
->한 눈에 볼 수 있는 구조

2020-02-06 15:02 작성됨
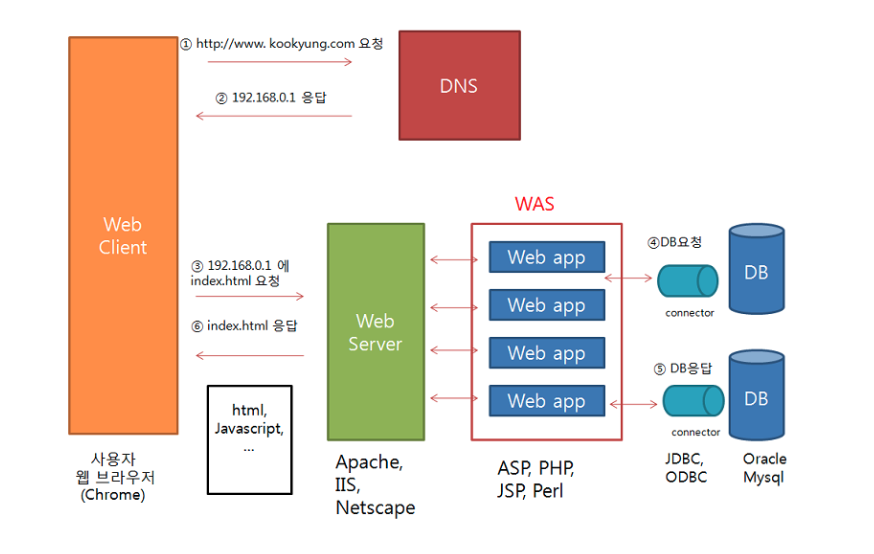
