목표
- DOM Tree에 대해서 알아본다.
- DOM Tree의 사용에 대해서 알아본다.
DOM
DOM의 개념과 구조

- DOM(Document Object Model)은 웹 페이지의 구조를 표현하는 트리 형태의 구조
- 웹 브라우저는 HTML 문서를 로드하고 해석하여 DOM 트리를 생성, DOM 트리는 문서의 각 요소(element), 속성(attribute), 텍스트 등을 노드(node)로 표현하며, 이러한 노드들은 부모-자식 관계로 구성됨
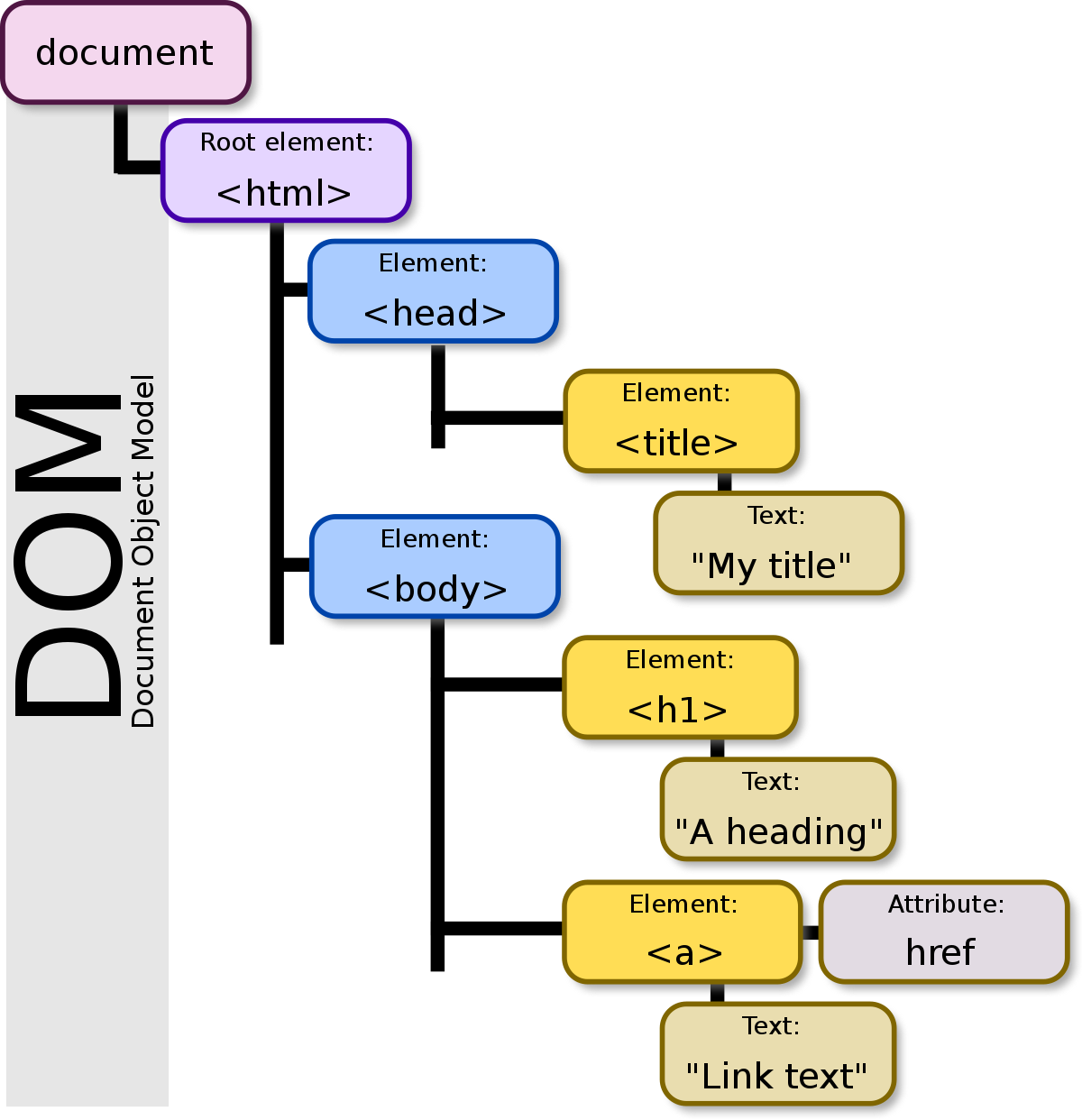
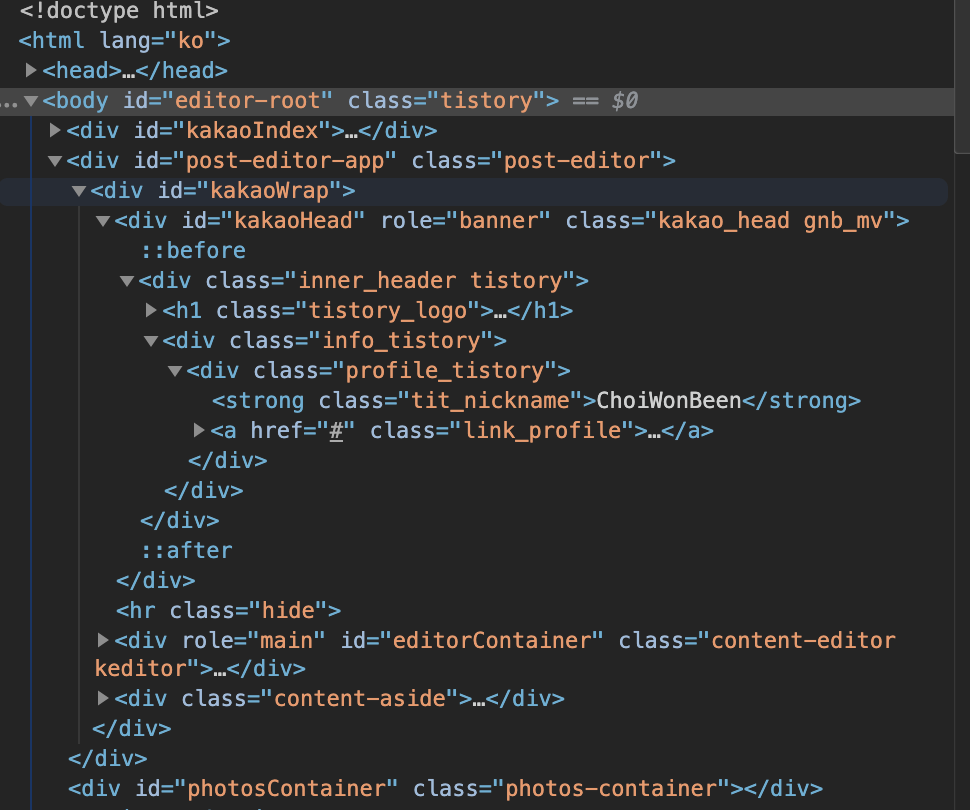
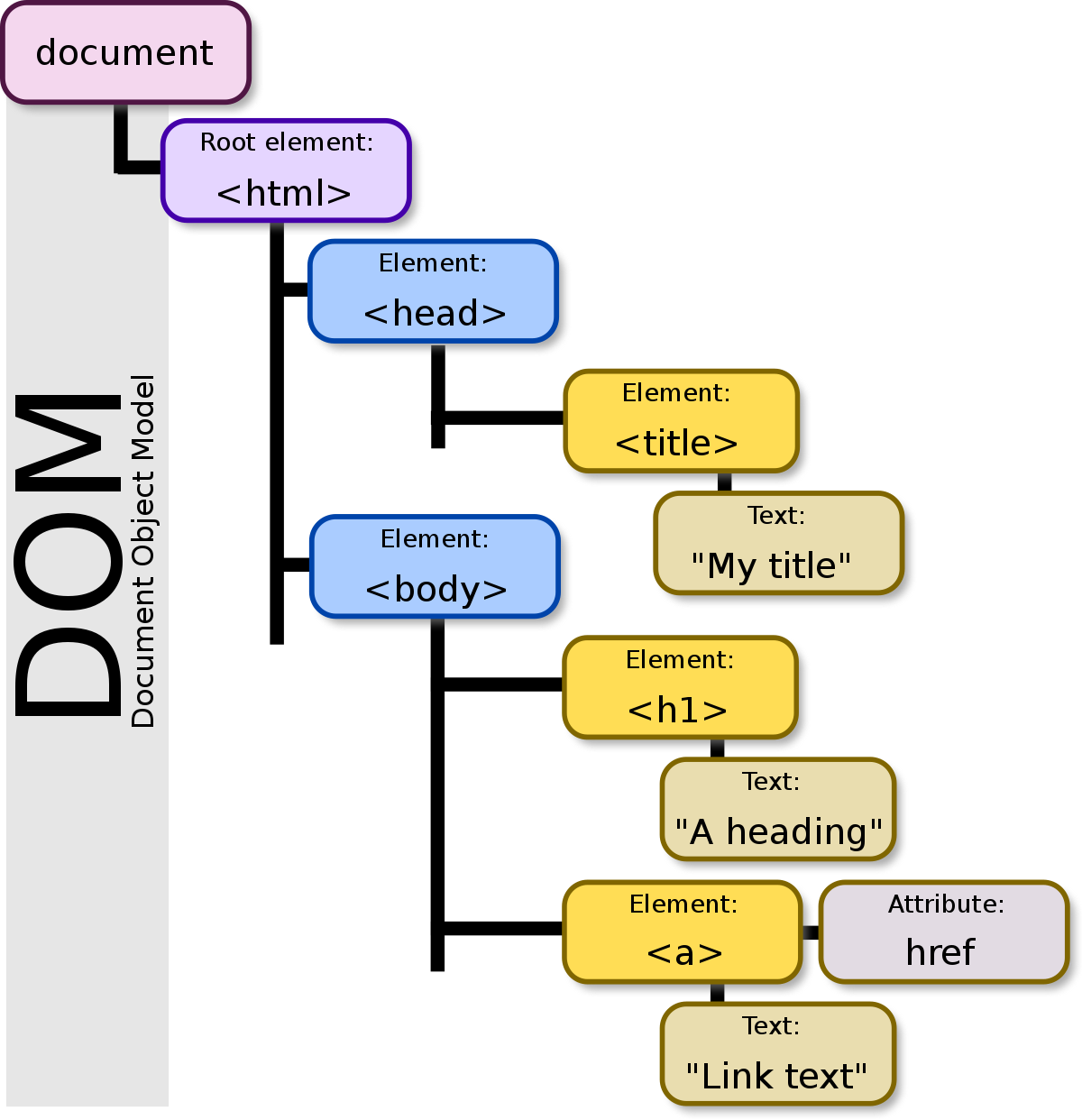
DOM Tree

- DOM Tree는 HTML 문서의 계층 구조를 나타내며, 최상위 노드는 문서 자체를 나타내는 Document 노드로 각 태그는 객체의 형태를 띔
- Document 노드 아래에는 HTML 요소를 나타내는 HTML Element 노드가 위치
- 그 밑으로 요소의 자식 요소, 텍스트, 속성 등을 나타내는 다양한 노드들이 존재
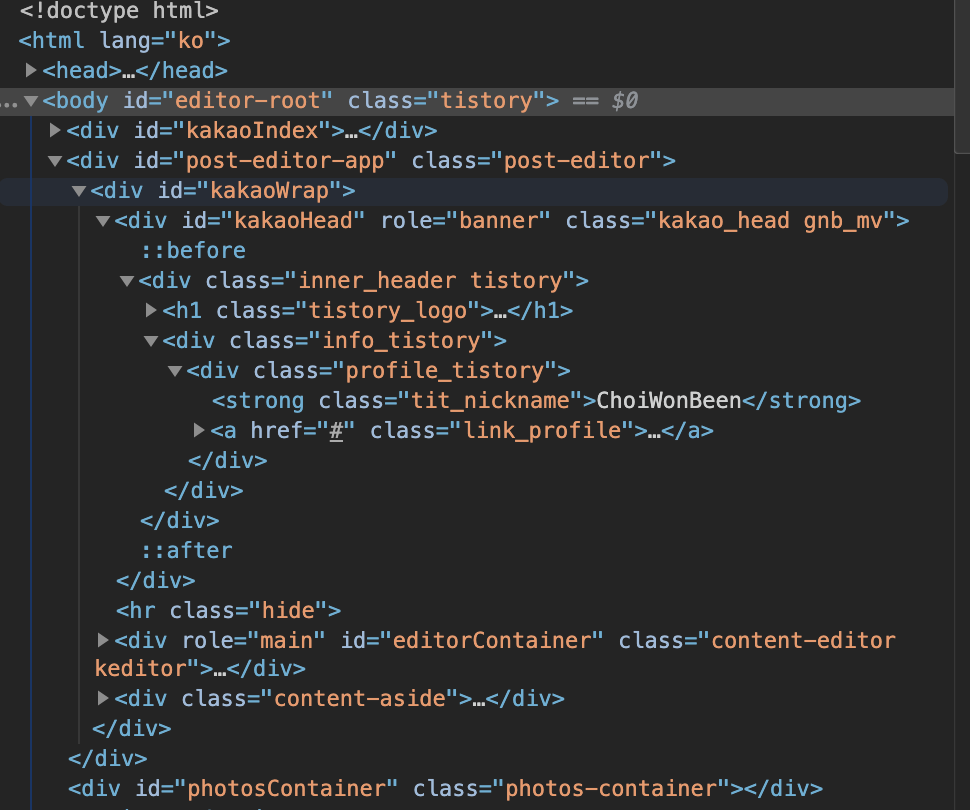
- DOM Tree를 이용하면 각 노드는 고유한 ID나 클래스 등을 가지고 있어 선택자를 이용하여 특정 노드에 접근하여, 요소의 속성 변경, 내용 수정, 새로운 요소의 생성 등을 JavaScript나 jQuery를 통해 선택하고 조작할 수 있음
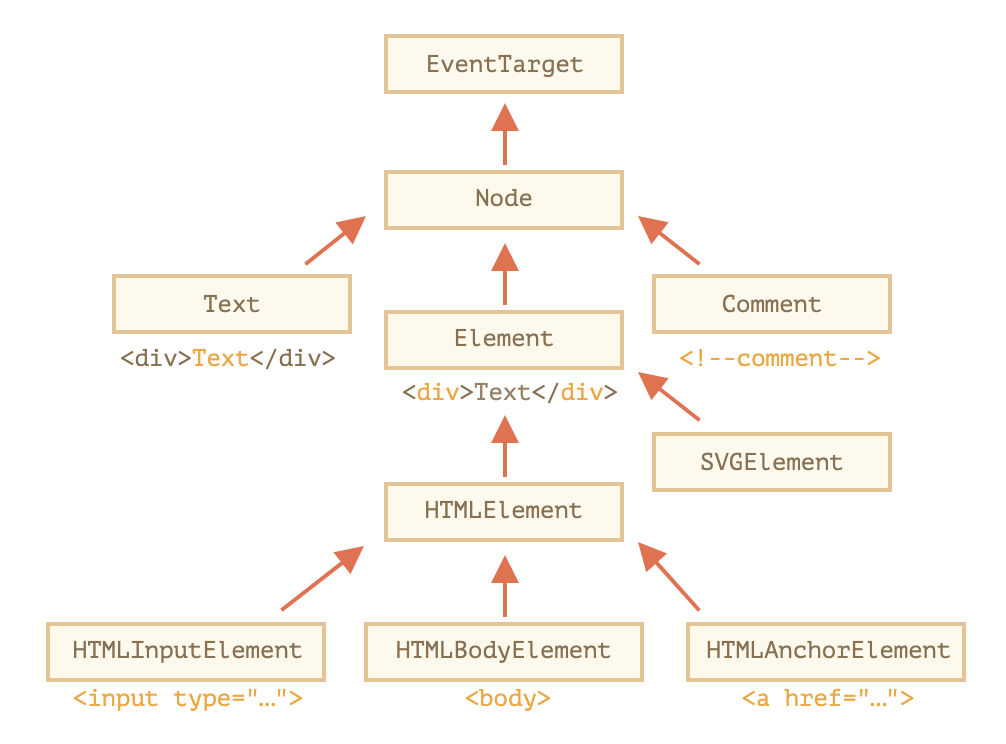
