[1차 프로젝트]시작 전 공부
1차 프로젝트 전 주말에 공부하기
-
fetch사용법
-
상단 탭 바 or 유저가 원하는 버튼 누를 때, 카테고리 목록을 내려오게 하려면 state어떻게 쓰면 좋을지
->버튼에 링크를 단다? 또는 withrouter 등등 페이지 이동식?
이라고 하기엔 상단바는 그대로 있고 밑에만 바뀌니까 fetch하는 데이터만 바꿀까?
그리고 데일리룩 누르면 윗 부분에 추가로 데이터 받아오는걸로?
- css 애니메이션에 대하여 공부(keyframe, transform, transition)
3.css 애니메이션
animation,transform, transition
CSS3 animation
css3 animation 적용하려면 속성 변화를 주어야 하는데 그러기 위햐서 키프레임 생성 해야 한다.
- animation-name: 애니메이션 이름
- animation-duration: 진행시간(2s, 3S, 5S...)
- animation-iteration-count: 반복횟수(infinite/무한반복)
- animation-timing-function:속도 형태
- animation-direction: 방향지정
- animation-play-state: 애니메이션 진행상태
- animation-delay: 애니메이션 시작 전 지연시간
- animation-fill-mode: 애니메이션 끝났을 때 요소의 위치
속도형태 속성
- ease : 시작과 종료 부드럽게
- linear : 일정하게
- ease-in : 서서히 시작
- ease-out : 서서히 종료
- ease-in-out : 서서히 시작하여 서서히 종료
방향지정 속성
- normal : 정방향
- reverse : to 에서 시작하여 from 에서 끝남
- alternate : 처음은 정방향 그 다음은 역방향
- alternate-reverse : 처음은 역방향 그 다음은 정방향
애니메이션 진행상태 속성
- running : 재생중
- paused : 일시정지중
애니메이션 끝났을 때 요소의 위치 속성
- forwards : 애니메이션 시작 전까지 워래 위치에서 대기/ 요소가 애니메이션 끝나는 위치에서 멈춤
- backwards : 페이지가 로딩되면 곧장 애니메이션 시작 위치로 이동. 끝나면 원래 위치로 돌아감
- both : 위 둘 효과를 모두 적용
- none : 애니메이션 시작 전까지 원래 위치에 고정/ 끝나면 그 위치로 다시 돌아감= 기본상태
@keyframes 애니메이션 이름 {
0% {}
5% {}
//각 %마다 움직임을 주고 싶으면 {} 안에 해당하는 값 쓰기
}한 줄로 정의하기
animation : rotateWord 18s linear infinite 0s;- animation-name: rotateWord
- animation-duration: 18s;
- animation-iteration-count: infinite
- animationhttps://bbol-world.tistory.com/65-timing-function: linear
- animation-delay: 0s
3-1.keyframes
@ 규칙 mdn 문서 은 개발자가 애니메이션 중간중간의 특정 지점들을 거칠 수 있는 키프레임들을 설정함으로써 css 애니메이션 과정의 중간 절차를 제어할 수 있게 한다. 이 룰은 브라우저가 자동으로 애니메이션을 처리하는 것 보다 더 세밀하게 중간 동작들을 제어할 수 있다.
@keyframes slidein {
from {
margin-left : 100%,
width: 300%
}
to {
margin-left: 0%,
width: 100%
}
}@keyframes 규칙은 CSSKeyframesRule 를 통해서 접근한다.
키프레임을 사용하려면 @keyframes 룰을 애니메이션과 키프레임 리스트를 매칭시킬 animation-name 속성에서 사용할 이름과 함께 생성한다. 각 @keyframes 룰은 키프레임 선택자의 스타일 리스트를 포함하고 이쏙, 각 리스트는 각 키프레임이 생성되고 키프레임의 스타일 정보를 포함하고 있는 지점에서 사용한 %로 구성된다.
순서대로 나열이 가능하며 지정된 %의 순서대로 처리된다.
