Next.js에 카카오지도 API 를 적용한 과정과, 그 과정에서 발생했던 이슈 그리고 해결방법을 공유하고자 이 글을 작성하게 됐습니다. 사용된 프레임워크는 Next.js, 지도 오픈소스는 카카오지도 API 입니다.
지도관련 주요 Features
- ✅ 지도 화면 띄우기 (완료)
- ✅ 지도 장소 검색 (완료)
- ✅ 지도 위 마커 등록 및 커스터마이징 (완료)
- ✅ 클릭 이벤트 걸기 (진행중)
- ✅ 현재 위치 기반으로 중심점 잡기 (진행중)
발생했던 주요 이슈
- 🆘 Next.js 에서 window 객체를 찾지 못하는 이슈
- 🆘 카카오 지도 중복 렌더링 되는 이슈
- 🆘 지도 마커 지워지지 않고 남아있는 현상
1.Next.js 에서 window 객체를 찾지 못하는 이슈
본인은 Next.js 를 사용했기 때문에, _app.tsx 파일에서 태그 안에 다음과 같이 API SDK 링크를 추가해주었다. 해당 링크에 필요한 appkey 는 카카오 개발자 페이지 콘솔에서 새로운 프로젝트를 등록하면 발급받을 수 있다.
function MyApp({ Component, pageProps }: AppProps) {
// 앱 키는 보안을 위해 환경변수로 입력해주었다.
const kakaoLink=`//dapi.kakao.com/v2/maps/sdk.js?appkey=${process.env.NEXT_PUBLIC_API_KEY_KAKAO}&libraries=services,clusterer,drawing`;
.. 생략
return (
<>
<Head>
<script type="text/javascript" src={kakaoLink}></script>
</Head>
...생략
</>
);
}그리고, 지도를 띄워줄 컴포넌트를 하나 만들고 (나같은 경우엔 MapContainer) 카카오 지도 객체를 연결한다.
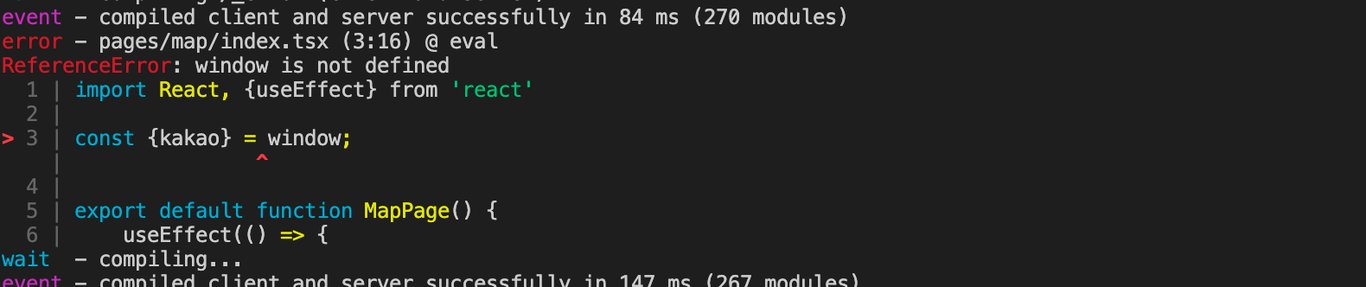
🆘 이 때, 페이지가 서버사이드에서 빌드될 경우 window 객체를 찾지 못해, 카카오 지도를 그치지 못하는 버그가 발생한다.