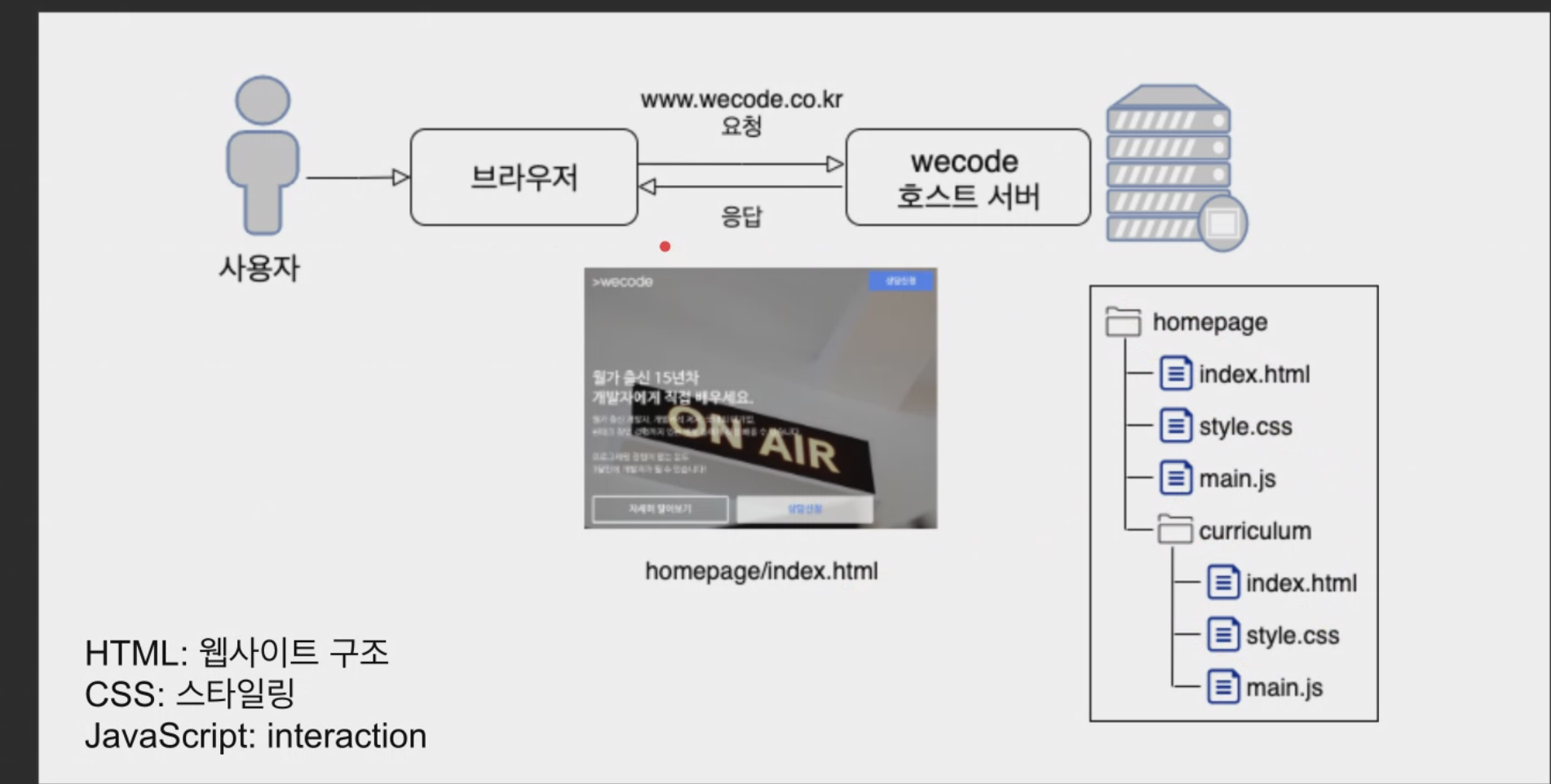
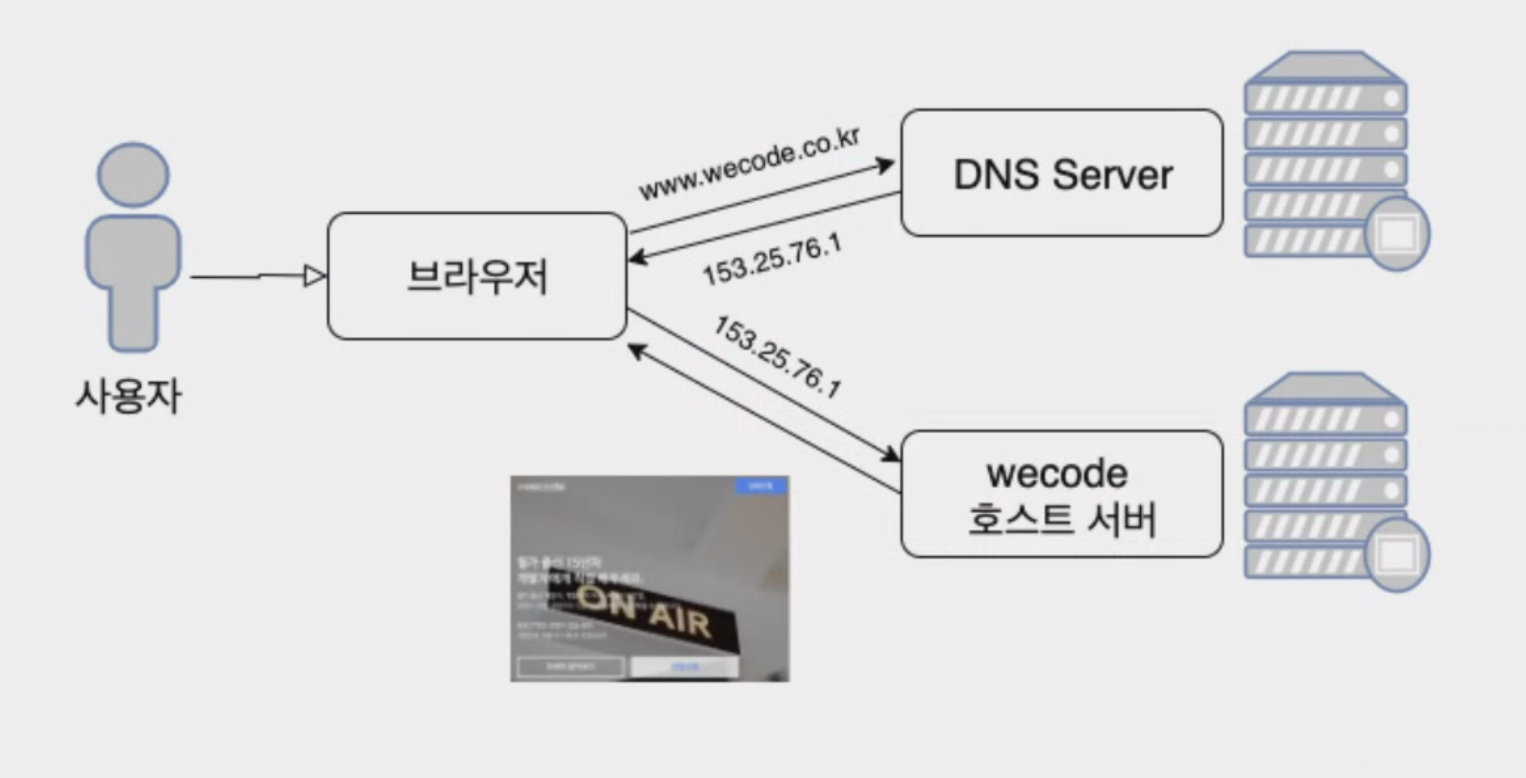
사용자가 브라우저에 들어온다.
