
import {
ChartComponent,
ChartOptions,
} from 'apps/client/src/app/components/chart/chart.component';
chart!: ChartOptions;
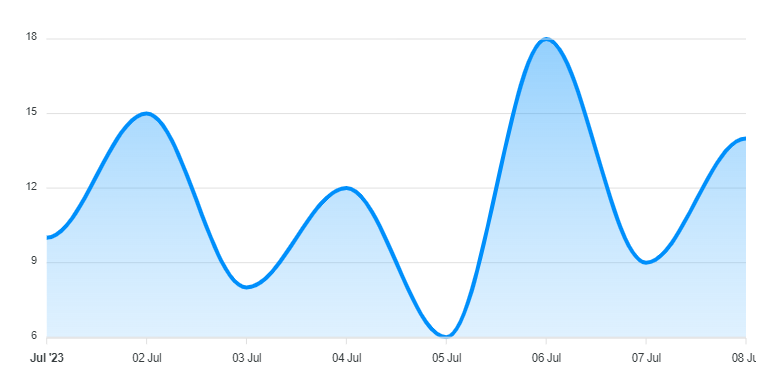
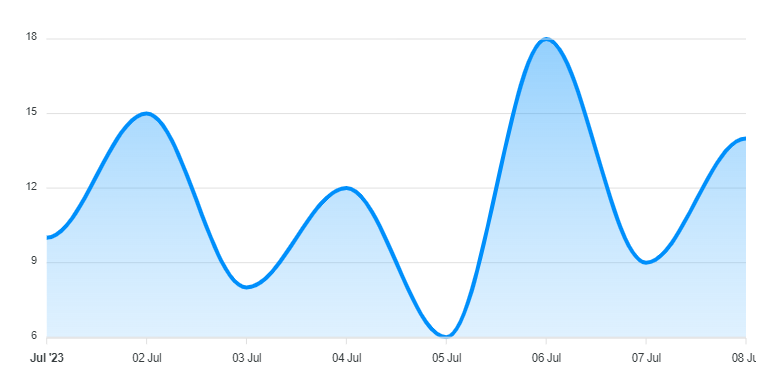
this.chart = {
series: [
{
name: 'Series 1',
data: [
[new Date('2023-07-01').getTime(), 10],
[new Date('2023-07-02').getTime(), 15],
[new Date('2023-07-03').getTime(), 8],
[new Date('2023-07-04').getTime(), 12],
[new Date('2023-07-05').getTime(), 6],
[new Date('2023-07-06').getTime(), 18],
[new Date('2023-07-07').getTime(), 9],
[new Date('2023-07-08').getTime(), 14],
],
},
],
chart: {
height: 360,
width: '100%',
type: 'area',
toolbar: {
show: false,
},
},
dataLabels: {
enabled: false,
},
stroke: {
curve: 'smooth',
},
xaxis: {
type: 'datetime',
categories: [
new Date('2023-07-01').getTime(),
new Date('2023-07-02').getTime(),
new Date('2023-07-03').getTime(),
new Date('2023-07-04').getTime(),
new Date('2023-07-05').getTime(),
new Date('2023-07-06').getTime(),
new Date('2023-07-07').getTime(),
new Date('2023-07-08').getTime(),
],
},
tooltip: {
x: {
format: 'dd/MM/yy HH:mm',
},
},
};
- 차트의 x,y 축 값은 그래프를 그릴 수 있도록 계산이 가능한 타입을 사용해야 합니다. 날짜의 경우 문자열로 입력하게 되면 그래프가 그려지지 않으므로 반드시 date 타입을 사용하세요!