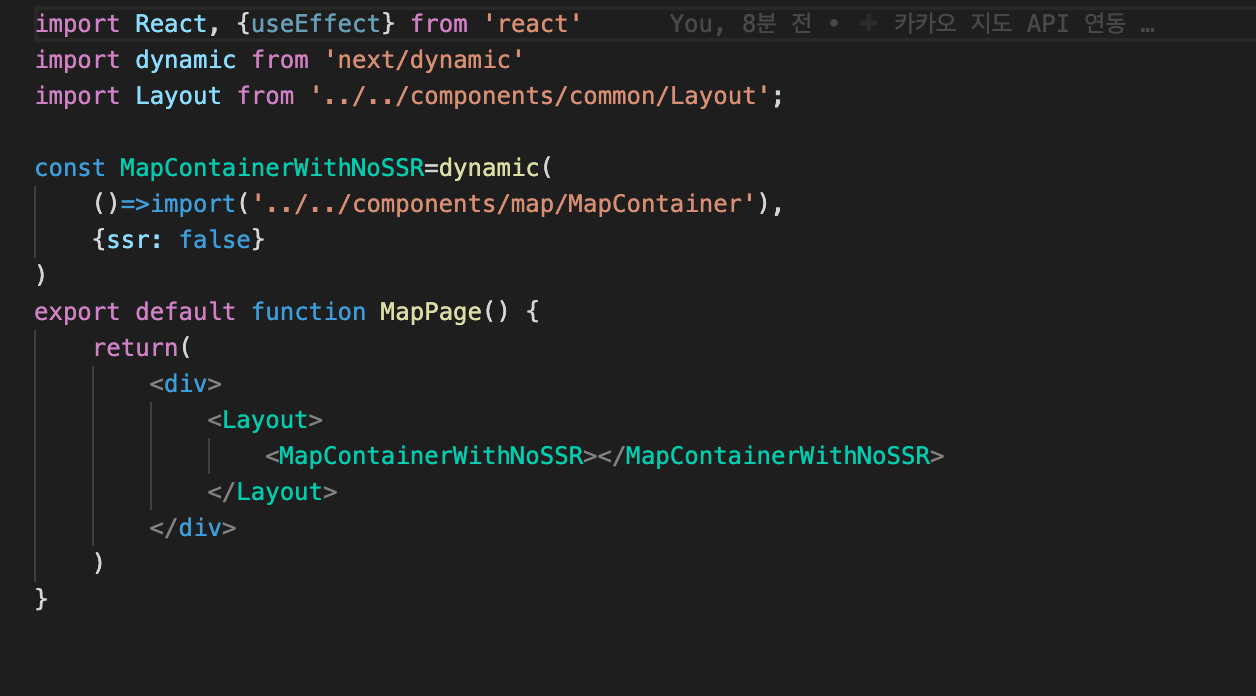
✅ 이는 next/dynamic with no ssr 옵션을 통해 맵을 보여줄 컴포넌트를 클라이언트 사이드 렌더링할 것이라는 것을 명시해 줌으로써 해결할 수 있다.
+) next/dynamic 이란?
해당 모듈을 서버사이드에 포함하고 싶지 않은 경우. 예를 들어, 브라우저에서만 동작하는 라이브러리일 경우, dynamic import no ssr 로 해결할 수 있다.
공식문서

2. 카카오 지도 중복 렌더링 되는 이슈
🆘 카카오 지도 장소 검색 기능을 통해 새로운 데이터를 불러 올 때마다 카카오 지도가 중첩적으로 생기는 이슈가 발생했다. 이 때문에 맵 화면에 커서를 올릴 때마다, 이전에 불러왔던 지도가 겹쳐서 나타나는 현상이 나타났다. useEffect 안에서,map 객체 생성자를 계속해서 호출해 발생하는 이슈였다.
이를 해결하기 위해, 딱 한번만 map 객체를 생성하고, 이 후에 데이터가 변할 때는 기존에 생성했던 객체를 다시 사용해서 위치와 마커만 조정하는 방식을 시도해봤다.
✅ map 객체는 Redux 로 관리하고 useEffect 내에서, 상태값이 존재하지 않을 경우에만 map 객체 생성자를 호출하고 그렇지 않은 경우에는 기존의 객체를 가져다가 쓰는 방식으로 해당 이슈를 해결해보았다.

3. 지도 마커 지워지지 않고 남아있는 현상
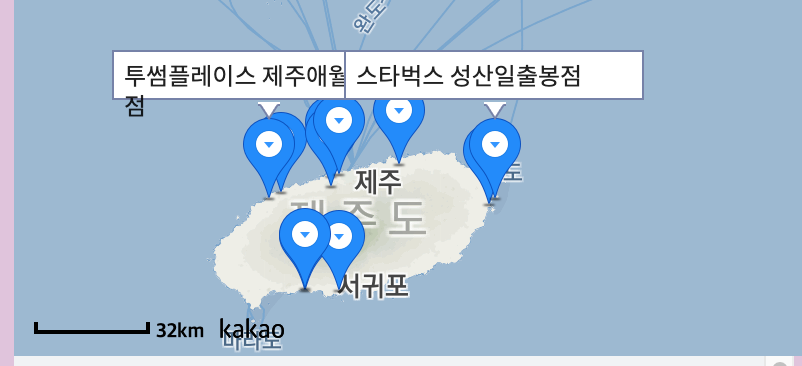
🆘 아래 그림처럼, 검색어가 바뀔 때마다 이전 검색어에 해당하는 장소 마커는 지워저야 하는데, 지워지지 않고 남아있어 마커가 계속 만들어지는 문제가 발생했다.