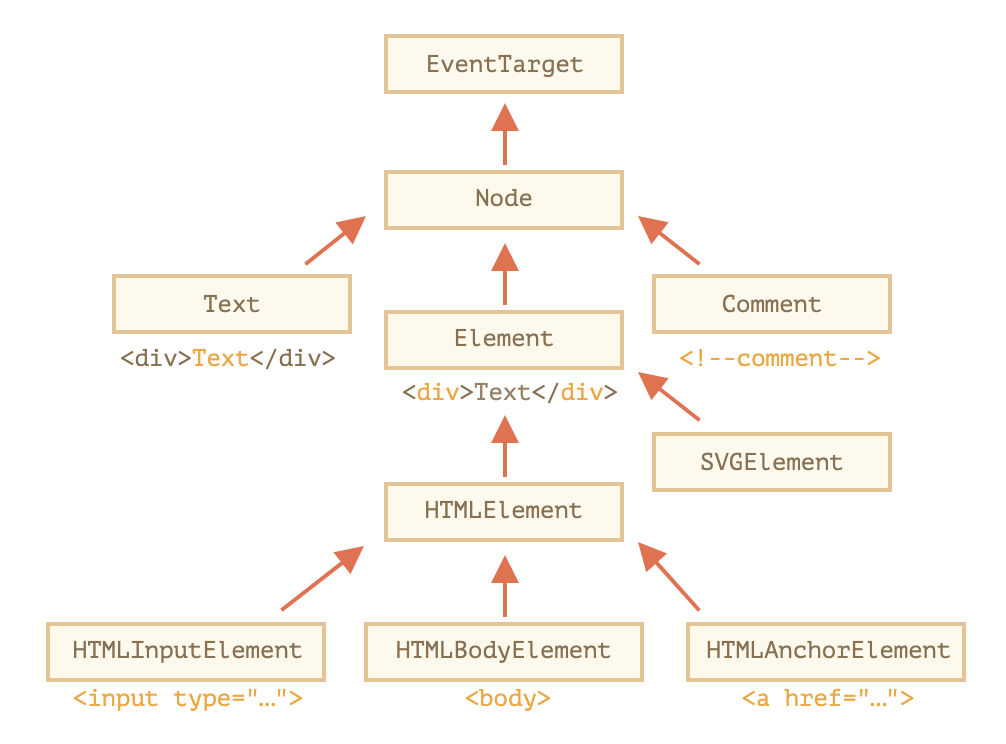
DOM 노드

- DOM 역시 Domcument
Object Model이기 때문에 모든 객체들은 가장 상위 클래스를 상속
- DOM Tree와 달리 HTML 태그가 아닌 Elenment와 하위 요소 Input, Body, a tag 등으로 구성
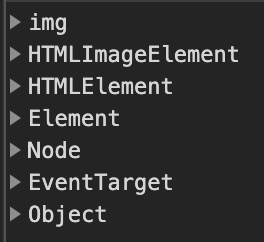
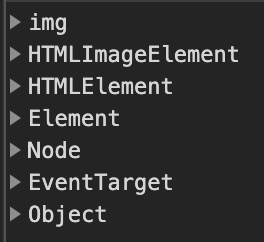
- 각 하위 요소들은 상위 요소의 모든 클래스를 상속 받음
- 하지만 상속 받지 못한 클래스의 속성은 사용할 수 없음
- 일반적으로 img 태그에 disable 속성을 사용 불가능한데, 실제로 disable은 HTMLImageElement에는 해당 속성이 없기 때문임

JavaScript를 이용한 DOM 조작
DOM 요소 선택
- 바닐라 자바스크립트의 경우 DOM 요소를 선택하기 위해
document.querySelector()또는 document.querySelectorAll() 메서드를 사용
- 선택자는
#을 사용하여 id를 선택하거나 .을 사용하여 클래스를 선택 가능
- 이 외에도 Id나 네임을 사용해서 요소를 반환 받을 수 있음
// 단일 요소, 문서 내에서 첫번째로 일치하는 요소 선택
const element = document.querySelector('#myElement');
// 다중 요소, 문서 내에서 모든 일치하는 요소를 선택
