2차 프로젝트도 끝이 났다. 2주는 왜이리 짧은가...
목표들을 모두 이루고 싶어 간절했던 프로젝트였다.
목표
- typescript를 사용하여 만들기
- redux로 어디서든 재생목록에 노래 추가할 수 있고 삭제할 수 있게 하기
- 백엔드 분들과 틈틈히 소통하여 fetch에 문제없게 코드 짜놓기
- 프론트엔드 분들과 소통하여 서로 도와주기
- 실제 Back-End API를 통해 원하는 데이터를 GET하여 음악 스트리밍 서비스 구현하기
- 라이브러리 없이 음악 재생 구현해보기
- TypeScript와 Redux를 사용하여 음악 재생 바 관련 state관리 구현해보기
- rebase/squash 하기
- 반응형으로 만들기
Project
- 코딩 1개월 2주차 WeCode 6기 수강생의 VIBE 클론 프로젝트
개발 인원 및 기간
- 개발기간 : 2020/3/9 ~ 2020/3/20
- 개발 인원 : Front-End 3명, Back-End 2명, react-native 1명
Front-End github
Back-End github
Native github
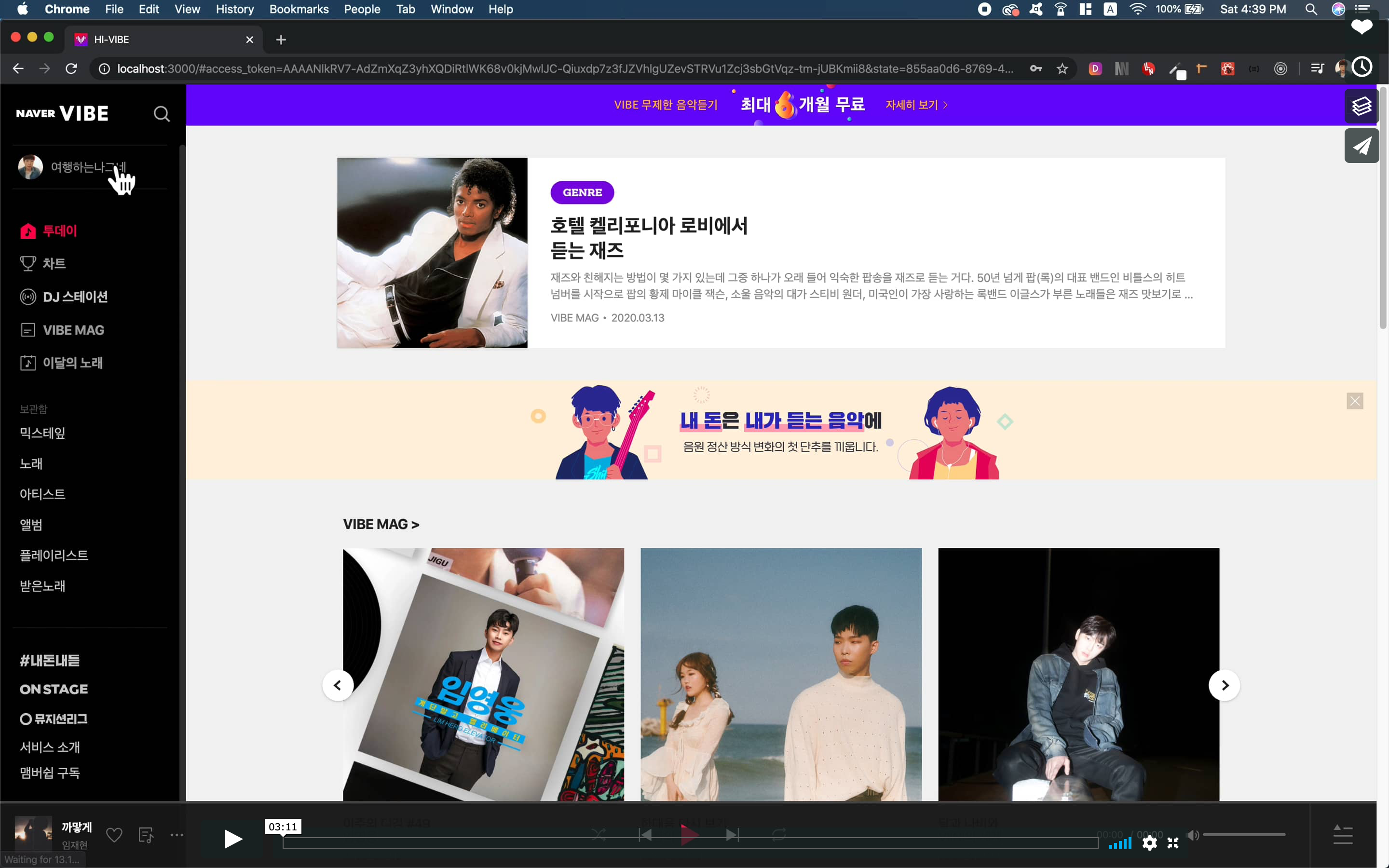
데모 영상(이미지 클릭)
적용 기술
- Front-End : React.js, TypeScript, Styled Component, Redux , React-Native
- Back-End : Python, Django
- Common : NAVER social login
구현 기능
COMMON
- 768px 기준으로 반응형 구현
- nav에서 DJ-station 더블 클릭 시 페이지 이동
- footer 공지사항 라이브러리 없이 자동으로 넘어가는 것 구현
- NAVER 로그인
- 로그인 시 nav바에 사용자만의 보관함 나타남
Today
- slick을 사용하여 앨범이나 음악 테마, 뉴스 등 나타내기
- hover 했을 때 재생버튼 나타나고 재생버튼을 클릭하거나 ...에 있는 '플레이리스트에 추가' 누르면 재생 목록에 추가 구현(redux)
DJ-STATION
- 테마 바꿔끼기 구현
