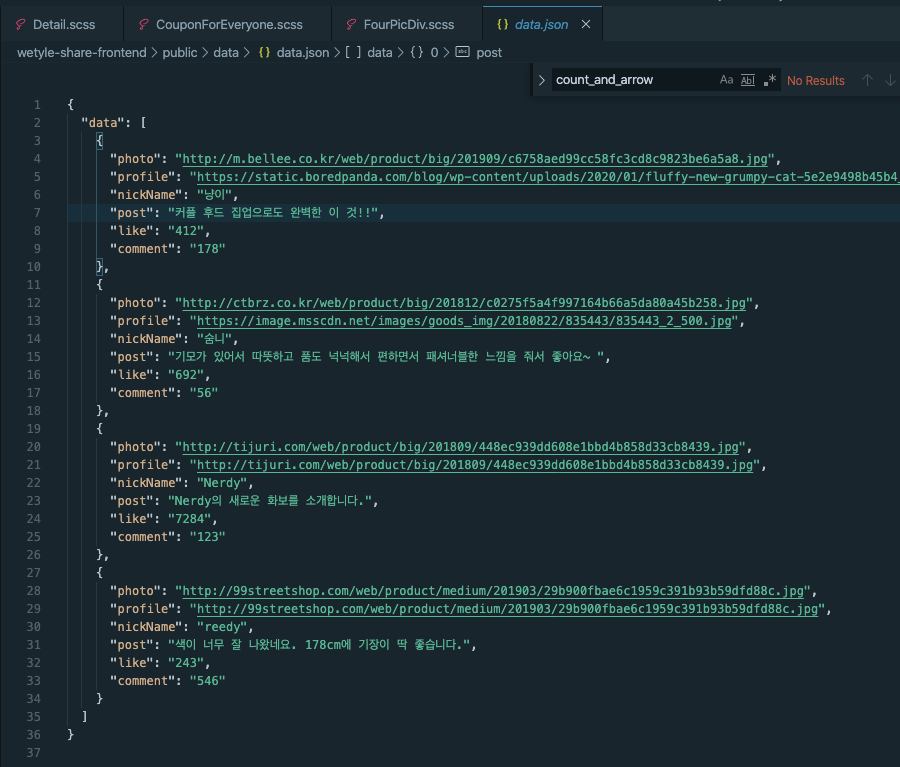
public 폴더에 data 라는 폴더를 만들고 data.json파일을 만들어서 안에 json형태로 가짜 데이터를 만든다.
이 데이터로 api 붙였을 때 처럼 데이터가 들어와서 웹 페이지가 만들어지도록 하는 것이 mok data이용하는 것 이다.

이렇게 붙이기.
npm run start
한 뒤, localhost:3000/data/data.json
을 들어가면 이 형태 그대로 페이지에 나오는데 이 url을 fetch시키는 작업을 해보자.
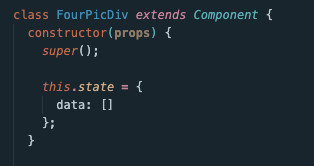
우선 데이터를 넣을 this.state를 만들어준다.

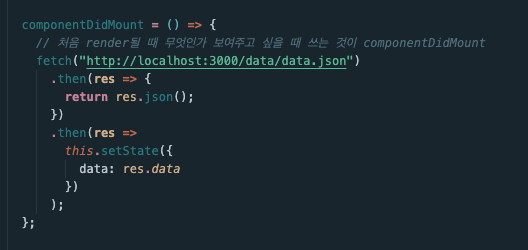
만약, 클릭을 했을 때 fetch를 해야 한다. 하면 click 이벤트에 함수를 붙여서 함수 내에서 fetch를 해주면 되는데, 지금 해볼 부분에서는 처음에 페이지가 로드 될 때 fetch되야 하므로 componentDidMount에다가 fetch를 해주자.

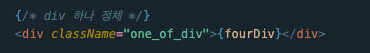
data를 이용해서 만들 div 상자가 들어갈 곳에

{fourDiv}를 넣어준다.
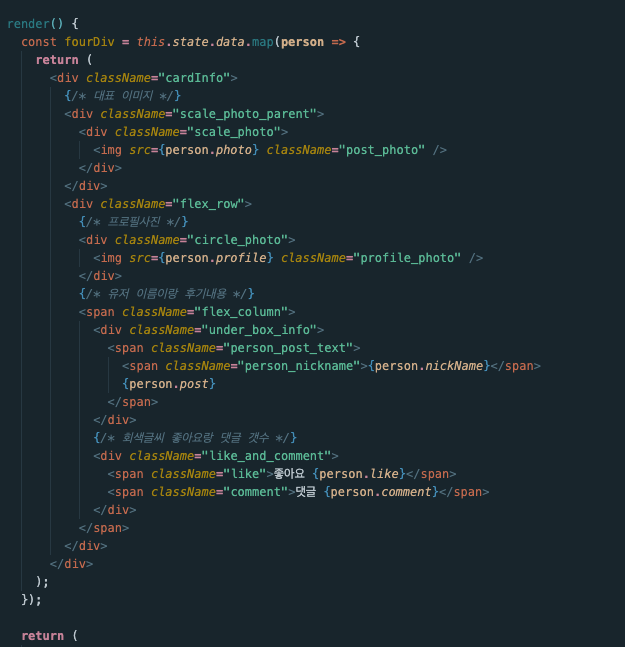
이 변수 fourDiv는 render와 return 사이에

적어주고 이 안에 fetch로 들어온 data를 이용한다.
<결과물>

- 사진 데이터는 구글에서 몇 개 가지고 와서 연습했다 :)
mok data끝
