1. 검색엔진(Search Engine) 과 동작원리
검색엔진(search engine)이란?
인터넷 환경이 점점 발달함에 따라 웹 상에는 엄청난 양의 자료들이 넘쳐나기 시작했고, 방대한 자료 중에서 자신이 원하는 자료를 찾는 것이 힘든 일이 되었다.
웹에 존재하는 많은 양의 정보 중에서 사용자가 원하는 정보만을 여러 웹 사이트나 웹 페이지 등에서 검색해 주는 시스템이나 프로그램 등을 통틀어 검색 엔진(search engine) 이라고 합니다.
이러한 검색 엔진은 사용자가 원하는 정보를 웹에서 찾는데 걸리는 시간을 최소화 할 수 있게 도와줍니다.
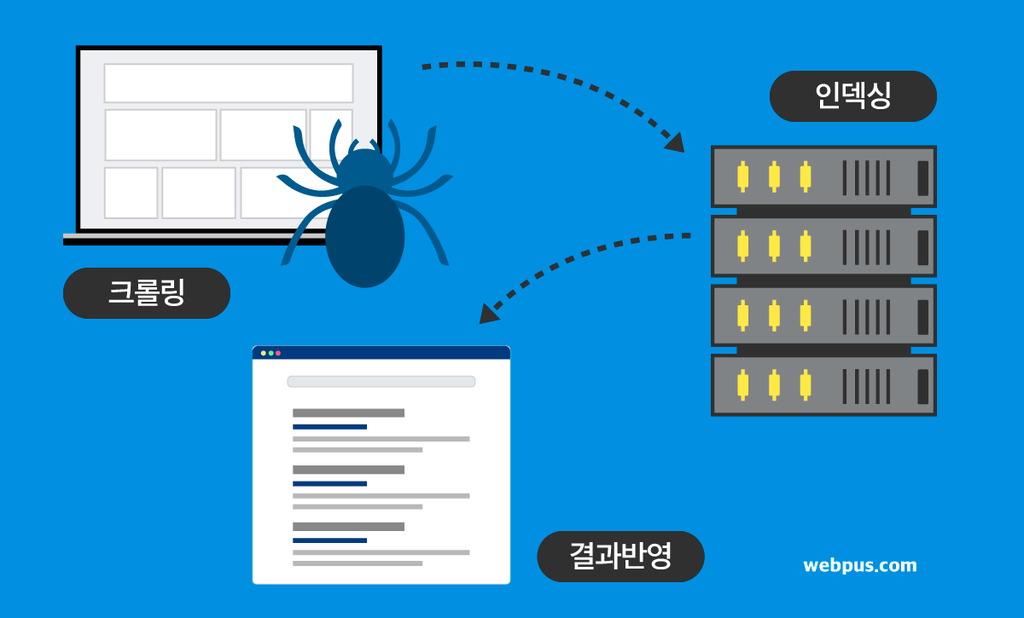
검색 엔진의 동작원리
💡 검색엔진은 크게 정보 수집, 색인, 그리고 검색 의 순서로 동작합니다.
정보수집, 색인
검색 엔진은 사용자가 검색 엔진을 사용하기 전에 미리 정보를 수집화하여 색인을 만들어 놓습니다.
- 이러한 과정을 수행하는 정보 수집 프로그램 → 크롤러(crawler)
- 이러한 크롤러가 주기적으로 웹에 접속된 사이트를 방문해 해당 웹 사이트가 가지고 있는 정보에 대해 색인을 작성한 후 그것을 데이터베이스에 저장해 검색 시 활용하게 됩니다.
검색
사용자가 찾고자 하는 정보의 키워드를 입력하면, 미리 만들어 놓은 색인 중에서 입력된 키워드에 해당하는 정보들을 찾아서 보여줍니다.