- '힙 터질 때', '멍 때릴 때' 등 테마 클릭 시 해당하는 음악이 재생 목록에 추가(redux)
음악 재생 바
- 재생 목록 drag & drop 구현
- shuffle 기능 구현
- 각 노래에 맞는 가사 넣기
- 음량 조절 기능 구현
- 재생 목록에서 삭제 가능
- 재생 바 클릭하면 클릭한 노래 시간으로 변경
내가 담당한 부분
- dj station페이지 에서 api 붙여 테마들 가지고 오기
- 사용자가 원하는 테마 클릭 시 그 테마로 변경
- redux를 공부 및 접목시켜 테마 클릭 시 음악 재생 목록에 추가되고 삭제되는 기능 구현
- styled component 이용하여 768px 기준으로 반응형 구현
- footer 제작하면서 자동 슬릭을 라이브러리 없이 구현하기
잘한 점
- 원하던 목표를 다 이룬 것
- 자바스크립트만 공부해서 몰랐던 타입 지정의 편리함. typescript를 왜 선호하는지, 왜 유지보수가 더 편리한지 알게된 것
- redux로 state관리
아쉬운 점
- 중간발표와 redux를 도입하면서 StandUpMeeting을 진행하지 않은 것
- console.log 오류를 해결하고 싶었으나 실패했던 것
- redux를 완벽하게 스스로 도입하고 싶었으나 결국 도움을 받게 된 것
- 알고리즘을 하지 못한 것.
- hooks를 써보지 못한 것. 내가 감당이 안될 것 같아서 class형으로 썼는데 아쉬움이 남는다.
앞으로 노력할 점
- 효율적이고 깨끗한 코드를 쓰도록 해야겠다.
- typescript에 대해 더 공부를 해야겠다.
- 이번에 사용한 redux는 react-redux라서 기존 redux와는 조금 다른데, 기존 redux도 공부해야겠다.
- hooks를 공부하자.
- 알고리즘 하루 또는 이틀에 하나씩 할 것.
팀원분들에게 감사하며..(일기같음 주의)
우리 모두를 성장하게 해준 2차 프로젝트.
이번 프로젝트는 새로운 도전의 연속이었고 예정에 없던 새 도전도 껴있어서 걱정도 많이 되었었다. 그러나 같은 팀원들이 있기에 해결해 나갈 수 있었고 멘토님들이 계셨기에 막막함을 뚫어줄 수 있었다.
