
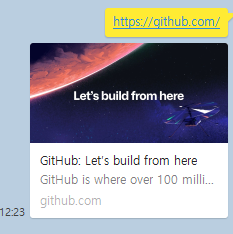
1. 카톡으로 url 을 전송할 경우 이미지와 함께 사이트 설명이 나오도록 설정하기
<!-- open gragh -->
<meta property="og:type" content="website" />
<meta property="og:url" content="https://example.com/page.html" />
<meta property="og:title" content="Content Title" />
<meta property="og:image" content="https://example.com/image.jpg" />
<meta property="og:description" content="Description Here" />
<meta property="og:site_name" content="Site Name" />
<meta property="og:locale" content="en_US" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
<!--iOS navtive app connect -->
<meta property="al:ios:url" content=" ios 앱 URL" />
<meta property="al:ios:app_store_id" content="ios 앱스토어 ID" />
<meta property="al:ios:app_name" content="ios 앱 이름" />
<!--Android navtive app connect -->
<meta property="al:android:url" content="안드로이드 앱 URL" />
<meta property="al:android:app_name" content="안드로이드 앱 이름" />
<meta property="al:android:package" content="안드로이드 패키지 이름" />
<meta property="al:web:url" content="안드로이드 앱 URL" />-
open gragh 부분을 추가하신 후 내용은 프로젝트에 맞게 설정하시면 됩니다.
-
웹 외 앱도 존재하는 경우 앱으로 연결할 수 있도록 하단 ios, android 연결 부분도 작성하시면 됩니다.