2. 구글 검색의 기본적인 원리
구글을 ‘웹 크롤러'로 알려진 완전히 자동화된 소프트웨어를 사용하고 있습니다. 그리고 웹크롤러는 정기적으로 웹을 탐색하며, 색인에 추가할 사이트를 찾습니다.
구글 검색은 기본적으로 다음 세 단계로 작동합니다.

- 크롤링
크롤러라는 자동화된 프로그램으로 웹을 검색해, 신규 또는 업데이트된 페이지를 찾습니다. 그런 다음 나중에 볼수 있도록 발견된 페이지의 주소 ( 또는 페이지 URL) 을 목록에 저장합니다. 기본적으로 구글은 이미 알고있는 페이지의 링크를 따라갑니다.
- 색인 생성
- 크롤링을 통해 파악한 페이지를 방문해 각 페이지에 대한 정보를 분석합니다. 페이지의 컨텐츠, 이미지, 동영상 파일을 분석해 어떤 페이지인지 파악하려고 합니다. 이 정보는 수많은 컴퓨터에 저장된 거대한 데이터베이스인
구글색인(google index)에 저장됩니다.
- 크롤링을 통해 파악한 페이지를 방문해 각 페이지에 대한 정보를 분석합니다. 페이지의 컨텐츠, 이미지, 동영상 파일을 분석해 어떤 페이지인지 파악하려고 합니다. 이 정보는 수많은 컴퓨터에 저장된 거대한 데이터베이스인
- 검색 결과 게재
- 사용자가 검색하면, 구글에서는 검색 알고리즘에 따라 가장 높은 품질의 검색 결과를 결정합니다. 기준에는 사용자의 위치, 언어, 기기, 이전 검색어를 비롯한 다양한 요소가 있습니다.
쉽게 말하자면, 크롤러라는 프로그램을 돌려서 페이지를 찾아서 방문하고 페이지의 정보를 적어서
(이부분이 색인!)검색했을 때 색인을 통해서 최상의 검색결과를 게재한다는 이야기입니다.
결국 검색엔진에서 상위에 노출되고, SEO가 최적화되기 위해서는
