form
-
웹 서버에 정보 제출하기 위한 양식 범위를 정의
-
다른
form을 자식 요소로 포함할 수 없다 -
form안에<input type="submit">이든<button type="submit">이든type="submit"이 있다면,submit버튼을 눌렀을 때form요소 안의 양식들이action의 특정 페이지 주소로 전송된다
👇🏼 여러 속성들 👇🏼
-
action- 전송한 정보를 처리할 웹페이지의 URL ( = 사용자에게 입력받은 정보를 전송할 주소 ) -
autocomplete- 사용자가 이전에 입력한 값으로 자동 완성 기능을 사용할 것인지 여부
<form autocomplete="on"> // default
<form autocomplete="off">-
method- 서버로 전송할 HTTP 방식 (GET (default)/POST) -
name- 양식의 고유한 이름 -
novalidate- 서버로 전송 시 양식 데이터의 유효성을 검사하지 않도록 지정 ( 테스트 할 때 유용한 기능 ) -
target- 서버로 전송 후 응답받을 방식을 지정 (_self (default)/_blank)
input
- 사용자에게 입력받을 데이터 양식
<input>박스를 클릭하면 포커스되면서 테두리가 강조되는데, 이것을 없애려면outline: none;을 설정하면 된다.
색상을 바꾸고 싶다면outline-color: blue;
👇🏼 여러 속성들 👇🏼
-
type- 입력받을 데이터의 종류 💁 <input type=?> -
autocomplete- 사용자가 이전에 입력한 값으로 자동 완성 기능을 사용할 것인지 여부 (on (default)/off) -
autofocus- 페이지가 로드될 때 자동으로 포커스 ( 문서 내 고유해야 함 ) -
value- 양식의 초깃값 설정 -
name- 양식의 이름 → 양식 이름에 따라 데이터의 이름이 정해짐
( 서버로 데이터 보낼 때name사용해 데이터 이름 지정해줘야 함 )
checked- 기본으로 선택된 항목 표시 (type속성이radiocheckbox일 경우에 )
<input type="radio">봄
<input type="radio" checked>여름
<input type="checkbox" checked>가을
<input type="checkbox">겨울placeholder- 사용자가 입력할 값의 힌트 ( 어떤 값을 입력해야 하는지 )
type="text / email / search / tel / url"인 경우

<input type="text"> // placeholder 없으면 빈칸으로 나타남
<input type="text" placeholder="text">
<input type="email" placeholder="email">
<input type="search" placeholder="search">
<input type="tel" placeholder="tel">
<input type="url" placeholder="url">maxlength- 입력 가능한 최대 문자 수
type="text / email / password / tel / url"인 경우

<input type="text" maxlength="7">readonly- 수정 불가능한 읽기 전용 ( 클릭 시 포커스는 됨 )

<input type="text" readonly>disabled- 양식을 비활성화 ( 포커스도 안되게 아예 비활성화 )

<input type="text" disabled>form-<form>의id속성 값 →<form>태그와<input>을 연결시켜줌
<input>태그를<form>태그 안에 작성하지 않고 외부에 작성하게 되면,<form>태그 안의 양식을 특정 페이지로 전송할 때 같이 전송되지 않음form의id속성 값을<input>에 연결하면 외부에서도 사용 가능!
<form action="/login" id="login-form">
</form>
<input type="text" form="login-form">list- 참조할<datalist>의id속성 값
button
- 버튼 생성
<input>으로도 버튼 만들 수 있지만<button>이 더 직관적임
-
autocomplete- 사용자가 이전에 입력한 값으로 자동 완성 기능을 사용할 것인지 여부 (on (default)/off) -
autofocus- 페이지가 로드될 때 자동으로 포커스 ( 문서 내 고유해야 함 ) -
form-<form>의id속성 값 →<form>태그와<button>을 연결시켜줌 -
name-form데이터와 함께 전송되는 버튼의 이름 -
type- 버튼의 타입 (buttonsubmitreset) -
등등..
textarea
- 여러 줄의 텍스트 양식

<textarea rows="7"></textarea>-
autocomplete- 사용자가 이전에 입력한 값으로 자동 완성 기능을 사용할 것인지 여부 (on (default)/off) -
autofocus- 페이지가 로드될 때 자동으로 포커스 ( 문서 내 고유해야 함 ) -
disabled- 버튼 비활성화 -
form-<form>의id속성 값 -
name- 양식의 이름 -
placeholder- 사용자가 입력할 값의 힌트 -
maxlength- 입력 가능한 최대 문자 수 -
readonly- 수정 불가능한 읽기 전용 -
rows- 한 번에 볼 수 있는 양식의 줄 수 (default 2)
label
- 라벨 가능 요소의 제목 (캡션)
- 라벨 가능 요소는
<button><input><textarea><select><progress> for속성으로 라벨 가능 요소를 참조하거나,<label>안에 컨텐츠로 포함

