한 달전 즈음에... lightweight chart를 쓴다고 블로그에 올린적이 있었다. 그때는 이렇게 데이터를 axios get을 통해서 받아서 실시간으로 보여주는게 아니라 가짜 데이터 생성해서 띄워만 놓은 내용이었다.
그 이후 데이터 불러와서 변환하고 보내고 다 했는데 한 문제로 한달을 고생했다. 한달동안 고민하고 고생했던 이유는 UNIX timestamp로 쓰면 크롬에서는 너무너무 잘 나오지만 이상하게 사파리에서는 나오지 않았었다. 그게 크롬과 사파리에서 시간을 다루는게 달라서 였다.
- 내가 받는 시간 데이터 형식
"2018-03-31T09:00:00.000+0000" - 크롬에서는 되고 사파리에서는 안됐던 UNIX timestamp 구하던 식
new Date(date).getTime()(여기에 1000을 나눠야 한다면 나누기) - 사파리와 크롬이 시간을 다르게 받는다는것은

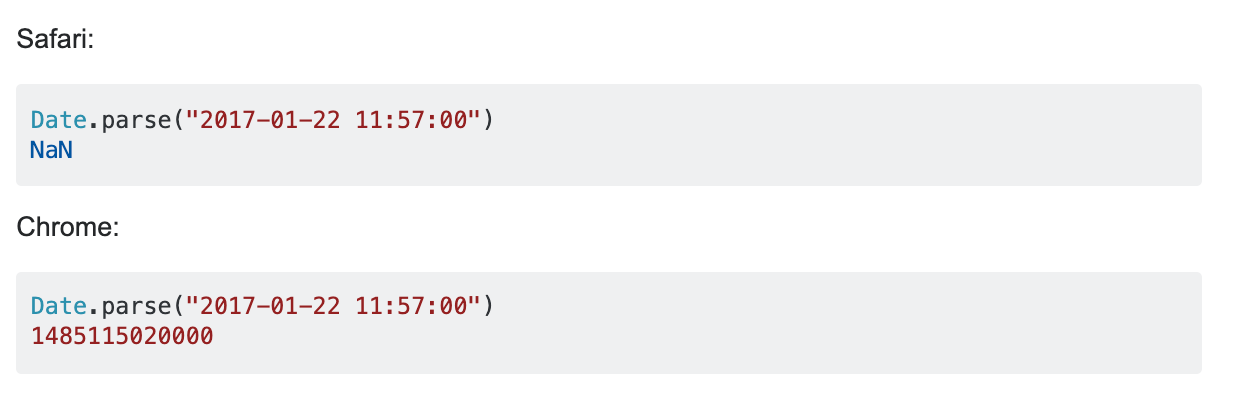
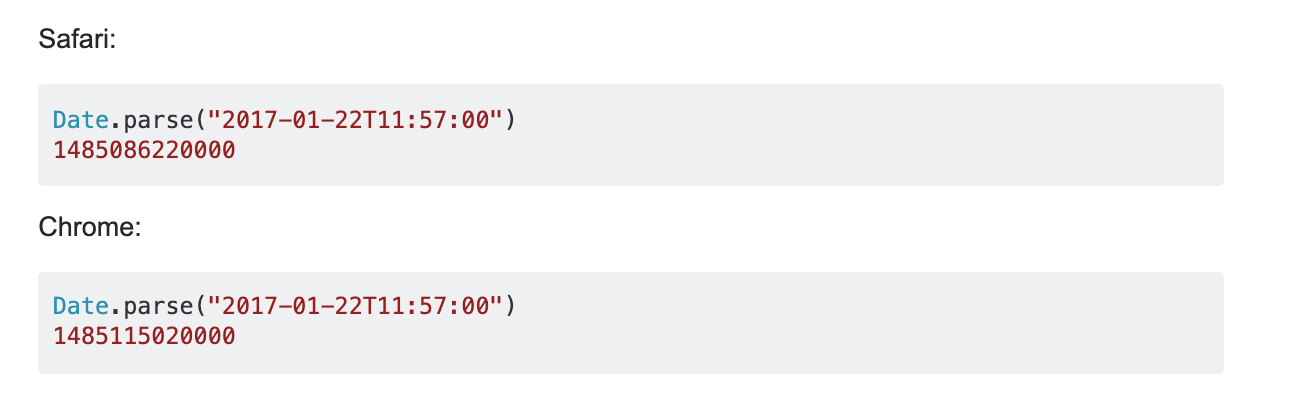
이런식으로 개발자 도구에서 시도해보면 NaN으로 나오는지 시간이 잘 나오는 지 알 수 있다.
-
solution1

-
solution2

나는 solution 1으로 크롬, 사파리에 candlestick을 띄우는 걸로 성공했는데 x축 시간이 많이 이상하게 생겼다.

...? ㅎㅎㅎ....
millisecond를 다루는 곳에서 문제가 되었었나?
사실 위에 new Date(date).getTime()해줬을 때도 뒤에/1000으로 나눠줘야 잘 나왔었다.
이번에도 /1000을 해주니 크롬, 사파리에서 무사히 candlestick도 1분 3분 1시간 단위로 너무 잘 생기고 시간도 잘 나와버린다 진짜 감동의 순간...
이걸로 한달동안 맘고생을 얼마나 했는가..후..
lightweight chart의 문제인가 해서 apex chart랑 google chart도 도전해봤었는데 apex는 너무 무겁고 google을 넣다가 lightweight chart에서 해결점을 찾아서 다 삭제 했다...그래도 덕분에 차트 라이브러리 넣어보는 연습은 된듯 하다 ㅎㅎ
이 문제를 해결하는데에 큰 도움이 되어주신 오죵님 감사합니다🙇🏻♀️
