table
- 데이터의 표 영역을 설정함
- 테이블을 구성하는 요소인
<tr><th><td>를 가짐
<tr> <th> <td>
tr
-
행 ( Table Row )
-
행
<tr>안에 열<th><td>이 존재함
th
- 열. 제목 칸 ( Table Header )
td
- 열. 일반 칸 ( Table Data )
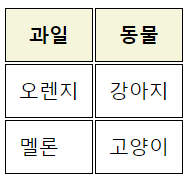
<table>
<tr>
<th>과일</th>
<th>동물</th>
</tr>
<tr>
<td>오렌지</td>
<td>강아지</td>
</tr>
<tr>
<td>멜론</td>
<td>고양이</td>
</tr>
</table>🤚 그런데 행과 열 사이에 틈이 있다! 어떻게 해야할까,,
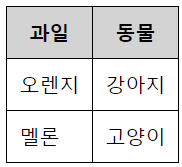
table {
border-collapse: collapse;
}테두리 사이의 여백을 없애주기 위한 설정이 필요함!!
<thead> <tbody> <tfoot>
-
테이블의 각 영역 (
headerbodyfooter)을 명시하기 위해 사용됨 -
각 영역의 컨텐츠들을 하나로 묶어주는 역할
-
테이블의 레이아웃에 영향을 주지 않음
-
<table>요소의 자식 요소이며,<caption><colgroup>요소 다음에 위치
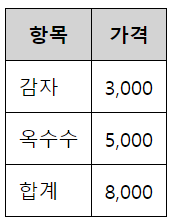
<table>
<thead>
<tr>
<th>항목</th>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td>감자</td>
<td>3,000</td>
</tr>
<tr>
<td>옥수수</td>
<td>5,000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>합계</td>
<td>8,000</td>
</tr>
</tfoot>
</table><th> & <td> 속성
💁🏽♀️ <th> 속성
-
headers-id를 가진 헤더에 종속되어 있는 하위 칸을 의미 -
colspan- 병합하려는 열의 수 ( 기본값1) -
rowspan- 병합하려는 행의 수 ( 기본값1) -
scope- 자신이 누구의 헤더인지 명시 ( 기본값auto)col : 자신의 열colgroup : 모든 열row : 자신의 행rowgroup: 모든 행
💁🏽♂️ <td> 속성
-
headers-id를 가진 헤더에 종속되어 있는 하위 칸을 의미 -
colspan- 병합하려는 열의 수 ( 기본값1) -
rowspan- 병합하려는 행의 수 ( 기본값1)
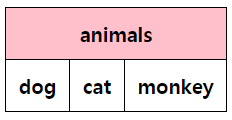
<table>
<tr>
<th colspan="3" id="th-data">animals</th>
</tr>
<tr>
<th scope="col" headers="th-data">dog</th>
<th scope="col" headers="th-data">cat</th>
<th scope="col" headers="th-data">monkey</th>
</tr>
</table>caption / colgroup
<caption>
-
테이블에 대한 설명 / 제목
-
<table>요소 바로 밑에 작성해야 하고,<table>당 하나의<caption>사용 가능
<table>
<caption>계절</caption>
<tr>
<th>봄</th>
<th>여름</th>
<th>가을</th>
<th>겨울</th>
</tr>
</table><colgroup>
-
열을 그룹으로 묶을 때 사용함
-
<colgroup>안에<col>요소 포함하여 각각의 열의 다르게 스타일링 할 수 있음 -
<caption>뒤에 위치함
<table>
<colgroup>
<col style="background-color: tomato">
<col span="2" style="background-color: gold">
</colgroup>
<tr>
<th>이름</th>
<th>나이</th>
<th>취미</th>
</tr>
<tr>
<td>김땡땡</td>
<td>16</td>
<td>공부</td>
</tr>
</table>💡 참고 사이트