색인이라는 것을 잘 설정해두어야검색봇이 우리의 페이지를 잘 긁어가서 검색엔진에 노출을 시키기 좋다는 뜻이 됩니다.
3. 검색 엔진 최적화란? (Search Engine Optimization)

검색엔진이 이해하기 쉽도록 홈페이지의 구조와 페이지를 개발해 검색 결과 상위에 노출될 수 있도록 하는 작업을 말합니다.
기본적인 작업 방식은 특정 검색어를 웹 페이지에 적절하게 배치하고 다른 웹 페이지에서 링크가 많이 연결되도록 하는 것입니다.
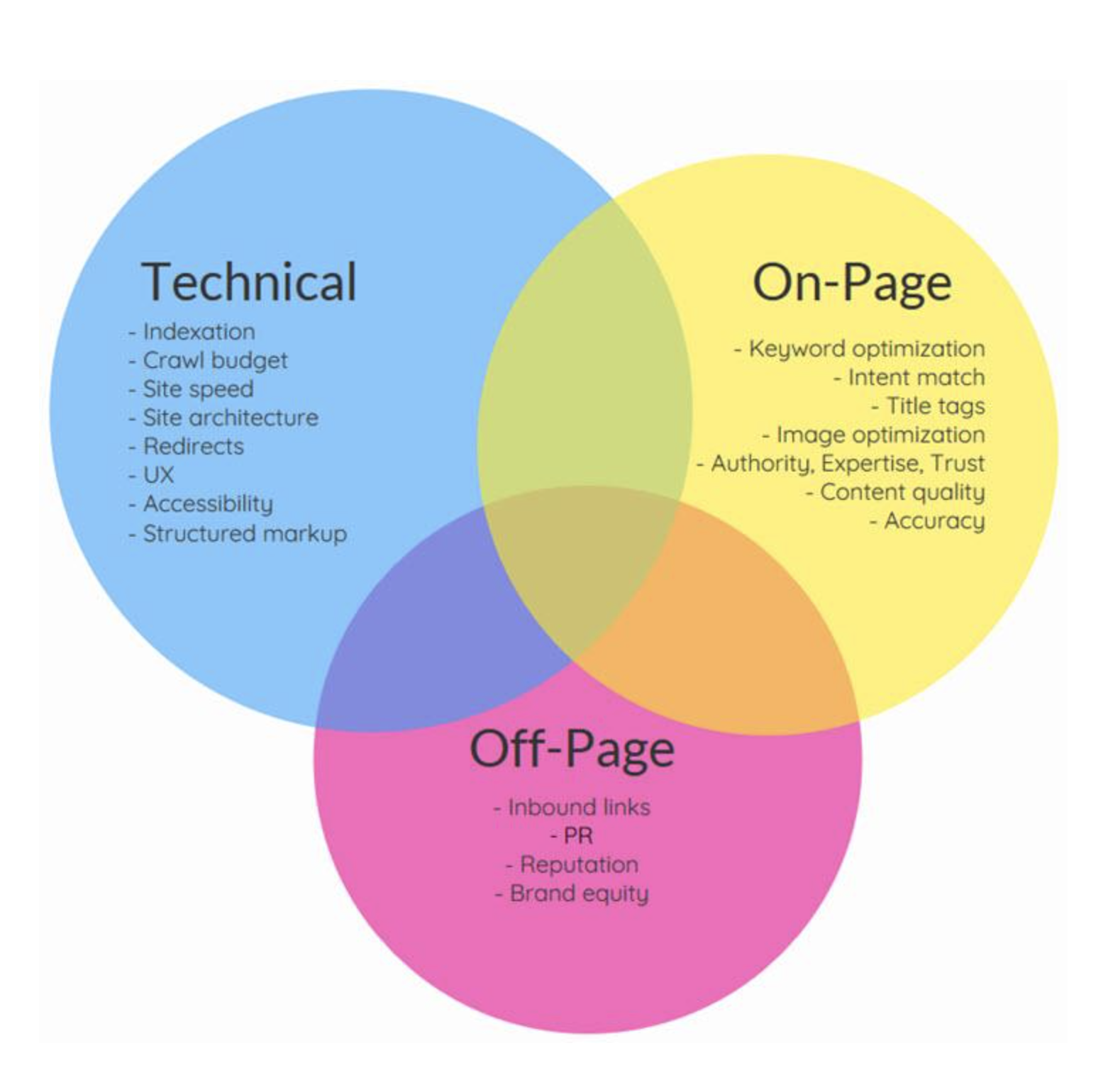
4. SEO 에 영향을 미치는 것들
- robots.txt (로봇 배제 표준 파일), Sitemap.xml (사이트맵)
- 적절한 태그 사용
- 명확한 계층구조가 포함되도록 설계
- 유효한 HTML (Semantic Markup)을 사용
- 이미지, 도영상, 구조화된 데이터에 관한 권장사항 준수
- 모든 페이지가 연결되어 있는지 확인 (href 속성이 포함된 a 태그)
- , <alt> 속성이 구체적이고 정확한지
- 소셜 검색엔진 최적화 메타태그 OpenGraph
- 보안 프로토콜 (HTTPS) 사용
1. robots.txt (로봇 배제 표준 파일), Sitemap.xml (사이트맵)
- robots.txt
- robots.txt는 검색엔진 로봇들의 접근을 제어한다.
- 웹사이트의 사이트맵이 어디있는지 알려주고 특정 페이지를 검색엔진에 비노출 시킬때도 사용한다.
- 파일명은 robots.txt 로 지정해야하고 로 utf-8인코딩 되어 있어야한다.
- 웹사이트에는 하나만 robots.txt 파일은 있어야한다.
- robots.txt 파일은 웹사이트의 루트 에 있어야 한다.