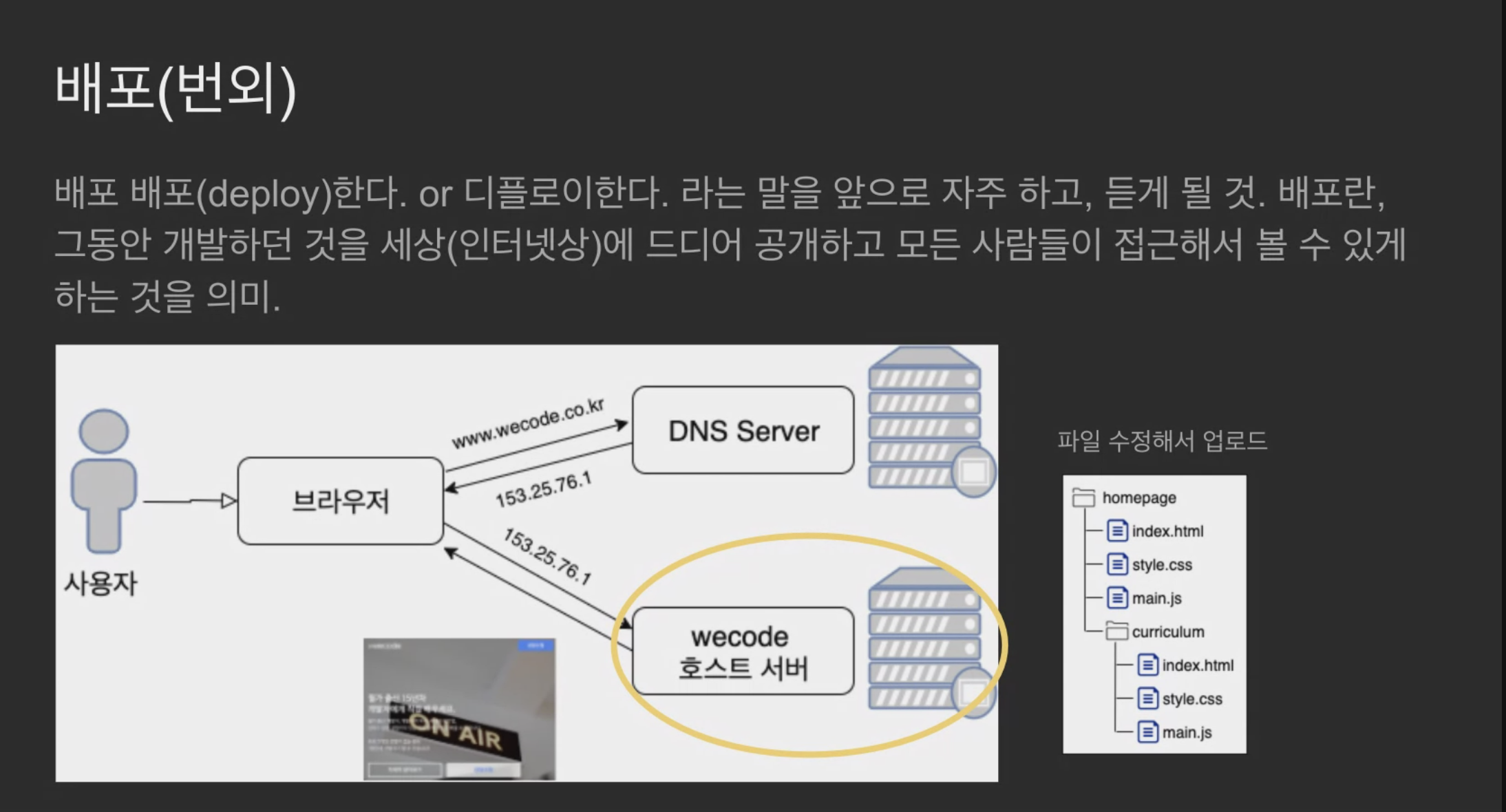
서버에는 자바스크립트 등 모든 파일이 들어있다.
