javascriprt
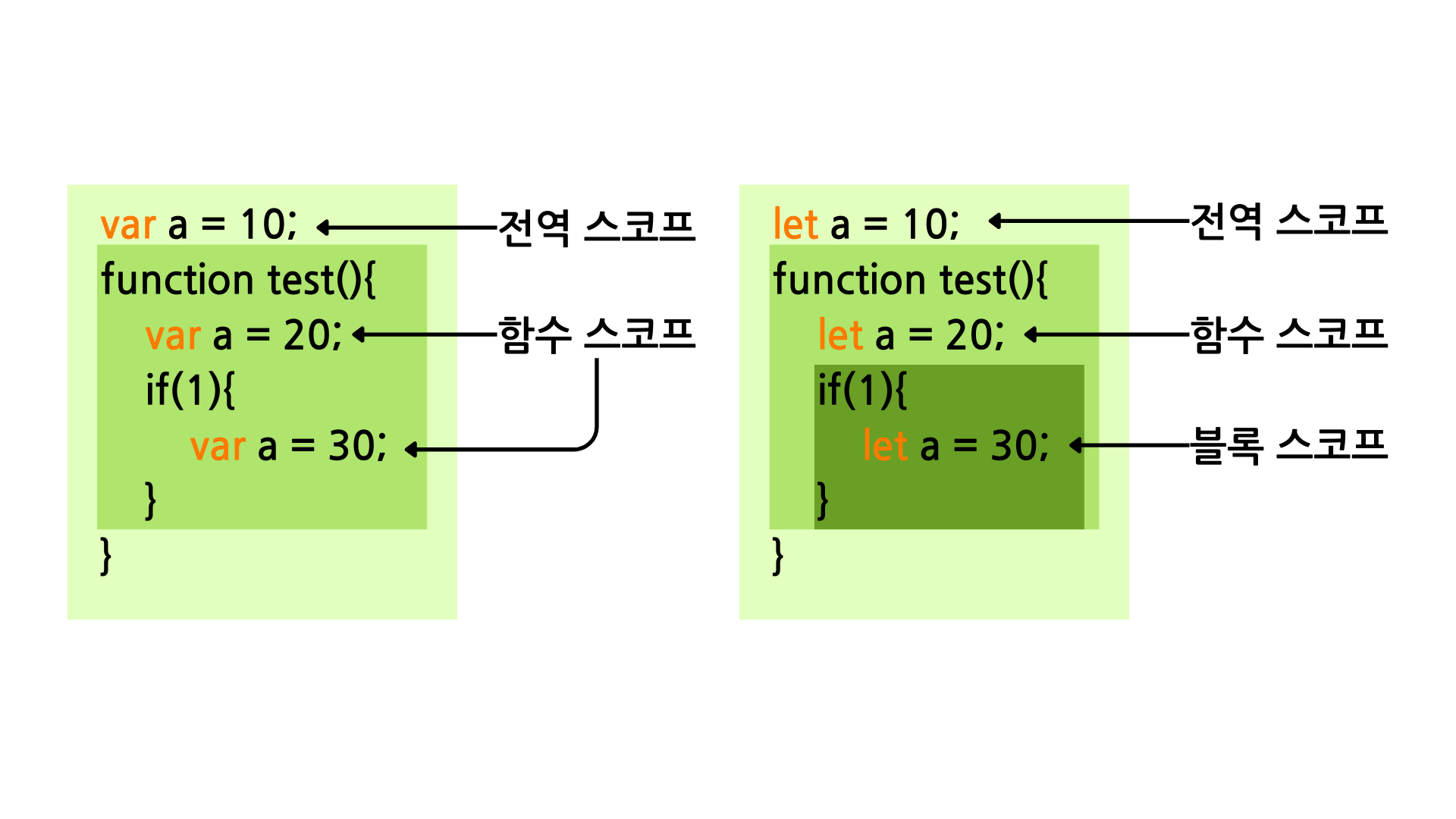
1.자바스크립트, 스코프란?

