django의 개발 패턴
MVC
Model
View
Controller -> Template
Model
데이터베이스와 연결해주는 것 간편하게 데이터베이스 내용을 수정하거나 삭제할 수 있게 한다.
django의 Article - database의 Row
django의 Title, article, image 등 - database의 Columns
django의 내용을 database 행과 열로 저장시켜주는 중간 다리가 model이다.
View
대부분의 계산을 담당하는 것
사용자의 요청에 대한 서버의 응답 과정을 담당한다.
Template
정적인 언어 HTML을 동적인 내용을 생성해준다.
account

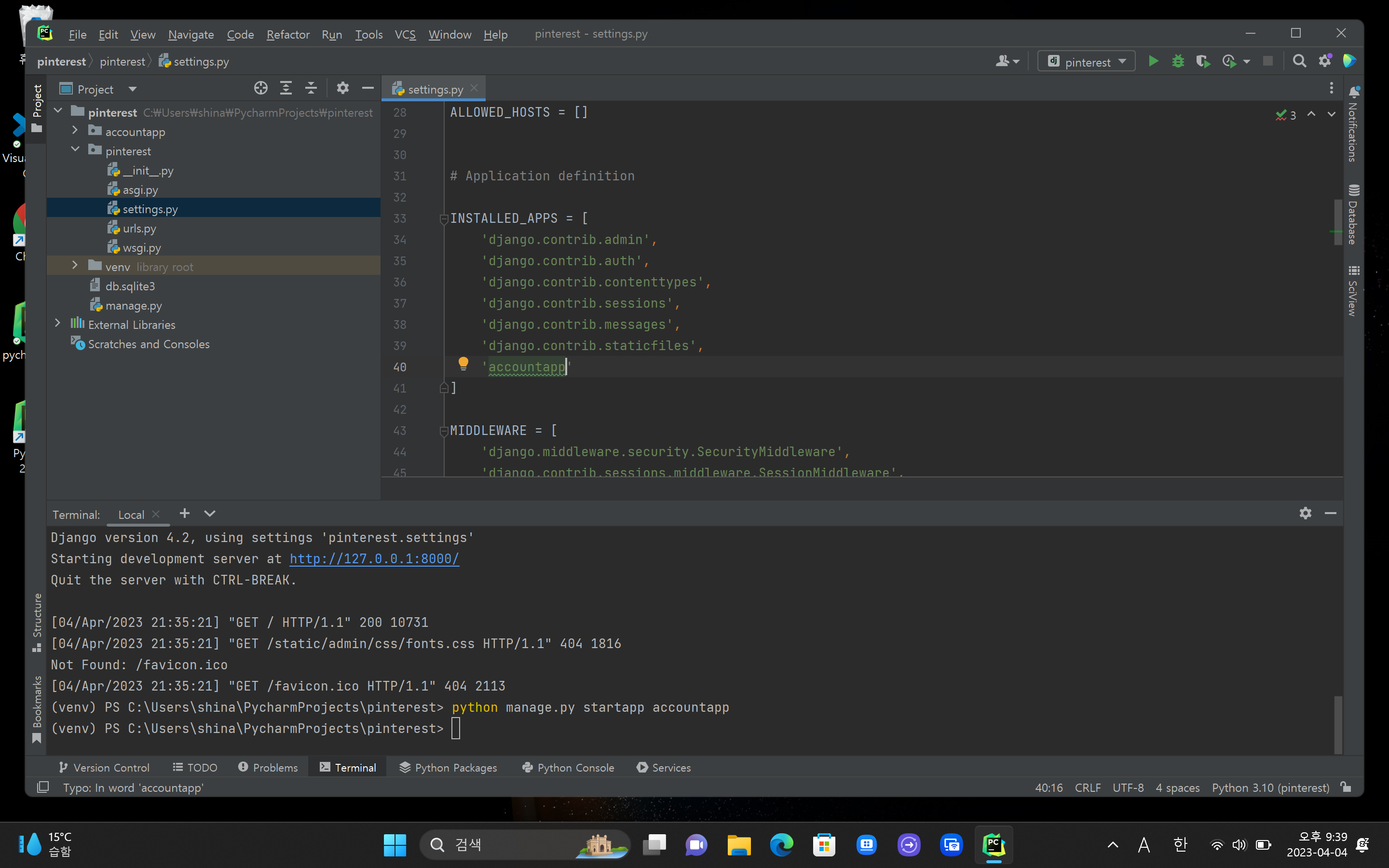
터미널에 python manage.py startapp accountapp
accountapp이라는 이름의 폴더가 만들어진다.