const elements = document.querySelectorAll('.myElements');
// ID를 통해 요소를 선택
const element = document.getElementById("myElement");
// Name을 통해 요소를 선택
const element = document.getElementsByName("myElement");
DOM 요소 조작
// 요소의 텍스트 변경
element.textContent = 'Hello, world!';
// 요소에 클래스 추가
element.classList.add('active');
// 요소의 스타일 변경
element.style.backgroundColor = 'red';
// 요소의 속성 설정
element.setAttibute('id', 'javascipt')
이벤트 처리
- 자바스크립트의 경우 이벤트를 처리 가능한 이벤트 리스너를 등록하여 이벤트를 관리
// 버튼 요소 선택
const button = document.querySelector('#myButton');
// 클릭 이벤트에 대한 이벤트 리스너 등록
button.addEventListener('click', function() {
// 이벤트 처리 로직 작성
console.log('Button clicked!');
});
- 위 코드의 경우 버튼 요소에 클릭이 일어나면, 이벤트 리스너가 클릭에 묶인 콜백 함수를 실행하여 로직을 실행
커스텀 이벤트 핸들러를 구성하는 경우
// 버튼 요소 선택
const button = document.querySelector('#myButton');
// 클릭 이벤트에 대한 이벤트 핸들러 함수
function handleClick() {
console.log('Button clicked!');
}
// 클릭 이벤트에 대한 이벤트 리스너 등록
button.addEventListener('click', handleClick);
이벤트 제거
- 이벤트 리스너를 제거하는 경우 등록한 이벤트 리스너와 동일한 이벤트 타입과 콜백 함수를 지정해야 함
// 클릭 이벤트에 대한 이벤트 리스너 등록
button.addEventListener('click', handleClick);
// 클릭 이벤트에 대한 이벤트 리스너 제거
button.removeEventListener('click', handleClick);
jQuery를 이용한 DOM 조작

DOM 요소 조작
- jQuery에서는 CSS 선택자, $() 함수를 사용하여 안에 선택자를 전달하여 요소를 선택
- 선택한 요소에 대한 함수를 사용하여 조작 가능
// 아이디로 요소 선택
var element = $('#myElement');
// 클래스로 요소 선택
var elements = $('.myClass');
// 태그 이름으로 요소 선택
var elements = $('div');
// 여러 개의 선택자를 조합하여 요소 선택
var elements = $('.myClass, #myElement');
// 새로운 요소 추가
$('#myElement').append('<p>Hello, World!</p>');
// 요소 제거
