html의 요소는 크게 블록 요소( block element )와 인라인 요소( inline element )로 구분된다.
조금 헷갈리는 개념이지만 css를 잘 적용하기 위해서는 꼭! 알아야 하기에 정리해보았다
> 블록 요소 (block element)
-
사용 가능한 최대 가로 너비를 사용함 ( 기본 너비값은
100%) -
전체를 차지하기 때문에 각 요소들이 수직으로 쌓임 ( 한 줄에 한개만 배치 )
-
크기값 가질 수 있음 ( 가로 너비 & 세로 길이 지정 가능 )
-
상하좌우 마진 & 패딩을 가질 수 있음
-
레이아웃을 작업하는 요소로 적합


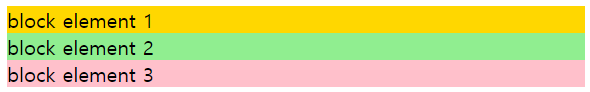
( ↘ 각 요소에 적용한 값 )
width: 150px;
height: 30px;
padding: 10px;
margin: 10px;💡 그런데 잘 보면 각 요소 사이의 간격이 똑같다!
마진을 10px씩 적용했으니 각 요소 사이는 20px이 되어야 하는거 아닌가??
👨🏽🏫 이건 마진 상쇄 (margin-collapsing) 때문이다.
-
margin-bottom과margin-top이 겹치게 되면 상쇄가 일어나 하나의 값만 적용된다. -
각 요소 사이에 20px의 간격을 주고 싶다면
margin-bottom: 20px;이나margin-top: 20px;적용하면 해결!
< 주요 블록 요소들 >
divpulollih1~h6formheadernavfootersectionarticleasidetablethtdfigurefigcaptioncaptionblockquote
> 인라인 요소 (inline element)
-
사용 가능한 필요한 만큼의 영역을 사용함 ( 컨텐츠 너비 만큼 )
-
요소들이 수평으로 쌓임 ( 한 줄에 여러개 배치 )
-
크기값 가질 수 없음 ( 사이즈 지정 불가능 )
-
상하 마진 적용 불가능
( 좌우 마진은 가능 / 상하좌우 패딩도 가능 ) -
텍스트를 작업하는 요소로 적합

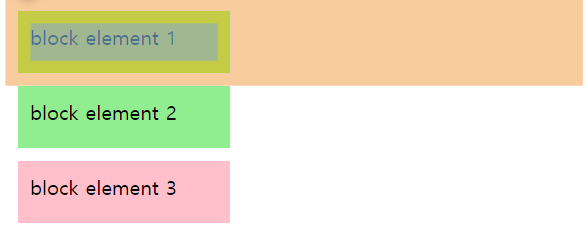
( ↘ 각 요소에 적용한 값 )
width: 150px;
height: 30px;
padding: 10px;
margin: 10px;👉 가로, 세로 크기와 상하 마진은 적용되지 않고,
패딩과 좌우 마진값만 적용되었다.

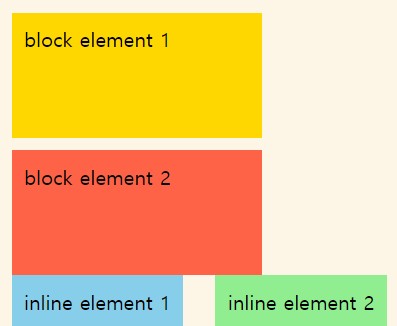
( ↘ 각 요소에 적용한 값 )
width: 180px;
height: 80px;
padding: 10px;
margin: 10px;👉 두 블록 요소 모두 가로, 세로 크기와 패딩, 마진이 적용되었다. ( 단, 마진 상쇄가 생김 )
👉 인라인 요소는 크기값이 적용되지 않았고 패딩은 상하좌우 모두, 마진은 좌우에만 적용되었다.
🔎 인라인 요소에 사이즈를 지정하려면??
display: block; 또는 display: inline-block을 통해 블록 요소로 바꾸면 된다. ( 반대의 경우도 마찬가지 ! )
주요 인라인 요소들
spanaembstrongvideoaudio등
> 인라인-블록 요소 (inline-block element)
- 기본 특성은 인라인이라 요소가 수평으로 쌓이지만
블록 요소처럼 사이즈를 적용할 수 있다.
-
크기값 가질 수 있음 ( 가로 너비 & 세로 길이 지정 가능 )
-
상하좌우 마진 & 패딩을 가질 수 있음
-
사용 가능한 필요한 만큼의 영역을 사용함 ( 컨텐츠 너비 만큼 )
-
요소들이 수평으로 쌓임 ( 한 줄에 여러개 배치 )
( width / height / margin-top / margin-bottom 적용 가능 )

👉 인라인 요소와 같이 수평으로 배치가 가능하지만
사이즈를 조절할 수 있고, 상하좌우 마진을 가질 수 있다.
주요 인라인 블록 요소들
imginputbutton
🎯 가운데 정렬하기
💁♂️ 각 요소들을 가운데 정렬하는 방법은?
- 블록 요소 -
margin: auto; - 인라인 / 인라인 블록 요소 - 부모 요소에
text-align: center;

좋은 정보 감사합니다.