- 예를 들어
- abcdqbbq.tistory.com 아래의 모든 페이지를 제어하려면 abcdqbbq.tistory.com/robots.txt에 파일이 위치해야한다.
- abcdqbbq.tistory.com 아래의 모든 페이지를 제어하려면 abcdqbbq.tistory.com/robots.txt에 파일이 위치해야한다.
- Sitemap.xml 사이트맵
- 사이트맵은 웹사이트 내에 모든 페이지들의 목록을 나열한 파일로 책의 목차와 같은 역할을 한다.
- 사이트맵은 웹사이트 내의 모든 페이지들이 원활하게 크롤링되고 색인될 수 있도록 도와준다.
- 사이트맵은 어디에서나 게시할 수 있지만 게시된 위치의 하위 항목에만 영향을 주기 때문에 사이트의 루트에 게시하는 것이 좋다.
- utf-8 로 인코딩 되어있어야 한다.
- 페이지가 모바일, pc 두 버전의 URL이 다르다면 사이트맵에서 .한 버전에만 연결하는 것이 좋다 하지만 두 버전 모두 연결이 필요한 경우 URL에 주석을 추가하여 모바일, pc버전을 표시해준다.
2. , <meta name=”description”> 태그의 사용
- 태그는 페이지의 제목을
- 태그의 description은 페이지의 중심 내용을 설명해주는 태그이다.
<head>
<title>SEO란 무엇인가?</title>
<meta name="description" content="SEO는 S">
</head>
<head>
<title>SEO란 무엇인가?</title>
<meta name="description" content="SEO는 S">
</head>두 태그 모드 영역 안에 작성하는 태그이며
title과 meta태그의 description을 작성시엔 모든 페이지들을 똑같이 작성하는 것이 아니라
각 페이지별로 그 페이지의 특성에 맞게 작성하는 것이 중요하다.
SEO와 관련된 내용을 찾다보면
title태그와 description이 SEO와 관계없다는 내용들도 보이는데
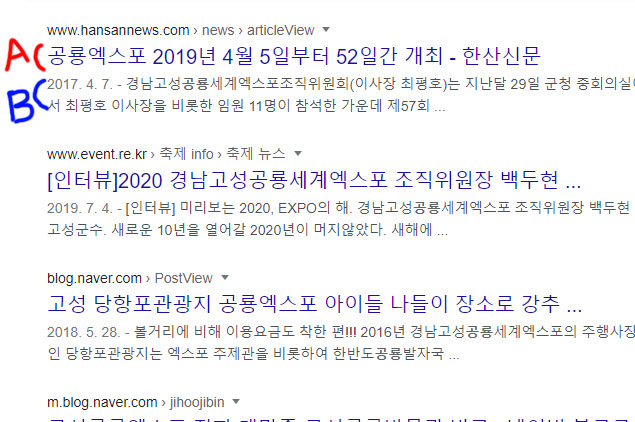
사용자들이 검색했을 때 보여지는 제목(A영역)과 설명(B영역) 영역이기 때문에 사용자들의 유입을 위해 효율적인 , description 작성이 필요하다.

keyword: 웹페이지의 홍보수단으로 검색 키워드를 지정 가능하며,,로 구분하여 선언한다.<meta name="keyword" content="HTML, tag, element, Frontend">subject: 문서의 제목정보<meta name="subject" content="HTML tag">description: 웹페이지 요약 정보, 제작자 정보(autuor), 저작권 정보(copyright)<meta name="description" content="HTML tag 정리">author: 문서의 저작자<meta name="author" content="Kim Kyuree">
위의 metatag는 검색결과에 노출되는 내용을 정의하게 된다.
이 부분에 대해서는 정리를 잘 해놓은 다른 블로그가 있으니 이 내용을 참고하면 될 것 같다.