pinterest 폴더 > settings.py
INSTALLED_APPS에 'accountapp'넣기
->새로 설치된 앱임을 알 수 있음
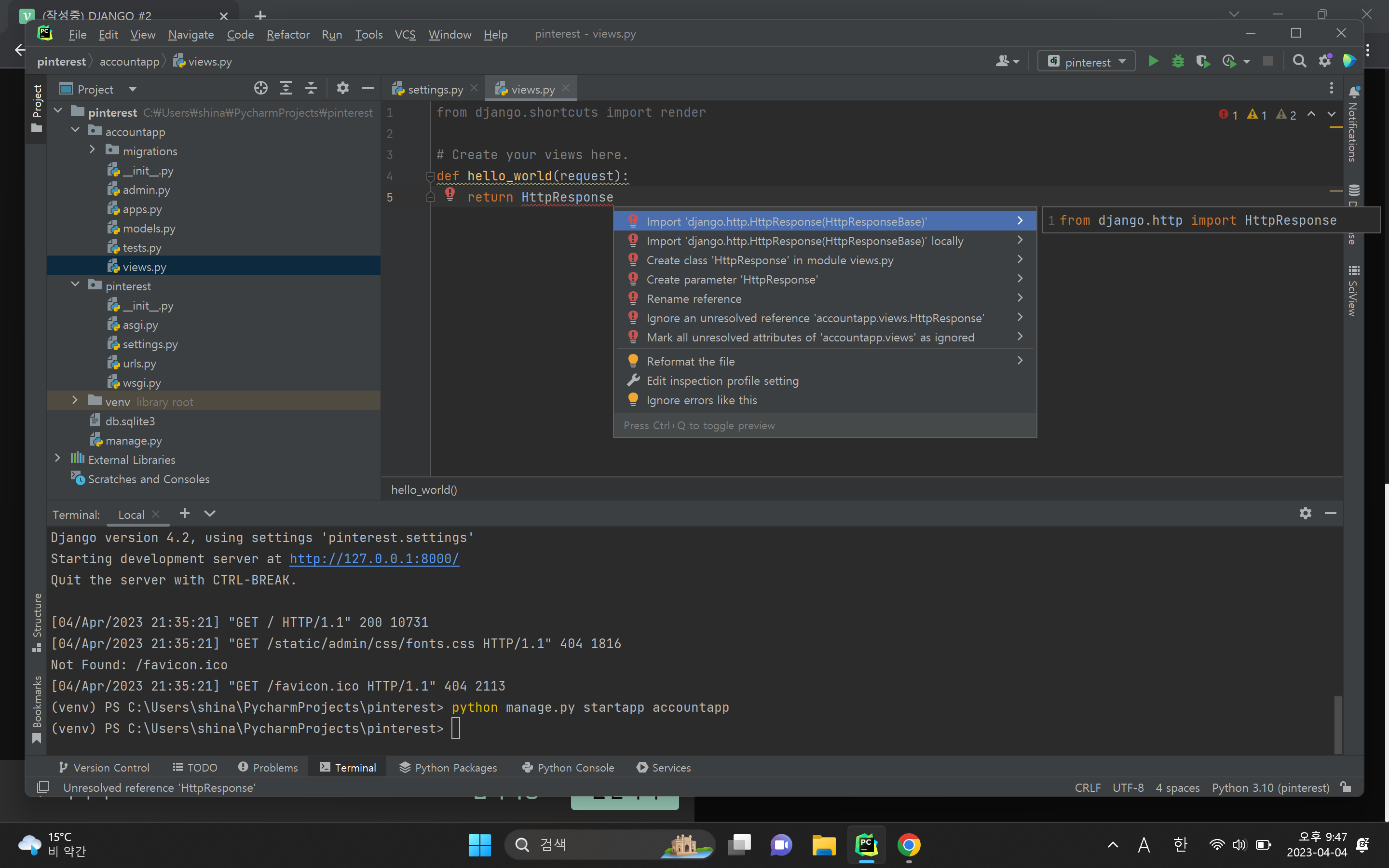
accountapp 폴더 > view.py

