만듭니다.
Flux 는 크게 Dispatcher, Store, View 세 부분으로 구성됩니다.
Dispatcher
Dispatcher는 Flux의 모든 데이터 흐름을 관리하는 허브 역할을 하는 부분입니다. Action 이 발생되면 Dispatcher 로 메시지(액션 또는 객체)가 전달되고, Dispatcher는 Action 을 보고 등록된 콜백 함수를 실행하여 Store에 데이터를 전달합니다. Dispatcher 는 전체 어플리케이션에서 한 개의 인스턴스만 사용됩니다. 동기적으로 실행된다.
Store
어플리케이션의 모든 상태 변경은 Store에 의해 결정이 됩니다. Dispatcher로부터 메시지를 수신 받기 위해서는 Dispatcher에 콜백함수를 등록해야 합니다. Store가 변경되면 View 에 변경되었다는 사실을 알려줘야 합니다. Store은 싱글톤으로 관리됩니다. 무조건 디스패처를 통해 액션을 보내야만, 데이터 변경이 가능하다.
액션은 보톤 액션타입 또는, 액션 아이디라 부르는 고유한 키와, 관련 데이터를 포함하는 객체로 만들어진다.
- 싱글톤이란? 객체의 인스턴스가 오직 1개만 생성되는 패턴. 즉, 인스턴스가 필요할 때, 똑같은 인스턴스를 만들어 내는 것이 아니라, 동일 인스턴스를 사용하게 하는 것. 어플리케이션이 시작될 때 어떤 클래스가 최초 한번만 메모리를 할당하고 그 메모리에 인스턴스를 만들어 사용하는 디자인 패턴이다. 데이터 공유가 쉽다. 다른 클래스의 인스턴스들이 접근해서 사용할 수 있다.
View
Flux의 View 는 화면에 나타내는 것 뿐만 아니라, 자식 View 로 데이터를 흘려 보내는 뷰 컨트롤러의 역할도 함께 한다. 특히 중첩된 뷰 레이어의 최상위 뷰는 스토어에서 데이터를 가져와 이를 자식 뷰로 배분하는 역할을 하고 있기 때문에, 컨트롤러-뷰(controller-view)라고도 부른다. 즉, 자식 뷰에서는 직접 데이터를 가져오는 대신 props 형태로 상위 뷰에서 전달받는 방식을 주로 사용한다.
뷰는 스토어의 변경 사항을 감지할 수 있는 이벤트 리스너를 스토어에 등록하고, 스토어에 변경 사항이 발생하면 이를 뷰에 반영한다.
Action
Dispatcher 에서 콜백함수가 실행 되면 Store가 업데이트 되는데, 이 콜백 함수를 실행 할 때 데이터가 담겨 있는 객체가 인수로 전달 되어야 한다. 이 전달되는 객체를 Action 이라고 하는데 Action 은 대체로 액션 생성자 (Action Creator)에서 만들어진다.
- 액션생성자 타입(type)과 페이로드(payload)를 포함한 액션을 생성.