위 소스 코드의 실행결과는 무엇이 나올까? 직접 코드를 실행시켜보자.실행 결과로는 "Function Scope", "Global Scope"가 차례대로 출력된다. 분명 식별자 a에 두가지 값이 들어갔는데 a가 선언된 위치에 따라 다른 값을 출력한다. 이것은 각각의 변수
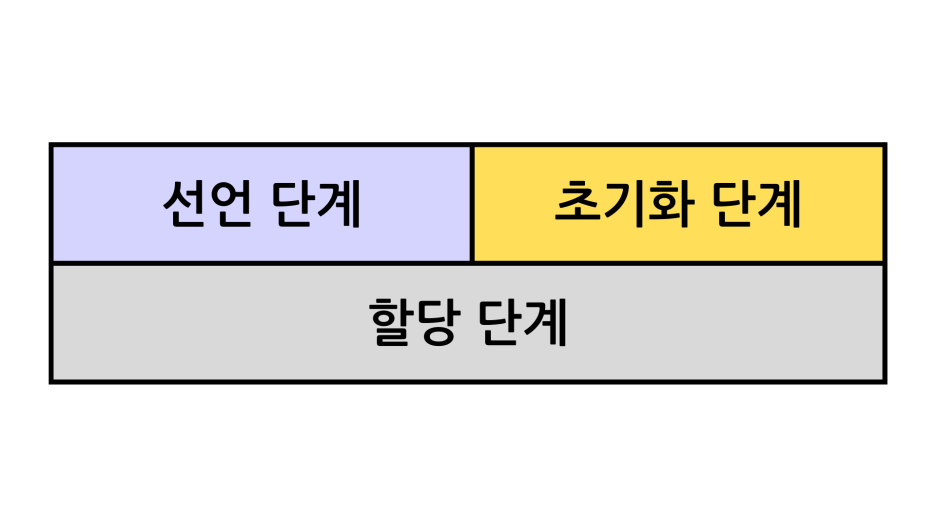
2.자바스크립트의 특징, 호이스팅(hoisting)이란?

위 소스코드를 실행시키면 undefined가 출력된다.뭔가 이상하다. 자바스크립트는 컴파일러가 아니라 인터프리터로 코드를 번역하기 때문에 위에서부터 차례대로 한 줄 씩 소스 코드를 실행시킨다. 또한 선언되지 않은 변수를 참조할 경우 ReferenceError를 출력한다
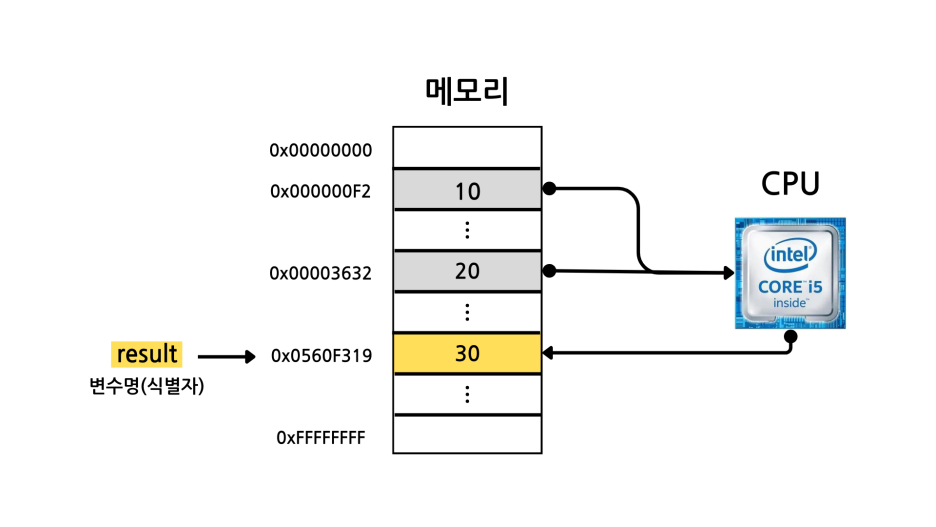
3.자바스크립트, 변수가 만들어지는 과정