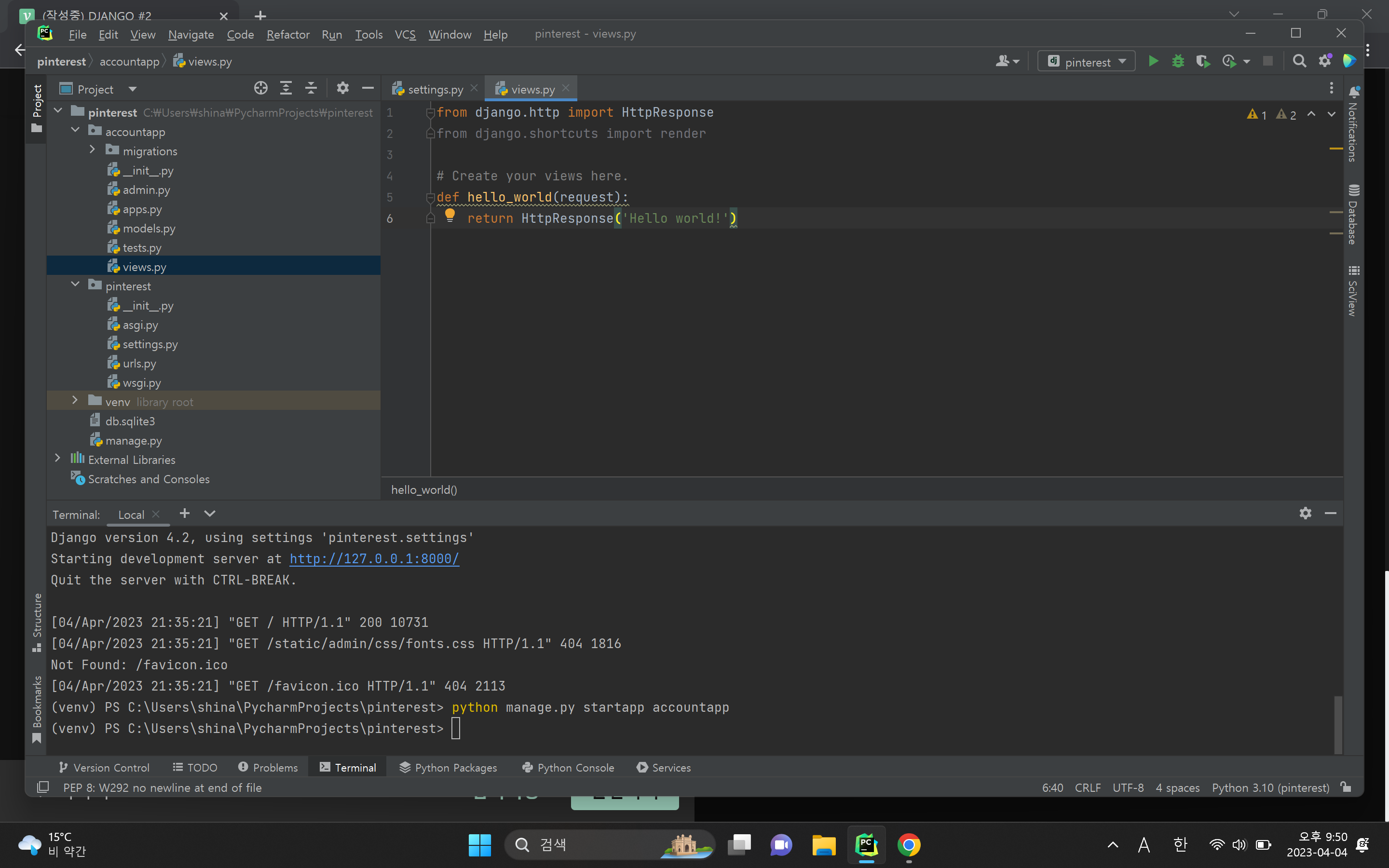
원하는 view를 만들어준다.
def 이름 (request): return HttpResponse('~~')
request를 받으면 ~~를 반환 받아 화면에 보여지게 된다.