<!-- 라벨 가능 요소 참조 -->
<input type="checkbox" id="user-agreement">
<label for="user-agreement">동의합니다</label>
<!-- 라벨 가능 요소 포함 -->
<label><input type="checkbox">동의합니다</label>fieldset & legend
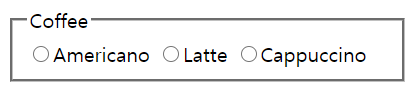
fieldset- 같은 목적의 양식을 그룹화legend- 그룹의 제목을 설정

<form>
<fieldset>
<legend>Coffee</legend>
<label>
<input type="radio" name="coffee" value="americano">Americano
</label>
<label>
<input type="radio" name="coffee" value="latte">Latte
</label>
<label>
<input type="radio" name="coffee" value="cappuccino">Cappuccino
</label>
</fieldset>
</form>disabled- 그룹 내 모든 양식 요소를 비활성화form- 그룹이 속할 하나 이상의<form>의id속성 값 →<form>태그 밖에 있을 때 연결하기 위한 방법name- 그룹의 이름 ( 데이터랑 상관 없이 그냥 이름 )
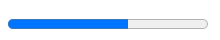
progress
- 작업의 진행률 표시 - ex) 로딩바
max- 작업의 총량value- 작업의 진행량 (max생략할 경우0~1사이의 숫자)

<progress value="60" max="100"></progress> <!-- 60% -->
<progress value="0.6"></progress> <!-- 0 과 1 사이의 숫자 -->option & optgroup
- option
- 사용자에게 선택할 수 있는 옵션을 제공
- 선택 메뉴인
<select>/ 자동완성<datalist>에서 사용
- 빈 태그로 사용가능하나 이 경우에는 텍스트를 쓰기 위해
labelvalue속성을 사용해 줘야 함
<option>텍스트</option>
<option label="텍스트" value="텍스트">- 👇🏼 옵션의 속성들 👇🏼
disabled- 옵션 비활성화selected- 선택된 옵션 표시label- 화면에 표시될 옵션의 제목 ( 생략 시 포함된 텍스트를 제목으로 표시 )value- 양식으로 제출될 값 ( 생략 시 포함된 텍스트를 제출 값으로 사용 )
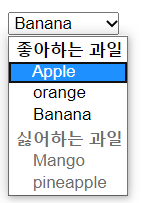
- optgroup
-
옵션들을 그룹화
-
👇🏼 속성들 👇🏼
label- 옵션 그룹의 이름 ( 필수 )disabled- 옵션 그룹 비활성화


<select>
<optgroup label="좋아하는 과일">
<option>Apple</option>
<option label="orange" value="orange">
<option selected>Banana</option>
</optgroup>
<optgroup label="싫어하는 과일" disabled>
<option>Mango</option>
<option>pineapple</option>
</optgroup>
</select>select
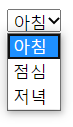
<select>를 통해 사용자가 옵션을 선택

<select>
<option>아침</option>
<option>점심</option>
<option>저녁</option>
</select><select>가 없으면 고를 수 있는 옵션 나타나지 않음

<option>아침</option>
<option>점심</option>
<option>저녁</option>- 👇🏼 속성들 👇🏼
-
autocomplete- 사용자가 이전에 입력한 값으로 자동 완성 기능을 사용할 것인지 여부 (on (default)/off) -
disabled- 버튼 비활성화 -
form- 그룹이 속할 하나 이상의<form>의id속성 값 →<form>태그 밖에 있을 때 연결하기 위한 방법 -
name- 선택 메뉴의 이름 ( 처리되는 데이터의 이름 ) -
multiple- 다중 선택 -
size- 한 번에 볼 수 있는 행의 개수 - 기본값은0( 1행 )
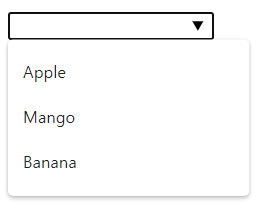
datalist
<input>에 미리 정의된 옵션을 지정하여 자동완성 기능 제공<option>을 포함<input>의list속성을 바인딩 (list는 참조할<datalist>의id속성 값 )

<input type="text" list="fruits">
<datalist id="fruits">
<option>Apple</option>
<option>Mango</option>
<option>Banana</option>
</datalist>