

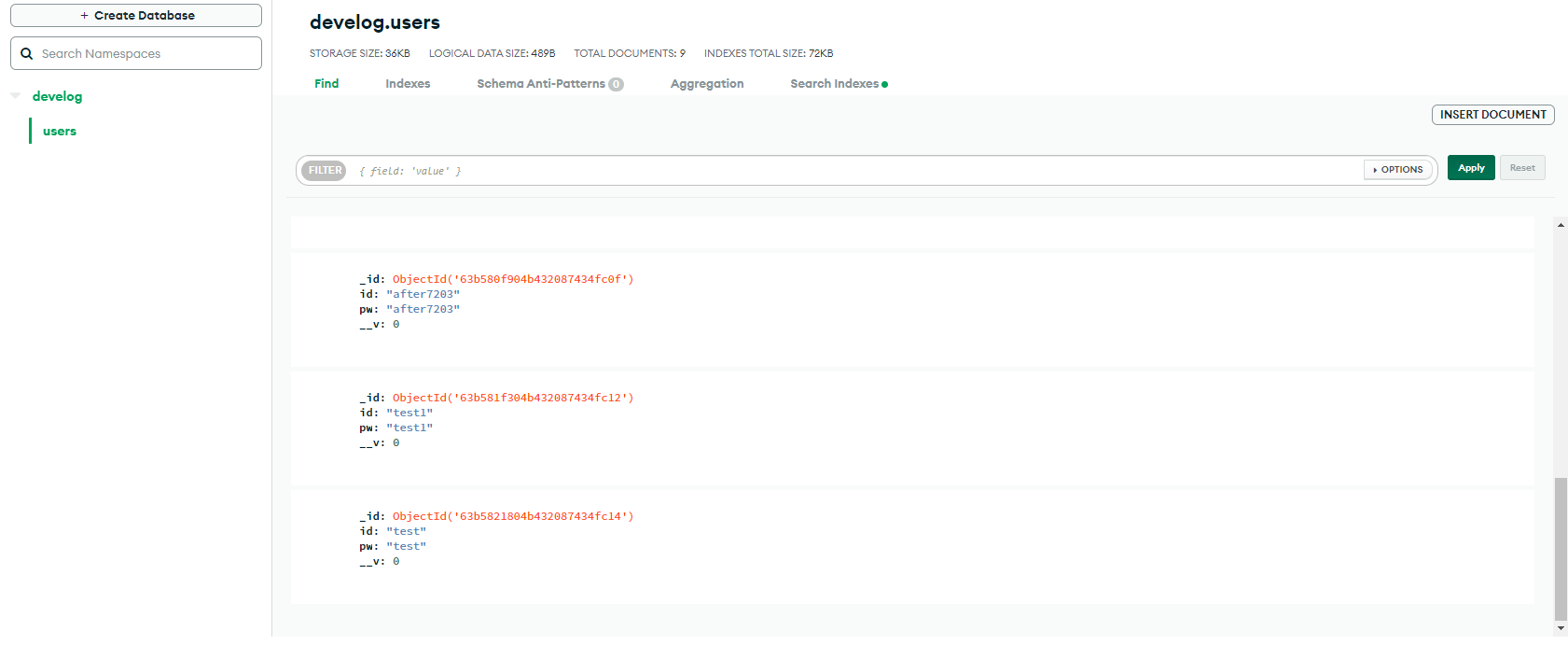
백엔드를 구성하여 몽고db에 연결하고 회원가입을 구현하였다!!
const express = require('express');
const router = express.Router();
const User = require("../models/user.model");
router.post("/register", async (req, res) => {
await User.create(req.body);
return res.status(200).json({
success: true
});
});
router.post("/login", async (req, res) => {
const userData = await User.findOne(req.body)
if(userData){
return res.json({
success: true
})
}
else{
return res.json({
success: false
})
}
});
module.exports = router;만들면서 몽고db와 state, context등 리액트 hook에 대해 많이 배우게 되었다
const { register, handleSubmit, formState: { isSubmitting }, } = useForm({ mode: "onChange" })
const [errorID, setErrorID] = useState("")
const [errorPw, setErrorPw] = useState("")
const [errorPwConfirm, setErrorPwConfirm] = useState("")
const navigate = useNavigate()
const {user, setUser} = useContext(userContext)
const onSubmit = async (data) => {
const { id, pw, pw_confirm } = data;
setErrorID("")
setErrorPw("")
setErrorPwConfirm("")
if(id==""){
setErrorID("아이디를 입력해주세요")
}
if(pw==""){
setErrorPw("비밀번호를 입력해주세요")
}
if(pw_confirm==""){
setErrorPwConfirm("비밀번호를 입력해주세요")
}
if(pw&&pw!=pw_confirm){
setErrorPwConfirm("비밀번호가 일치하지 않습니다")
}
if(id&&pw&&pw==pw_confirm){
const res = await axios.post('/api/users/register', {id:id, pw:pw})
if(res.data.success){
setUser(id)
navigate("/")
}
}
}https://github.com/after7203/develog/tree/a30f170fd6bed0ce5ad8e8dc45417e1b56979f59