HttpResponse의 객체 지정?을 해줘야한다. 직접 코드를 적어도 되지만 alt+enter 누르면 파이참이 자동으로 모듈을 가져와준다.

Routing 특정 주소에서 view가 보여지는 것 (출력값을 돌려줘야하는 곳) 지정 해야함 그 특정 주소를 만들어주는 작업이 필요함
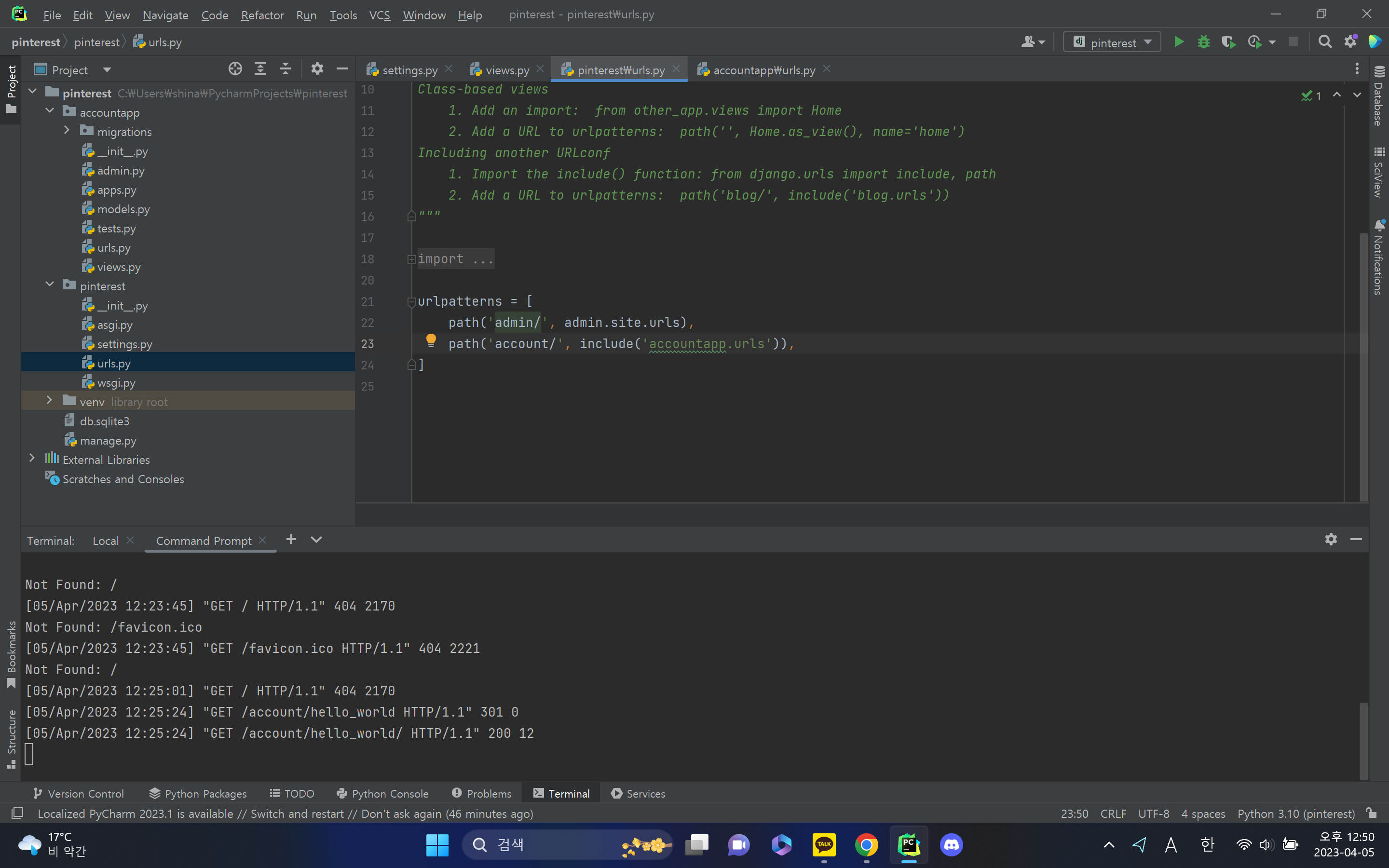
pinterest 폴더 > urls.py

path('account/', include('accountapp.urls')),
path : accountapp 내부에 있는 view를 들어가는 것이기 때문에 path 구문을 이용한다.
