
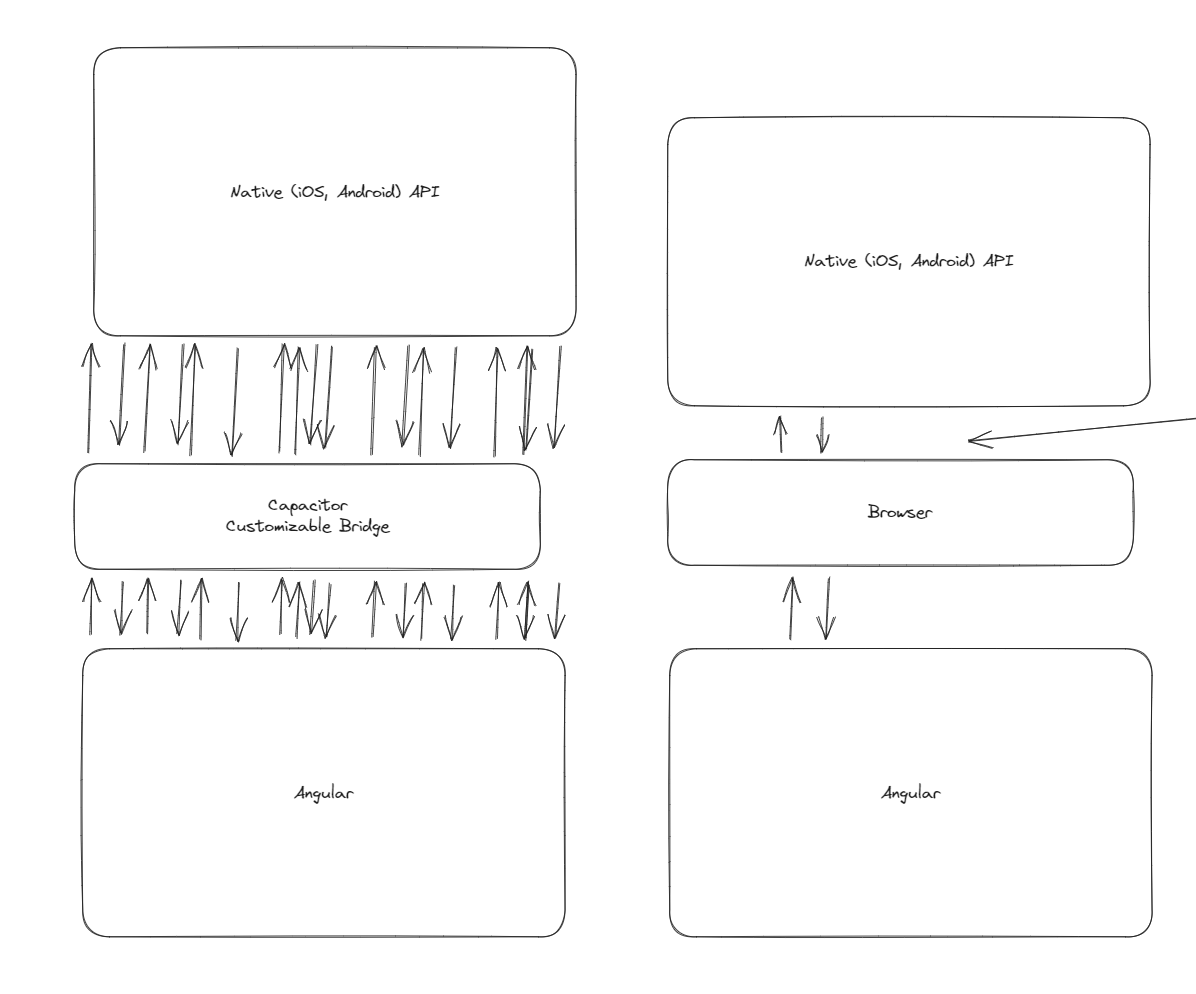
PWA (Progressive Web Application)와 Capacitor는 모바일 애플리케이션을 개발하기 위한 두 가지 다른 접근 방식입니다. PWA는 웹 기술을 사용하여 모바일 앱과 유사한 경험을 제공하는 웹 애플리케이션을 구축하는 개념입니다. 반면에 Capacitor는 PWA를 네이티브 기능과 결합하여 모바일 애플리케이션을 개발하는 오픈 소스 프레임워크입니다.
- PWA:
- PWA는 웹 기술 (HTML, CSS, JavaScript)을 사용하여 앱과 유사한 기능을 제공하는 웹 애플리케이션입니다.
- 웹 브라우저를 통해 접근 가능하며, 반응형 디자인으로 다양한 기기에 맞게 표시됩니다.
- Service Worker라는 백그라운드 프로세스를 사용하여 오프라인에서 작동하고, 푸시 알림 등의 기능을 제공할 수 있습니다.
- 웹 앱 매니페스트를 사용하여 홈 화면에 설치되고 네이티브 앱과 유사한 아이콘 및 동작을 갖출 수 있습니다.
- PWA는 크로스 플랫폼 호환성을 갖고 있어 iOS, Android 및 다른 모바일 플랫폼에서 모두 작동할 수 있습니다.
- Capacitor:
- Capacitor는 PWA를 개발하기 위한 오픈 소스 프레임워크로, 네이티브 애플리케이션에 접근할 수 있는 기능을 추가합니다.
- Capacitor를 사용하면 JavaScript, HTML, CSS를 사용하여 플러그인을 통해 네이티브 기능을 활용할 수 있습니다.
- Cordova와 비교하면 Capacitor는 플러그인을 사용하는 방식이 더욱 간편합니다.
- Capacitor는 PWA와 동일한 코드베이스를 사용하며, 추가적인 네이티브 기능을 사용하기 위해 플러그인을 설치하고 연결할 수 있습니다.
아래는 Capacitor를 사용하여 PWA를 모바일 앱으로 전환하는 간단한 예제 코드입니다.
- Capacitor 설치:
npm install @capacitor/cli @capacitor/core
npx cap init [appName] [appId]- 필요한 플러그인 설치:
npx cap plugin add [pluginName]- iOS 및 Android 플랫폼 추가:
npx cap add ios
npx cap add android- PWA 빌드 및 Capacitor에 연결:
npm run build
npx cap copy- Capacitor 플러그인을 통해 네이티브 기능 사용:
import { Plugins } from '@capacitor/core';
const { Camera } = Plugins;
async function takePhoto() {
const image = await Camera.getPhoto();
// 이미지 캡처 후 처리 로직
}위의 예제에서 Camera 플러그인을 사용하여 사진 캡처 기능을 추가합니다. 이와 같이 Capacitor를 사용하면 PWA에 네이티브 기능을 쉽게 통합할 수 있습니다.