$('#myElement').remove();
DOM 속성 조작
// 속성 값 가져오기
var value = $('#myElement').attr('data-value');
// 속성 값 설정하기
$('#myElement').attr('data-value', 'new value');
DOM 스타일 조작
// 스타일 속성 값 가져오기
var color = $('#myElement').css('color');
// 스타일 속성 값 설정하기
$('#myElement').css('color', 'red');
이벤트 처리
- 이벤트 처리의 경우 이벤트 핸들러에게 이벤트를 전달하는 트리거로
on() 메소드를 사용 가능, 한번에 다양한 이벤트를 동시에 처리하거나 동적으로 생성되는 요소에도 이벤트를 반영할 수 있음
- 이 외에도 jQuery가 제공하는 다양한 이벤트 처리 메소드가 존재
// 클릭 이벤트 처리
$('#myButton').on('click', function() {
// 클릭 이벤트 발생 시 실행될 코드
});
// 마우스 오버 이벤트 처리
$('#myElement').on('mouseover', function() {
// 마우스 오버 이벤트 발생 시 실행될 코드
});
// 클릭 이벤트와 마우스 오버 이벤트를 동시에 처리하는 경우
$('#myButton').on('click mouseenter', function() {
// 클릭 또는 마우스 오버 이벤트가 발생했을 때 실행되는 함수
console.log('버튼을 클릭하거나 마우스를 올렸습니다.');
});
// 키보드 키를 눌렀을 때 이벤트 처리