include : accountapp 내부의 urls.py 또한 하위 디렉토리 모두 포함해서 분기해라
슬래시는 꼭 넣어주자
메인 프로젝트에 있는 거는 끝
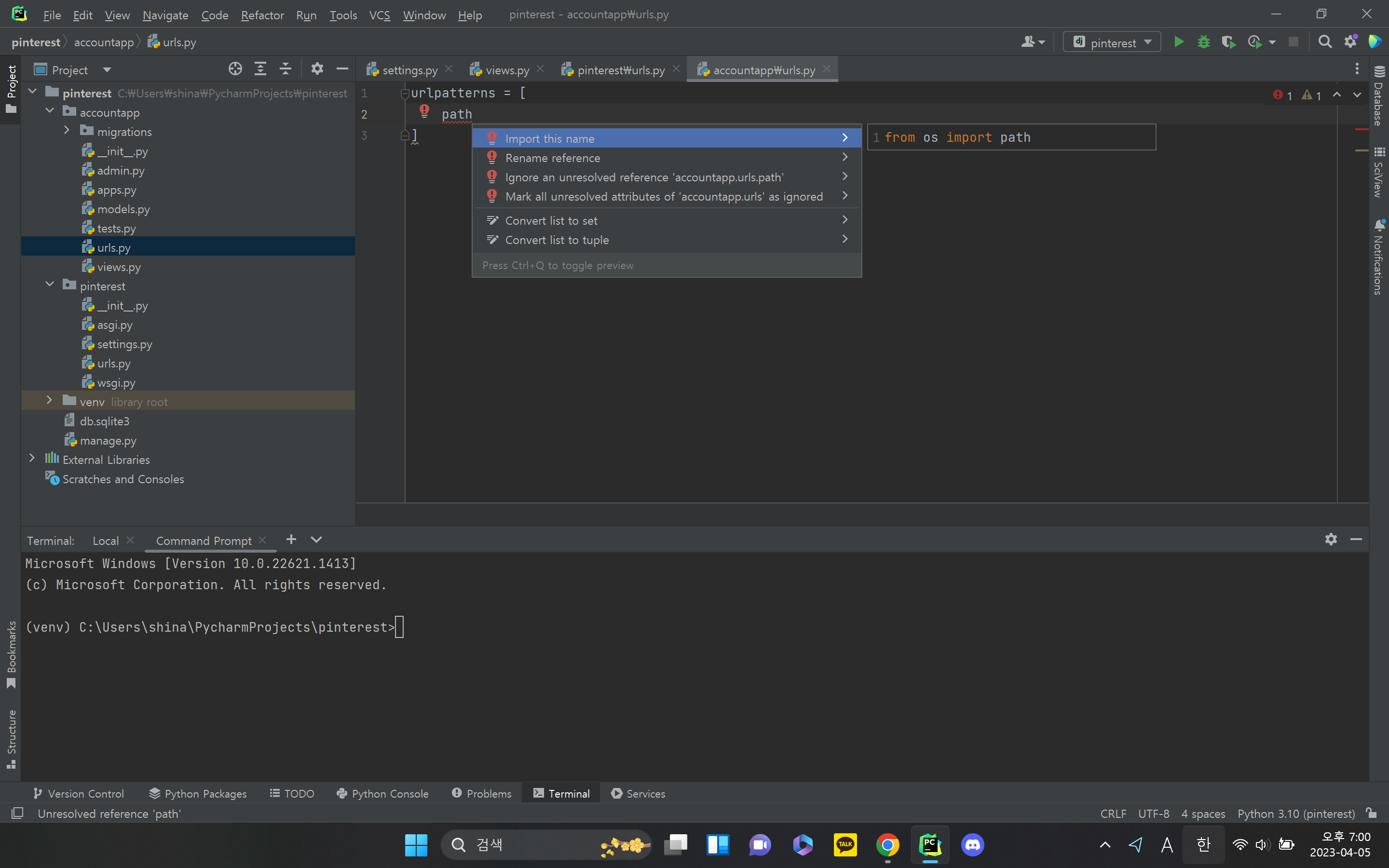
accountapp 폴더 > urls.py 만들어주기
pinterest 폴더 > urls.py와 같은 리스트를 만들어줘야 함