서버를 24시간 켜놔야 하는데 내 컴퓨터에도 서버를 구축할 수 있지만 24시간 켜져있어야 하니까
호스팅이라는 것을 한다.

서버를 빌리는 것.
용량 조금 사서 파일 넣어놓고 사용하는 것.
요즘 aws 주로 사용함
돈을 지불하고 사용.
위코드 서버는 컴퓨터가 맞는데 용산에 가서 산 물리적 컴퓨터가 아닌 호스팅을 통해 ....=위코드 호스트 서버

--
알아야 할 3가지 단어.
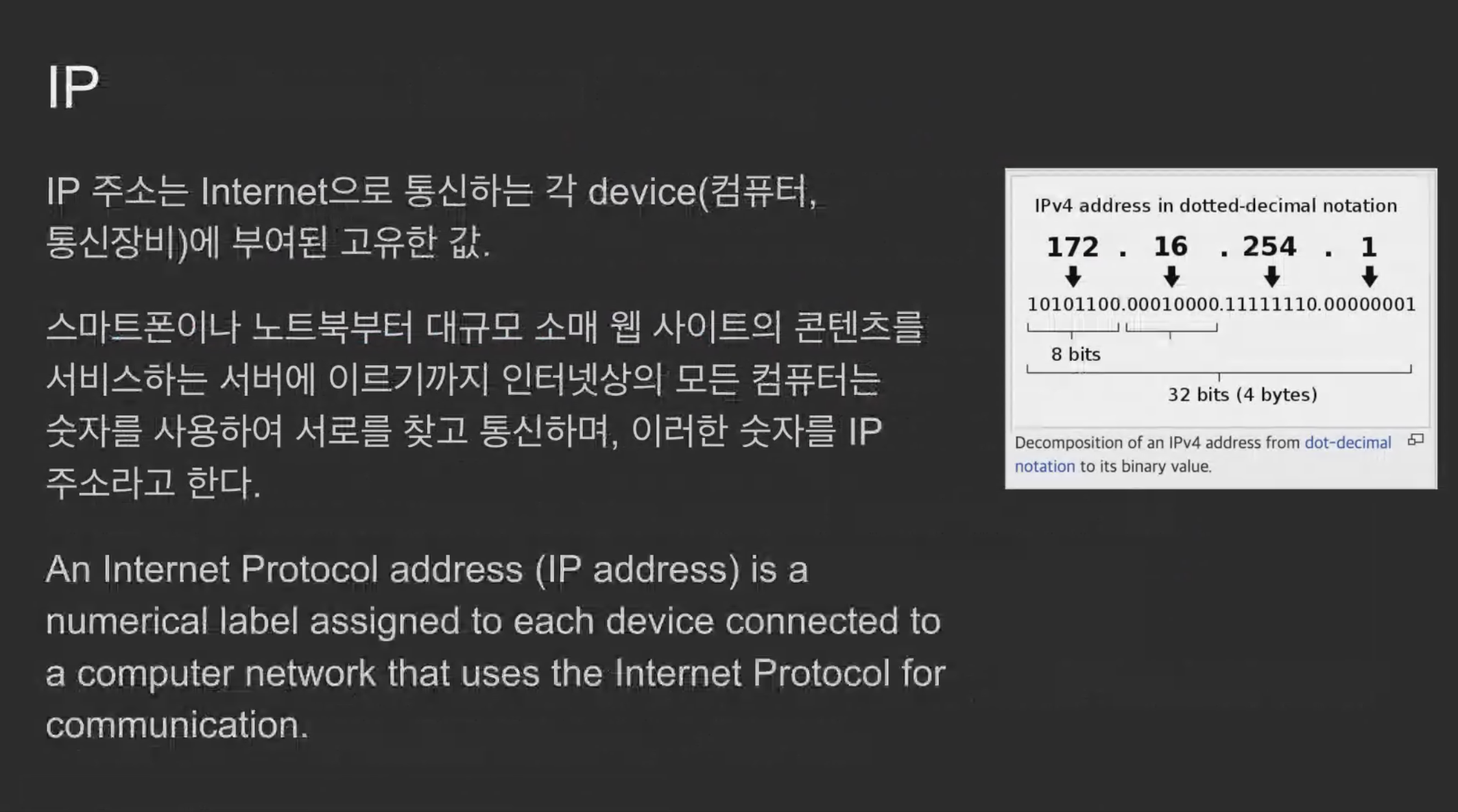