유효한 키프레임 리스트
키 프레임 리스트가 유료하려면 최소한 0% 100% 같은 시간에 대한 규칙은 포함해야 한다. (시작과 끝을 의미) 만약, 이 타임 오프셋이 정해져 있지 않으면, 키 프레임 선언이 무효하다.
그리고 애니메이션이 되지 않는 속성을 포함하면 이 속성은 무시가 된다.
중복 해상도 -> 만약 한개의 이름에 대해서 여러개의 키프레임 셋이 존재하면 마지막으로 마주치는 키프레임 셋만 유효한다. 한개의 룰만을 적용한다.
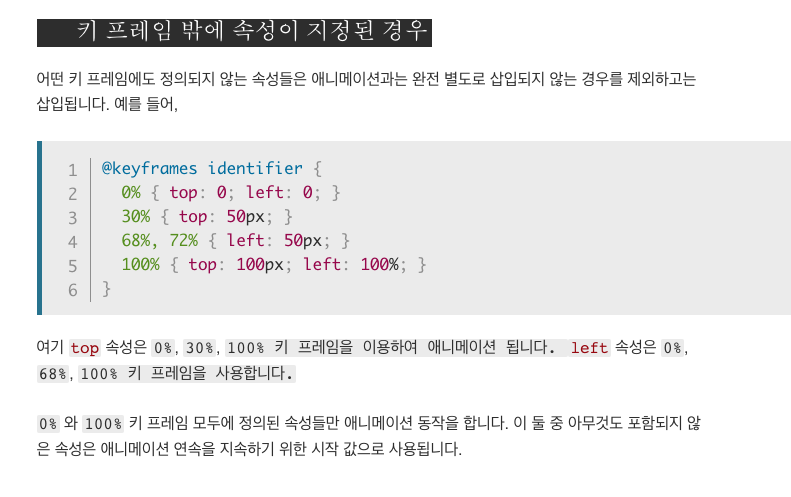
키 프레임 밖에 속성이 지정된 경우
@keyframes identifier {
0% { top: 0; left: 0;}
30% { top: 50px;}
68%, 72% { left: 50px; }
100% { top: 100px; left: 100%; }
}
(이해가 가지 않음.....)keyframes-mdn
키프레임에서 !important
-> 키프레임에서 !important 속성을 이용한 정의는 모두 무시된다.
@keyframes important1 {
from {margin-top: 50px;}
50% {margin-top: 150px !important}/*무시*/
to {margin-top; 100px;}
}
@keyframes imortant1 {
from {margin-top: 50px;
margin-bottom: 100px;}
to {margin-top: 150px !important; /*무시*/
margin-bottom: 50px;}
}3-2.transform
-회전, 확대/축소, 기울임, 위치변경과 같은 변경 처리(접두어 써야함)
- rotate 회전
-각도의 범위는 0~360도 중 하나의 각도를 선택할 수 있으며, 마이너스 각도는 시계 반대 방향으로 회전할 수 있음
transform: rotate(45deg);- scale 확대/축소
-이미지의 크기를 조절할 수 있으며, 비율을 지정하여 크기를 조절하고 n 배로 확대 수치 지정/ 소수점도 가능
transform: scale(1.5)
transform: scaleX(3)//가로의 3배 확대/ Y로 쓰면 세로의 3배 확대- skew 기울임
-주어진 각도로 기울일 수 있으며 가로축은 좌/우로 세로축은 상/하로 기울이는 효과를 줌
-x축: +각도는 우측/ -각도는 좌측
-y축: +각도는 아래쪽으로 / -각도는 위쪽으로
transform: skewX(+-10deg);- translate 위치이동
-위치를 이동시킬 수 있으며, 좌/우/상/하 로 위치 조정
-scale과 마찬가지로 x축, y축으로 지정가능하다
transform: translate(10px, 20px); tranform: translateX(10px);3-3transition
css속성을 변경할 때 애니메이션 속도를 조절하는 방법을 제공한다. 속성 변경이 즉시 영향을 미치게 하는 대신, 그 속성의 변화가 일정 기간에 걸쳐 일어나도록 할 수 있다.