메타 요약문 (meta 요소)에 대한 SEO 최적화 : 온페이지 SEO
3. 소셜 검색엔진 최적화 메타태그 & OpenGraph
- 구글은 소셜 미디어를 통해 유입되는 경로나 활동 등을 분석하고 평가한다. 소셜 미디어에 얼마나 공유가 되었고 페이스북, 인스타그램과 같은 SNS를 통해 얼마나 많은 유입이 있는지를 분석한다. 그러한 분석을 통해 페이지에 점수를 준다.
- 그렇기 때문에 소셜 미디어 또한 SEO 적용을 하기 위해선 중요하게 고려해야할 사항이다.
- 소셜 미디어를 고려하기 위해선 OpenGraph 라는 정보에 대해 알아야한다.
- OpenGraph 즉, 오픈그래프란 웹페이지가 소셜 미디어 혹은 오픈 그래프를 활용한 사이트로 공유될 때 사용되는 정보이다.
- 즉, 카톡이나 페이스북에 공유될 때 보여지는 페이지의 제목, 설명, 이미지 등을 meta태그에 담을 수 있다.
<head>
<meta property="og:type" content="website">
<meta property="og:title" content="페이지 제목">
<meta property="og:description" content="페이지 설명">
<meta property="og:image" content="./src/Main_img.png">
<meta property="og:url" content="http://abcdqbbq.tistory.com">
</head>4. 이미지 태그의 올바른 사용(alt 속성)
- 구글에서 이미지 검색의 비중은 해마다 높아지고 있다. 실제로 미국에서는 구글에서 이뤄지는 검색의 1/3 이상이 구글 이미지 검색으로 이루어지고 있다고 한다. 그렇기 때문에 이미지 태그의 중요성이 더욱 높아지고 있다.
- 특히나 예전엔 이미지 태그의 alt 속성의 경우 스크린 리더를 사용하는 사람들만을 위한, 웹 접근성만을 위한 도구로 생각했다면 요즘은 SEO를 위한 도구로도 사용이 된다.
- 가능하면 img태그를 사용하는 모든 영역에 alt 속성을 추가해주는 것이 좋다.
<img src="coconut.jpg" alt="코코넛 열매" />5. 모바일 최적화
- 스마트폰이 보급되면서 모바일의 사용 비중은 나날이 증가하고 있다. 실제로 가정에 컴퓨터 없는 가정은 있어도 스마트폰이 없는 가정은 찾아보기 힘들 정도이다.
- 그렇기 때문에 모바일 최적화 또한 중요한 SEO 적용 요소로 부각되고있다.
- 모바일 최적화를 하기 위해서는 반응형 웹사이트를 만들어서 하나의 페이지에서 하나의 소스로 검색 엔진을 최적화 해주는 것이 좋다. (하나의 사이트맵 사용 등...)
- 부득이하게 PC와 모바일 버전을 분리해서 페이지를 만들어야 할 경우Canonical 및 Alternate 태그를 사용하여 PC와 모바일 버전의 관계를 확실하게 표시해주는 것이 필요하다.
/* PC 페이지 */
<head>
<link rel="alternate" media="only screen and (max-width:640px)" href="https://m.abcdqbbq.com">
</head>
/* Mobile 페이지 */
<head>
<link rel="canonical" href="https://www.abcdqbbq.com">
</head>- 구글 모바일 친화성 테스트
https://search.google.com/test/mobile-friendly
10. etc
페이지 색인 생성 개선하기
- 페이지 제목은 짧고 의미있게 만든다.
- 페이지의 주제를 전달하는 페이지 제목을 사용한다.
단순한 URL 구조 유지하기
사이트의 URL 구조를 최대한 단순하게 유지하고, 콘텐츠를 정리하여 URL을 이해하기 쉬운 방식으로 구성하는 것이 좋다.
브라우저 호환성
가능한 많은 브라우저에서 테스트를 하고, 각 브라우저에서 동일한 사용자 경험을 얻을 수 있는지 확인해야한다.