$("input").keyup(function() {
console.log("키보드 키가 눌렸습니다.");
});
//
$("form").submit(function(event) {
event.preventDefault(); // 폼 제출 기본 동작 방지
console.log("폼이 제출되었습니다.");
});
React를 이용한 DOM 조작
React 소개와 기본 개념
- 리액트는 컴포넌트와 JSX, 가상 DOM이라는 주요한 개념을 사용
컴포넌트와 JSX
- 컴포넌트는 재사용 가능한 UI 요소로, 독립적으로 작동하며 자체적인 상태(state)와 속성(props)을 가짐
- 컴포넌트는 클래스 기반 컴포넌트와 함수형 컴포넌트 두 가지 형태로 작성
- JSX는 자바스크립트와 XML을 조합한 문법으로 컴포넌트의 구조와 모양을 정의할 수 있음
가상 DOM
- Virtual DOM을 통해 실제 DOM 조작을 최소화하여 성능을 개선하는 방식
- 컴포넌트를 통해 DOM 조작을 추상화하고, 컴포넌트의 상태 변화에 따라 Virtual DOM을 업데이트하여 필요한 부분만 실제 DOM에 반영
DOM 선택과 조작
- 리액트는 직접적으로 DOM을 조작하는 대신 컴포넌트와 가상 DOM을 이용하여 조작하며, 실제 DOM 조작과 차이가 있음
컴포넌트 구조에서 DOM 조작
import React, { useState } from 'react';
// Counter 컴포넌트
function Counter() {
// 상태 관리
const [count, setCount] = useState(0);
