
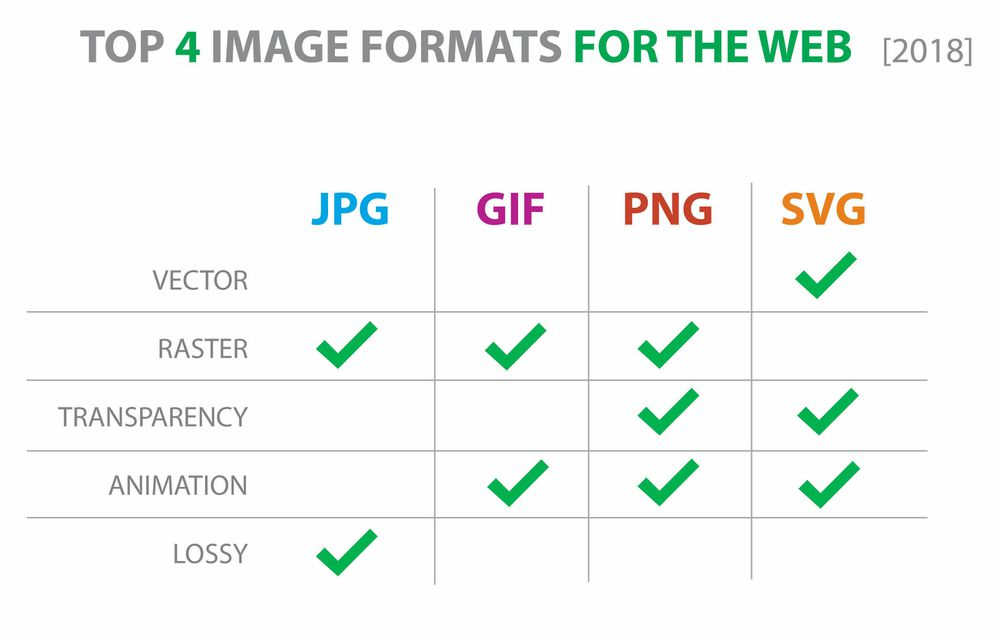
JPEC, PNG, TIFF, SVG 차이점
JPEG
- 픽셀 (레스터)
- 손실 압축
- 일반적인 웹 이미지
- 🟢 용량이 적음, 로딩이 빠르다.
- 🔴 화질이 깨짐
PNG
- 픽셀(레스터)
- 무손실 압축
- 정교한 웹 그래픽
- 🟢 고화질
- 🔴 용량이 크다. 로딩이 느리다.
SVG
- XML (벡터)
- 무손실 압축
- 정교환 웹 그래픽. 자유로운 확대, 축소
- 🟢 PNG 보다는 용량이 작고, 로딩이 빠르다. 고화질
- 🔴 벡터 기반의 그래픽 툴로 작업해야함.
GIF
- 픽셀(레스터)
- 무손실 압축
- 애니메이션
- 🟢 움직이는 애니메이션 효과 낼 수 있다.
- 🔴 256색 한계. 로딩이 느리다.
1. JPEG(Joint Photographic Experts Group)
- 웹사이트나 소셜 미디어에 업로드하기에 가장 적합. 웹브라우저에서 가장 많이 볼 수 있는 파일 확장자.
- 이미지 파일을 압축해서 작게 만들어, 빠르게 로딩될 수 있도록 만든 압축된 그래픽 파일 (저화질이나 중간 화질 정도의 사진으로 볼 수 있음.)
- 일반적으로 웹에서 우리가 보는 이미지가, 외부 인쇄 작업을 해야하는 고품질의 이미지 파일일 필요는 없어 크롬이든 사파리든 웹사이트에서 일반적인 공유로 매우 적합한 파일 형식이다.
- 동일한 JPEG 파일을 반복 저장하게 되면, 저장할 때마다 이미지의 품질이 낮아지는 단점이 있다.
- 장점
- 빠르게 로딩
- 중간화질, 파일 용량 작음
- 단점
- 이미지의 품질이 낮아짐.
2. TIFF (Tagged Image File Format) 파일
- 압축되지 않은 고품질의 디지털 이미지.
- 품질과 해상도가 중요할 때,
- 상업 또는 전문 작업을 인쇄하거나 출판을 위한 파일 형식
- 주로 Adobe Photoshop 이나, InDesign 과 같이 출판용 페이지 레이아웃을 그리는 소프트웨어 프로그램에서 지원하는 형식
- 장점
- 무손실 알고리즘을 사용하기 때문에, 고해상도의 이미지를 그대로 보여줄 수 있다.
- 단점
- 벡터가 아닌 래스터 형식(픽셀)로서, 인터넷에 TIFF 확장자로 이미지를 올리면 로딩 시간이 매우 길어짐.
- 웹사이트에서는 tiff 형식이 지원되지 않는 경우가 많음.
3. PNG (Portable Network Graphics) 파일
- TIFF와 비슷하지만, 배경이 투명하기 때문에 좀 더 복잡한 이미지를 작업하기 좋은 파일 형식
- 정교한 작업이 필요한 웹 그래픽 (예를 들면 브랜드의 로고나 일러스트레이션, 프린트물) 을 작업하기에 좋다.
- 웹사이트의 컬러 배경 위에 오버레이하려는 그래픽이나, 로고가 있는 경우 PNG 로 저장해야 한다.
- 장점
- 웹 그래픽 (브랜드의 로고, 일러스트레이션, 프린트물)을 작업하기 좋다.
- 반복해서 저장해도, 이미지 품질 저하 없이 파일을 저장할 수 있다.
- 무손실이기 때문에 반복 저장하면 파일이 점점 커진다.
- 단점
- 웹사이트에 PNG 파일로 업로드하면 웹사이트 로딩 속도가 느려진다.
4. SVG(Svalable Vector Graphics) 파일
- GIF, JPEG, PNG 와 같은 픽셀 기반 (Raster 형식)의 이미지 파일과 다른 XML 기반의 이미지 형식. SVG 파일은 로고, 아이콘 및 간단한 그래픽에 사용되는 확장자.
- SVG 파일은 모양, 색상, 크기를 정하는 수학 방적식같은 코드.
- 그래픽 편집 응용 프로그램에서 이미지를 렌더링할 필요없이 텍스트 편집기에서 이미지 요소를 정의할 수 있다.
- 벡터 기반의 그래픽 편집 프로그램이 필요하다.
- 장점
- 확대해도 꺠지는 것 없이 품질이 그대로 유지된다.
- PNG 보다 선명하지만 파일 사이즈가 훨씬 작기 때문에, 웹 사이트 속도가 느려지는 단점은 없다.
- 단점
- 작업하려면 벡터 기반의 그래픽 편집 프로그램을 사용해야 한다.
5. GIF (Graphics Interchange Format) 파일
- 애니메이션을 지원하닌 파일 확장명
- 움직이는 이미지 또는 투명한 이미지에 쓰이는 파일
- gif 는 본질적으로 무손실이지만, 더 많은 용량을 차지 한다.
- 장점
- 움직이는 이미지 표현 가능
- 단점
- 용량을 많이 차지해 웹사이트 로딩 속도가 느려짐.