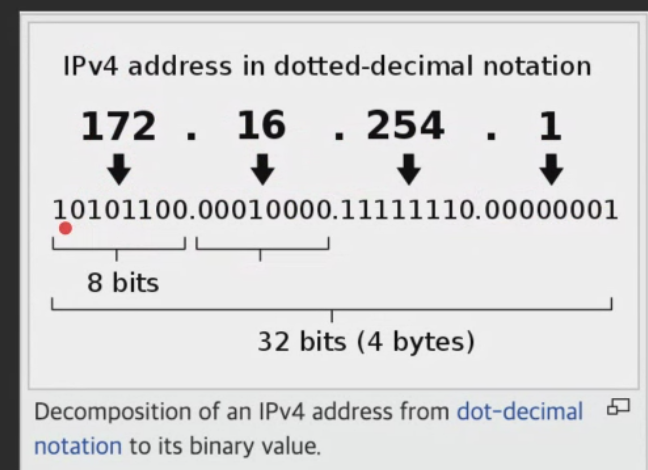
- IP

인터넷에 있는 모든 장비(컴, 핸드폰, 네비게이션 등등...) 고유한 숫자로 된 값이 부여된다.
우리 40명 모두 각각의 핸드폰과 노트북에 ip주소 있다.

34억개의 주소를 만들 수 있다.
근데 이제 곧 다 소진된다고 함.
그 다음 더 많은 주소를 표현하는 것으로 바뀔 예정.
죽을 때까지 사용할 수 있는 양 이라고 한다. :)
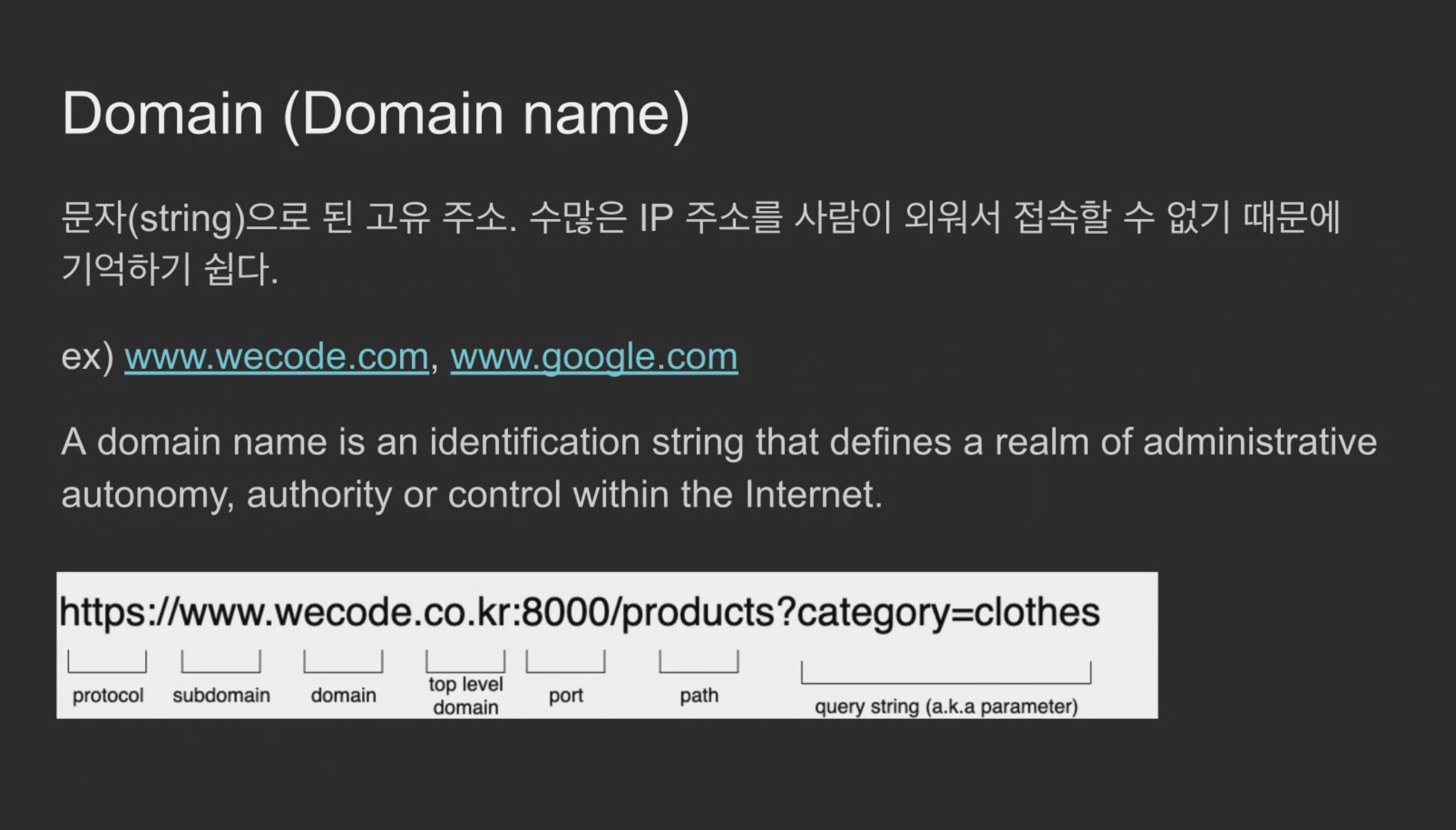