import this name > django.urls.path
django 안에 있는 path를 선택 (alt+enter)

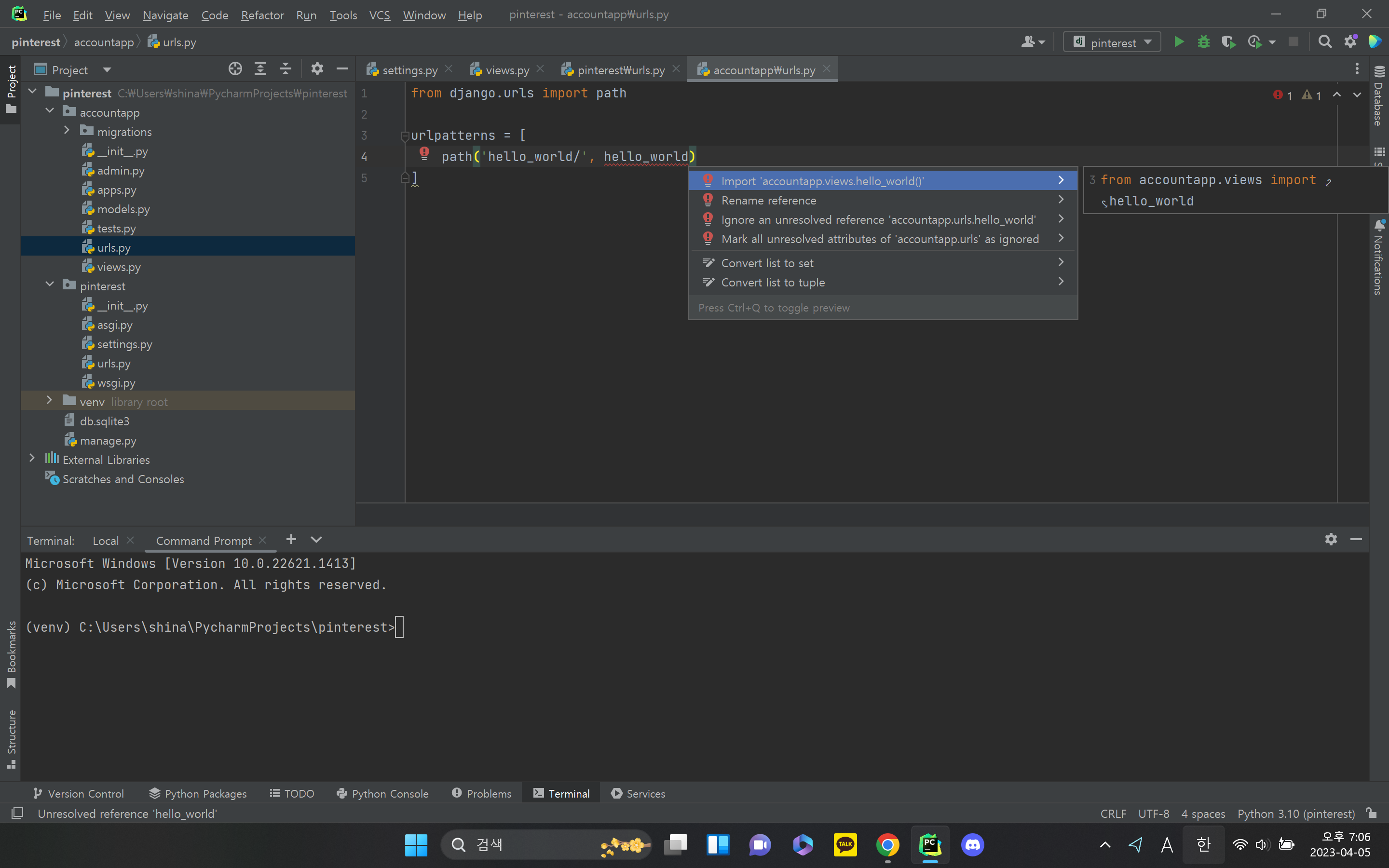
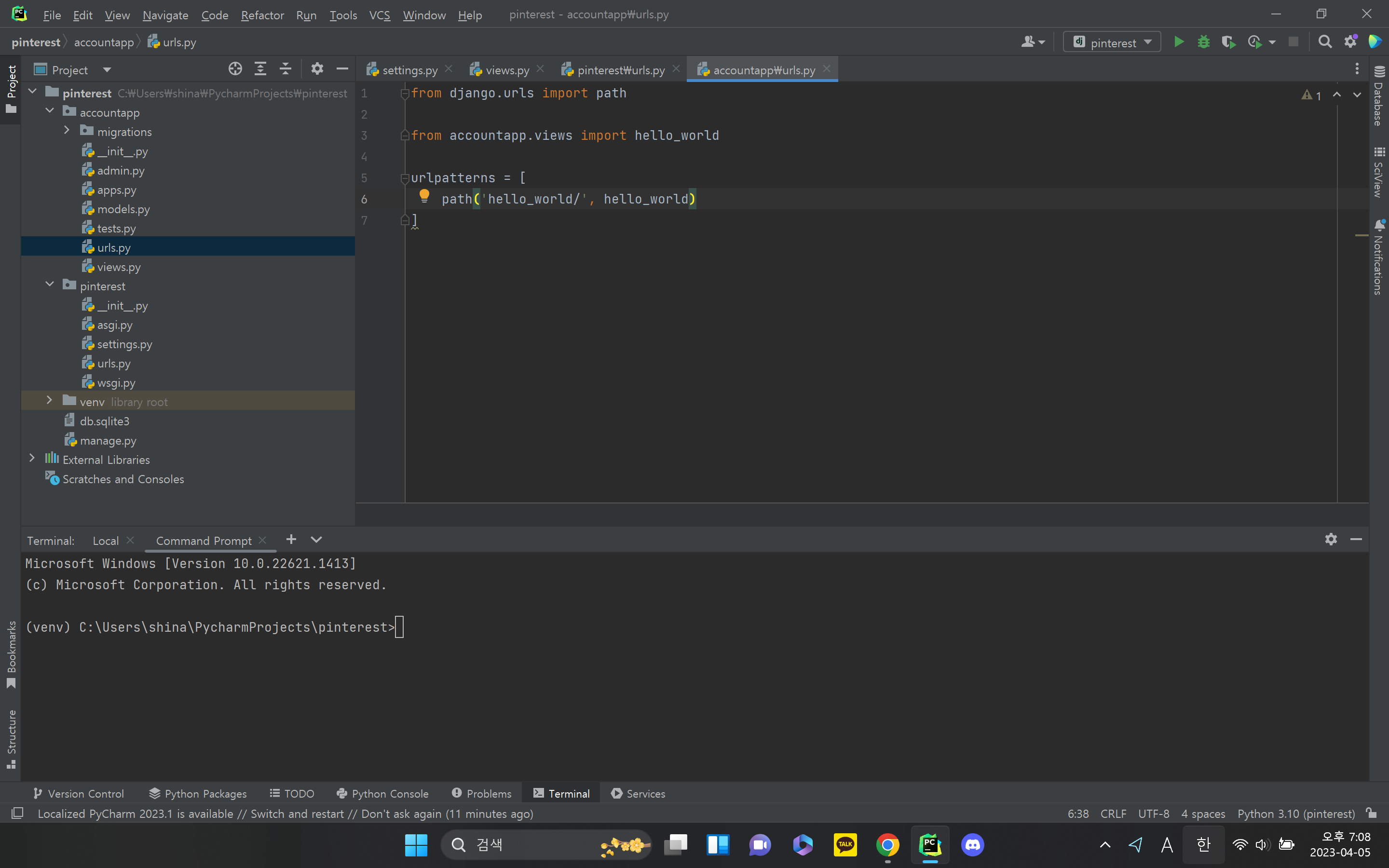
accountapp > hello_world 로 접근하고, 그것의 view를 지정
