워코드 혼자 공부
1.Variables 변수

Var 변수이름 = 값;기본형태이며, var 뒤에는 무조건 띄워쓰기, 등호 앞 뒤 띄워쓰기는 필수는 아니지만 보기 좋도록 띄워두는게 좋다.직업 이름과 같은 역할을 하는 것을 변수(variables)라 하고, 김개발, 개발자 와 같은 값은 값 (value) 라고 한다.v
2.함수

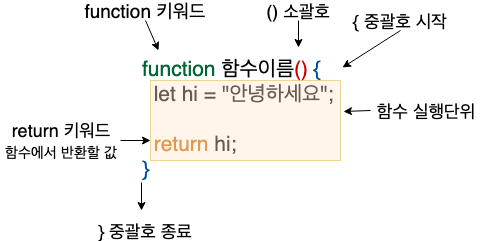
함수는 하나의 특정한 작업을 수행하도록 설계된 독립적인 블록이다.함수의 이름을 부르면 실행되며 함수를 호출한다라고 표현한다.function checkCorrect() { let hi = "안녕하세요"; return hi;}함수가 정의되어 이름은 checkCorrec
3.Function(함수) 데이터 반환하기

모든 함수는 return(반환)을 한다.함수는 항상 데이터를 반환해서 그 결과를 변수에 저장할 수 있고 다른 로직에 사용할 수도 있다.noParameter() 함수를 호출해서 result4 변수에 저장하고 그 변수를 console.log()로 확인 한 결과값이 10이다
4.Math Expressions

숫자 데이터타입과 수학표현식을 사용해서 수학 계산을 할 수 있다.로그 값의 num은 2이다. 즉 ++는 숫자 1을 더하는 것이다.\-- 도 마찬가지로 숫자 1를 빼는 것이다.그럼 이 값은 어떻게 나올까예상과는 달리 2와 1이 출력되었다.이렇게 된 이유는 계산식이 순서가
5.텍스트 문자열의 연결

alert 함수에 항상 바뀌는 텍스트를 보여주고 싶을 때userName에 다른 값을 넣으면 alert 창에 다른 이름이 나오게 된다결과값은 안녕하세요 ㅇㅇㅇ님 이 된다.모든 로그값은 안녕하세요로 똑값다.감사합니다., 김개발님!이런 식으로 조합을 할 수 있다.텍스트 타입
6.If문

if문(조건문)은 말 그대로 만약에 ~하면 ~한다. 이다.if 우측() 괄호 안의 조건이 맞으면 {}괄호 안의 코드가 실행이 된다.else는 if 조건문이 false일 경우 실행된다.else if는 여러 조건을 설정하고 싶을 때 중간부터 쓰이며 마지막엔 else로 끝낸