예를 들어, 내가 어떤 요소의 색상을 바꾸고자 한다면 보통 즉시 일어나는데 css transition을 이용하면, 모두 커스터마즈 가능한 어떤 가속도 곡선을 따르는 시간 주기마다 변화가 일어난다
트랜지션 정의에 사용한 css속성
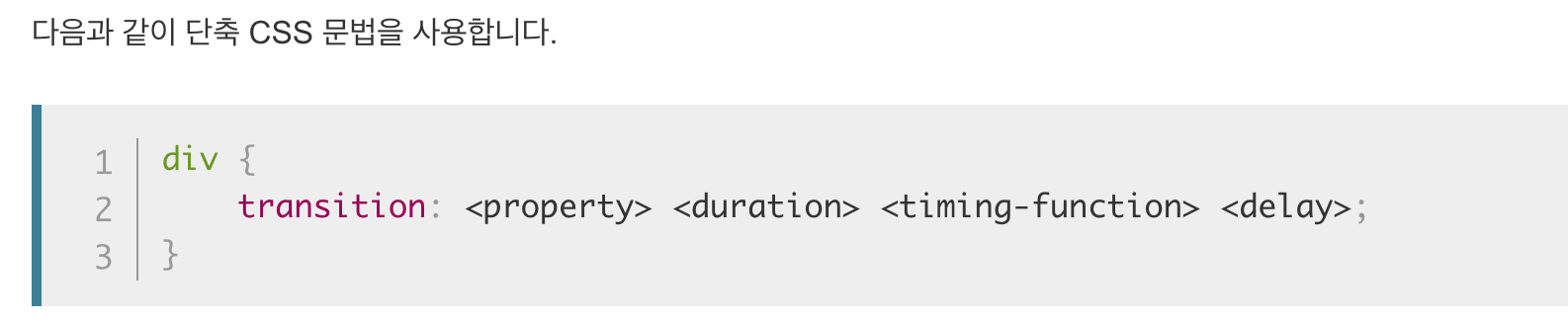
css 트랜지션은 단축 속성 transition을 사용하여 제어한다. 이것은 트랜지션을 설정하는 가장 좋은 방법이다. 파라미터 목록의 길이의 싱크가 맞지 않는 것을 피하기가 더 쉽기 때문이다. 싱크가 맞지 않으면 css를 디버그 하는데에 시간을 많이 쏟아야 할 수도 있다.
transition-property-> transirion을 적용해야 하는 css 속성 이름 등을 나열하면 나열한 속성들만 트랜지션 하는 동안 움직인다.
transition-duration-> 트랜지션이 일어나는 지속 시간을 명시한다. 모든 속성에 적용하는 하나의 트랜지션 지속 시간을 명시, 혹은 다른 주기로 각 속성이 트랜지션하게 하는 여러 지속 시간을 명시.
1s, 2s, 3s...
transition-timing-function->속성의 중간값을 계산하는 방법을 정의하는 함수를 명시한다. Timing functions는 트랜지션의 중간값을 계산하는 방법을 결정한다. 대부분의 타이밍 함수는 큐빅 베이지어(cubic bezier)를 정의하는 네 점에 의해 정의되므로 상응하는 함수의 그래프로 명시할 수 있다. easing함수
- css 단축 문법

트랜지션 완료 감지하기
트랜지션을 완료하면 발생하는 단일 이벤트가 있다.
모든 표준을 따르는 브라우저에서 그 이벤트는 transitionend이며, WebKit에서는 webkitTransitionEnd이다.transitionend 이벤트는 두 속성을 제공한다.
1. propertyName
트랜지션을 완료한 CSS 속성의 이름을 나타내는 문자열
/
elapsedTime
이벤트가 발생한 시점에 해당 트랜지션이 진행된 시간을 초로 나타내는 실수. 이 값은 transition-delay 값에 영향을 받지 않는다.
/
element.addEventListener() 메소드를 사용하여 이 이벤트를 모니터링할 수 있다.