view도 alt+ent 해서 자동 import 해주기


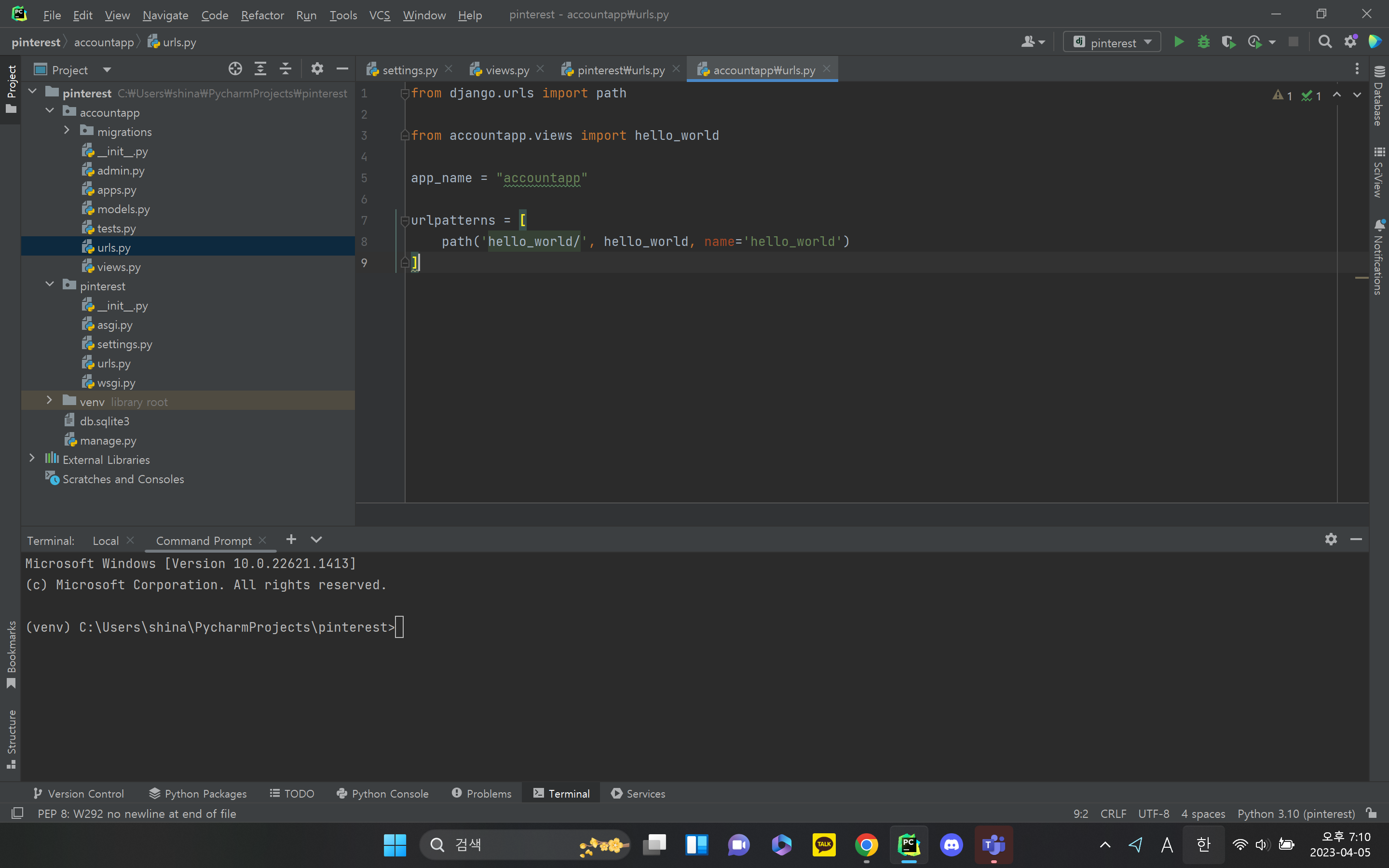
route의 이름도 만들어준다.
과정
사용자가 요청을 한다. 가장 먼저 요청 받는 파일은 pinterest
pinterest > accountapp > urls.py > hello_world가 있는 view.py > hello_world 함수의 request를 받아 HttpResponse의 Hello world!를 return
터미널에 python manage.py runserver

링크를 클릭


accountapp 폴더 > view.py 의 return을 수정해주면 출력이 달라질 것이다.