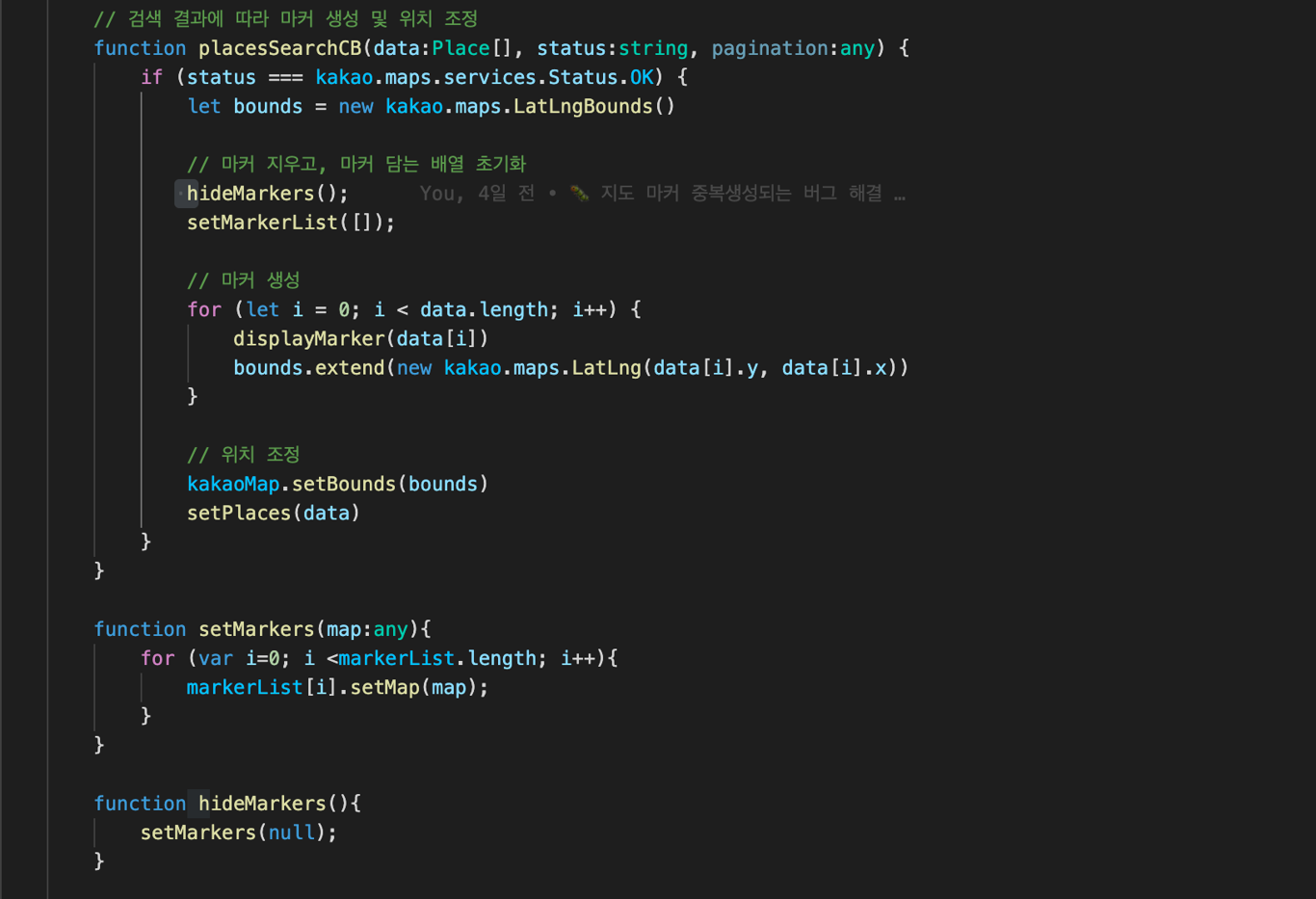
✅ 이는 공식문서에 있는 마커 지우는 함수를 가져와서 해결했다. [(카카오 지도 공식 문서)] marker.setMap(null) 이 때 나는 마커를 담는 리스트를 useState 로 관리해, 검색 결과에 따라 데이터가 갱신될때마다 이전의 마커를 삭제하고, 해당 리스트를 비워주는 작업을 추가함으로써 해당 이슈를 해결했다.
카카오지도 공식문서 - 마커 가이드

아직 해결하지 못한 이슈..
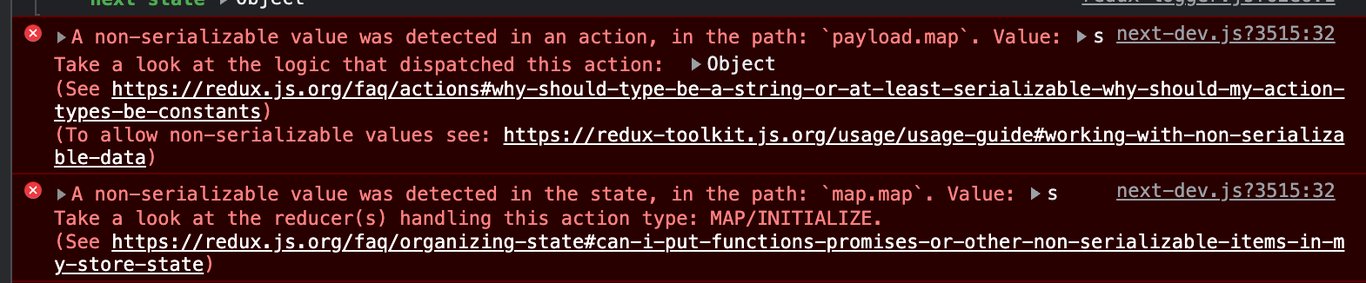
🆘 지도 객체를 redux 로 저장했더니, 데이터가 serializable 하지 않아 에러 메세지를 뱉는다..