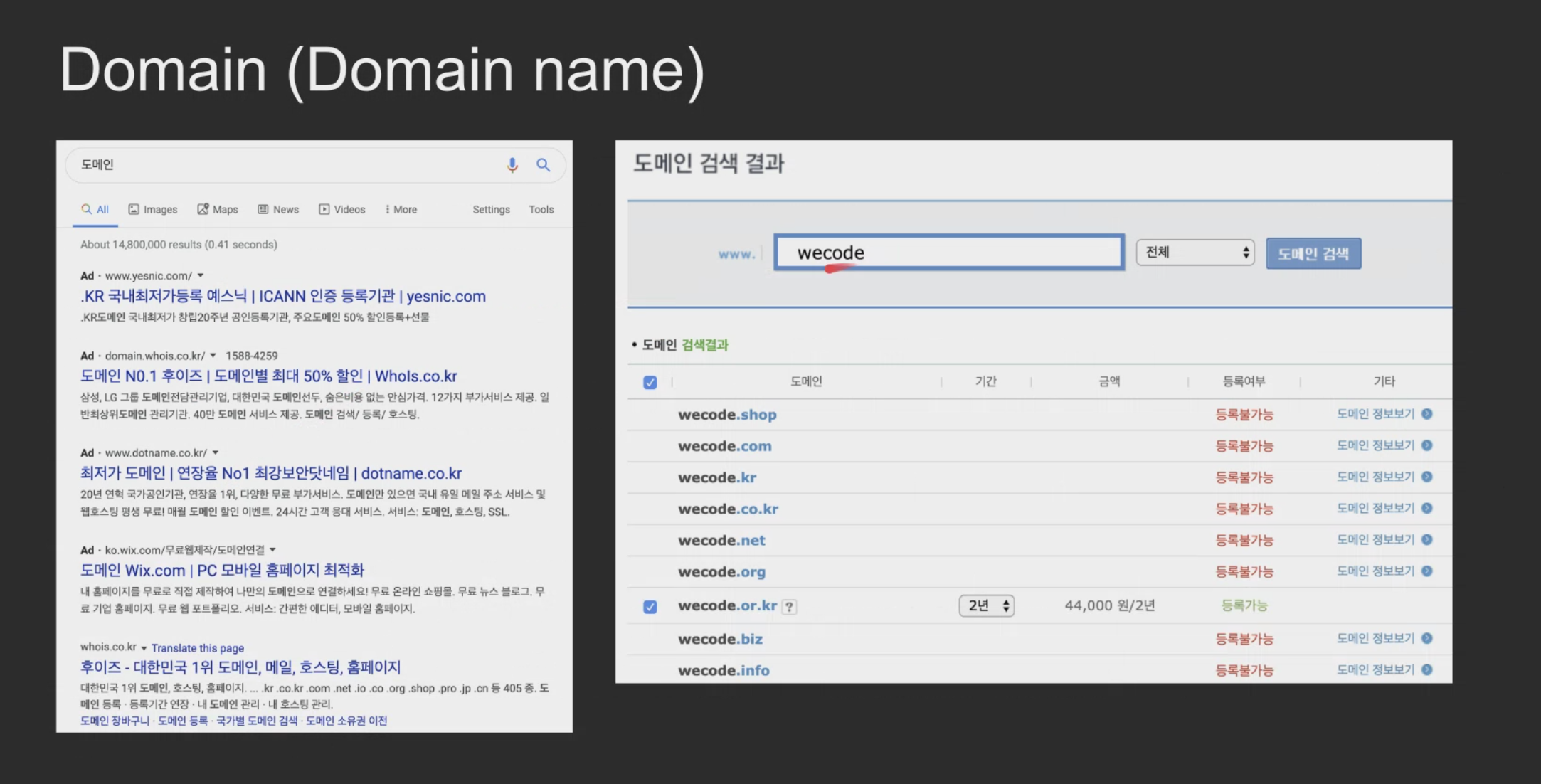
- 도메인

naver.com 같은 영어로 된 주소이다.
아이피 주소를 외우기 쉽지 않으니까 도메인 주소를 이용.
도메인 주소도 돈을 주고 사야한다.

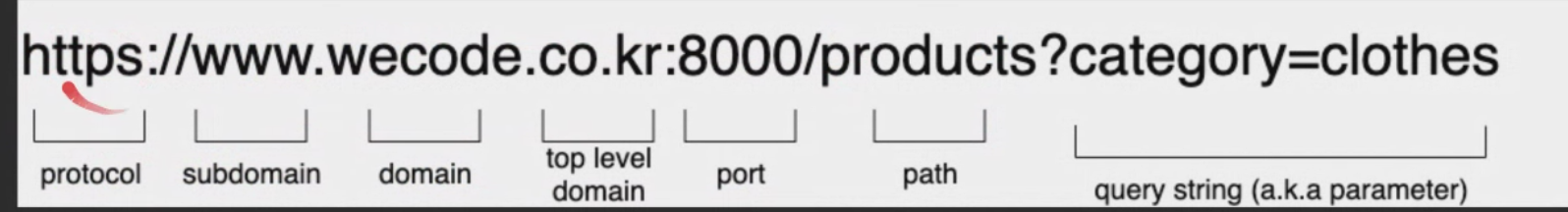
url에 도메인을 치면 api를 통해 찾아가는것

www 는 있어도 되고 없어도 된다.
port: 프론트는 3000 백은 8000 /ip의 문..
여러 port할 수 있다.
query string은 마켓컬리나 11번가 가면 볼 수 있쥬
(하나의 ip에 하나의 도메인?)
그러기 위해
- dns
+사용자가 접속하는 순간 도메인을 쓰면 dns server에서 이 도메인에 쓰이는 ip는 이거다. 보내주면 브라우저로 갔다가
wecode호스트 서버 가서 html, css, javascript등 정보를 가져와서 브라우저로 가져간다.+

배포deploy(번외)

가족이나 친구도 볼 수 있게 배포 하는 것.