백엔드 분들(수연님, 용준님) 너무너무 열심히 해주시고 소통도 너무 잘되었기에 우리가 구현하고자 하는 부분 모두 api받아 잘 뿌려줄 수 있었다. 노래 받아서 재생하는 부분에 대해서 수연님이 마지막에 고생하셨는데 성공해서 기쁘게 소리치던 장면이 기억에 남는다. 용준님은 우연히 1차, 2차 모두 함께 하게 되었는데이번 프로젝트 시작 전 주말부터 작업을 시작하시고 늘 아침일찍 나오셔서 해주셨다. 수연님과 두분이서 환호하시는 장면을 몇 번 보았는데 얼마나 열심히 하셨는지 알기에 소리만 들어도 괜시리 같이 기뻐지고는 했었다. 프론트분들(태솔님, 원영님) 모두 이 새로운 도전을 하고 싶어하면서도 스트레스 많이 받았었는데 그럼에도 불구하고 완벽하게 해주셨다. 안 풀리는 문제에 대해서 서로 같이 고민해주고 풀어갔던 멋진 프론트팀! react-native로 app 버전을 빠른 속도로 잘 만드신 은지님은 발표날에 감기가 걸리셔서 아쉽게 발표로 보여드리지 못했지만 꼭 한번 모두가 볼 수 있으면 좋겠다.
멘토님들께 감사하며..
...
정말 많은 지식을 지니고 계셔서 도움주시고 마지막까지 2차 프로젝트 redux를 적용시키는데에 문제가 있었던 저를 도와주신 승현님
...
그 어떤 문제도 보자마자 파악하시는, 재치만점이신 프론트 최고 능력자 예리님
...
6기 시작할 때부터 많은 수강생들의 질문을 도와주시고 차근차근 함께 해결하게 해주시던 그리고 2차 프로젝트 전날에는 같이 밤까지 새주신 준식님
...
이렇게 좋은 코딩 교육과 과정을 배울 수 있게 위코드를 만들어주시고 프론트엔드 수강생에게도 필요한 백엔드의 지식과 기술세션을 너무 잘 가르쳐 주신 월가 출신 최고의 백엔드 멘토님이신 옷 잘 입으시는 은우님
...
모두가 git에 대해 방향을 잃을 때 잘 잡아주시고 한 번 세션할 때마다 몇시간씩 해주시던, 많은 백엔드 수강생들을 모두 커버해주신 지훈님
...
함께한 시간이 적어 소통을 별로 하지 못해 아쉽지만 git rebase 실습때 차근차근 잘 알려주신 상록님
...
언제나 밝고 활력을 불어넣어주시고 수강생들의 상태를 살펴봐주시기도 하시면서, 이모티콘, 유행도 만들어주시고 맛집 원정대도 잘 추진해주시고 에너지를 가득 채워주신 배려왕 두리님
...
모든 지식을 깊게 알고 계신 것 같은, 천재이신 것 같았지만 첫 몇주간만 함께해서 많은 소통을 하지 못해 아쉬웠던 준석님
...
모두 감사했습니다!!
2차 프로젝트가 마지막은 아니지만 기업협업을 앞둬서 이제는 몇일 전까지 처럼 매일매일 12시간씩 함께 하지 못할 생각에 아쉽고 그렇다.
함께해요, 우리
나는 멘토님들만 보고 여기를 선택했었는데 해보니 힘든만큼 좋은 교육과정 + 커피, 맥주, 소통공간 등 우리를 뒷받침 해줬던 위워크라는 좋은 환경을 지닌 위코드.
혹시나 누군가가 위코드에 대해 궁금해서 이 글을 보게 된다면 꼭- 여기서 함께 해보라고 하고싶다. 항상 밤늦게까지 같이 있어주시고 잘 챙겨주시는 멘토님들과, 함께하게 될 동기들의 소중함을 함께 하자고 보이지 않는 손을 내밀어본다.



애리님 리덕스와 타입스크립트로 고생 많으셨습니다. 앞으로도 함께 무럭무럭 성장해요 우리😊