const increment = () => {
setCount(count + 1);
};
return (
<div>
<p>Count: {count}</p>
<button onClick={increment}>Increment</button>
</div>
);
}
- 리액트는 컴포넌트의 자체적인 상태(state)에 따라 UI를 구성
- 위의 코드에서
Counter 컴포넌트는 숫자를 표시하고 버튼을 클릭할 때마다 숫자를 증가 시키고, count 상태는 useState 훅을 통해 관리되며, setCount 함수를 호출하여 값을 업데이트 시킴
- 이에 따라 실제 변화되는
count만 가상 DOM에서 실제 DOM으로 상태가 업데이트 됨
이벤트 처리
- 리액트는 바닐라 자바스크립트와 동일하게 이벤트 핸들러를 등록하는 방식을 사용
- JSX 문법을 사용하여 이벤트 핸들러를 등록하고, 이벤트 핸들러는 컴포넌트의 메서드로 정의
import React, { useState } from 'react';
// 컴포넌트
function Counter() {
const [count, setCount] = useState(0);
// 컴포넌트의 메서드로 정의된 이벤트 핸들러
const handleClick = () => {
setCount(count + 1);
};
return (
<div>
<p>Count: {count}</p>
// 버튼의 속성에 이벤트 핸들러를 등록
<button onClick={handleClick}>Increment</button>
</div>
);
}