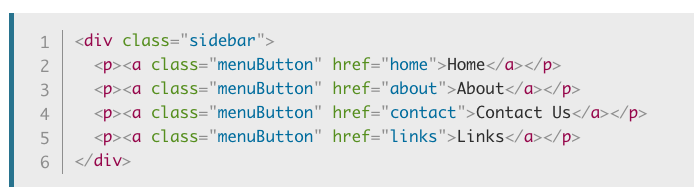
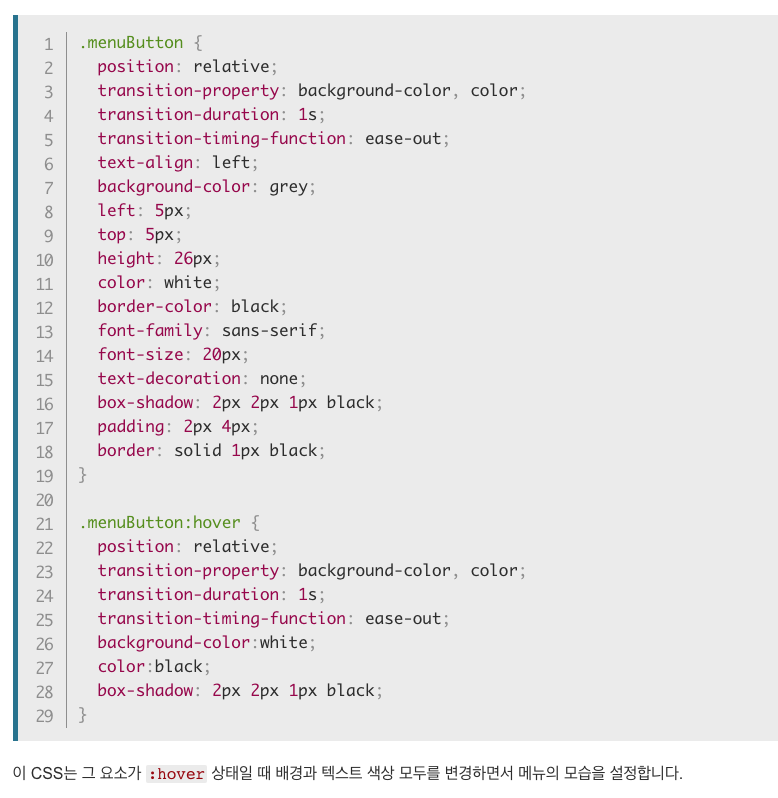
메뉴 하이라이팅에 트랜지션 사용
css의 흔한 사용은 사용자가 마우스 커서를 메뉴 위에 올려 놓을 때 그 메뉴 아이템을 하이라이팅 하는 것이다. 트랜지션을 사용하려 효과를 훨씬 더 매력적으로 만들 수 있다.
html

css

트랜지션을 이용하여 javascript 기능 부드럽게 하기
트랜지션은 Javascript 기능에 아무것도 하지 않고 훨씬 더 부드럽게 보이도록 하는 도구인다.
html
<p>Click anywhere to move the ball</p>
<div id="foo"></div>javascript 를 사용하여 공을 어떤 위치로 움직이는 효과가 일어나게 할 수 있다.
let f = document.getElementById('foo');
document.addEventListener('click', function (e){
f.style.left = (e.clientX - 25)+'px';
f.style.top = (el.clientY -25) + 'px';
}, false);여기에서 추가로 노력없이 css로 부드럽게 할 수 있다. 단순히 그 요소에 트랜지션을 추가하면 어떠한 변화도 부드럽게 일어날 것이다.
p{
padding-left: 60px;
}
#foo {
border-radius: 50px;
width: 50px;
height: 50px;
background: #c00;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}마우스를 클릭하거나 hover 상태에 변화를 줄 수 있다
- transition-property: 색상이나 위치 등 변화의 대상이 되는 css 속성 지정
- transition-duration: 변화할 때 걸리는 시간을 초단위로 지정
- transition-delay: 변화되기 전 시간을 초단위로 지정
- transition-timing-function: 진행시간(속성값은 animation 속도형태 속성과 동일)
한 줄로 정의할 경우
transition: opacity 2s 1s ease;- transition-property: opacity
- transition-duration: 2s
- transition-delay: 1s
- transition-timing-function: ease
