스터디 준비
MVC
디자인 패턴 중 하나이다.
Model View Controller 의 약자
어플리케이션의 세 가지 역할로 구분한 개발 방법론.

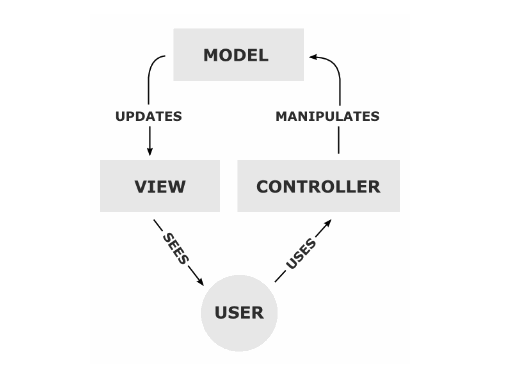
사용자가 controller를 조작하면 controller가 model을 통해 데이터를 가져오고 그 정보를 바탕으로 시각적인 표현을 담당하는 view를 제어해서 사용자에게 전달.

웹에 적용
1. 사용자가 웹사이트에 접속한다. (Uses)
2. Controller는 사용자가 요청한 웹페이지를 서비스 하기 위해서 모델을 호출한다. (Manipulates)
3. 모델은 데이터베이스나 파일과 같은 데이터 소스를 제어한 후에 그 결과를 리턴한다.
4. Controller는 Model이 리턴한 결과를 View에 반영한다. (Updates)
5. 데이터가 반영된 VIew는 사용자에게 보여진다. (Sees)
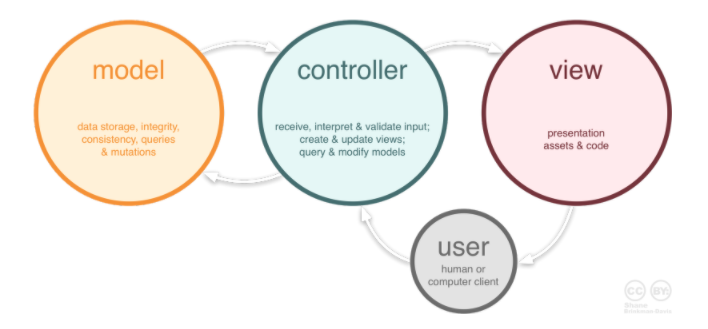
Model
=> 어플리케이션의 정보, 데이터를 나타낸다. 데이터베이스, 처음 정의하는 상수, 초기화값, 변수 등을 뜻한다. 또한 이런 Data의 가공을 책임진다.
규칙
1. 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다.
2. 뷰나 컨트롤러에 대해서 어떤 정보도 알지 말아야 한다.(데이터 변경이 일어났을 때 모델에서 화면 UI를 직접 수정할 수 있도록 뷰를 참조하는 내부 속성값을 가지면 안된다.)
3. 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야만 한다.
View
input텍스트, 체크박스 등과 같은 사용자 인터페이스 요소.
데이터 및 객체의 입력 그리고 view를 위한 출력을 담당. 데이터 기반으로 사용자들이 볼 수 있는 화면.
규칙
1. 모델이 가지고 있는 정보를 따로 저장해서는 안된다.
2. 모델이나 컨트롤러와 같이 다른 구성요소들을 몰라야 한다.
모델과 마찬가지로 자기 자신 말고 는 참조하거나 어떻게 동작하는지 알아서는 안된다.
3. 변경이 일어나면 변경통지에 대한 처리방법을 구현해야 한다.
Controller
데이터와 사용자 인터페이스 요소들을 잇는 다리역할
사용자가 데이터를 클릭하고 수정하는 것에 대한 이벤트들을 처리하는 부분을 뜻한다.
- 모델과 뷰에 대해 알고 있어야 한다.
- 모델이나 뷰의 변경을 모니터링 해야 한다.
=> 애플리케이션의 메인 로직은 컨트롤러가 담당
왜 MVC패턴을 사용해야 할까
이 3가지로 구성되는 하나의 애플리케이션을 만들면 각각 맡은바에만 집중을 할 수 있게 된다. (분업 굳)
서로 분리되어 각자의 역할에 집중할 수 있게끔 하여 개발하면 유지보수성, 애플리케이션의 확장성 그리고 유연성(클라이언트의 새로운 요구사항에 대해 최소한의 비용으로 보다 유연하게 대체)이 증가
그러나 프로젝트 규모가 커지면서 한 model이 다수의 view를 가지거나 controller를 통해 한 view에 연결되는 model이 여러개가 될 시 의존성을 띄게되어서 복잡하고 비대해진다.
AngularJS, Backbone.js, Knockout.js등 수많은 프레임 워크들은 MVC 혹은 MVVM등의 패턴으로 애플리케이션을 구조화.
react는 mvc 패턴 혹은 flux패턴
하지만 mvc 프레임워크는 아니고 View만 신경쓰는 라이브러리.
리액트는 단방향 데이터 흐름. 특정함수를 실행시킴으로서 DOM 객체를 갱신.
=>사용 경험
=>mvvm 같은 흔한 다른 패턴