이번 포스팅에선 자바스크립트에서 변수가 어디에 어떤 방식으로 저장되는지 알아보고자 한다.변수란 하나의 값을 저장하기 위해 확보한 메모리 공간, 혹은 메모리 공간을 식별하기 위해 붙인 이름을 말한다.단순히 말해서 <font style="background-color
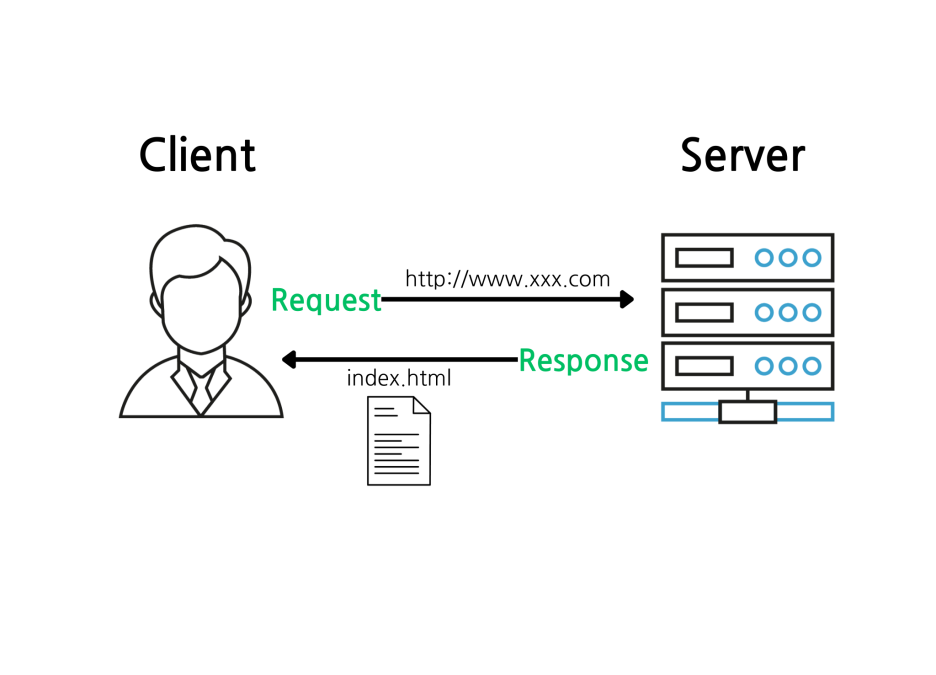
4.브라우저의 작동 원리

대부분의 프로그래밍 언어는 운영체제 위에서 작동하지만 자바스크립트는 브라우저 위에서 동작한다.브라우저의 주요 기능은 사용자가 원하는 웹 페이지를 요청Request하면 서버로부터 응답Response을 받아 브라우저에 표시하는 것이다. 사용자가 URL주소를 통해 특정 웹
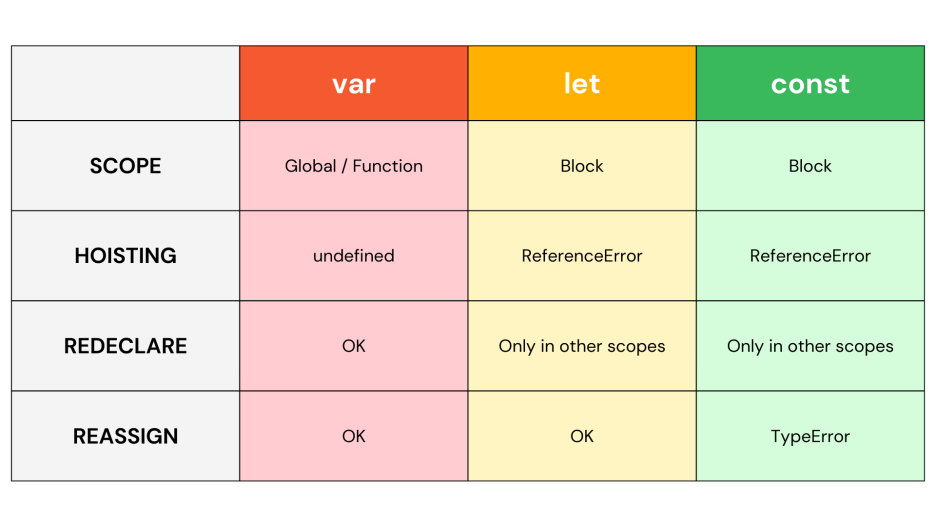
5.var, let, const의 차이

var, let, const는 자바스크립트에서 변수를 선언할 때 사용하는 키워드다. 오늘은 이 세 키워드에 대해서 알아보겠다.var 키워드는 ES5(ECMAScript5)에서 도입되었으나 ES6에서 let과 const키워드가 도입되며 이제는 사용이 지양되는 키워드다.v
6.자바스크립트로 힙(Heap) 구현하기

자바스크립트로 최소힙, 최대힙, 우선순위 큐 구현하는 법
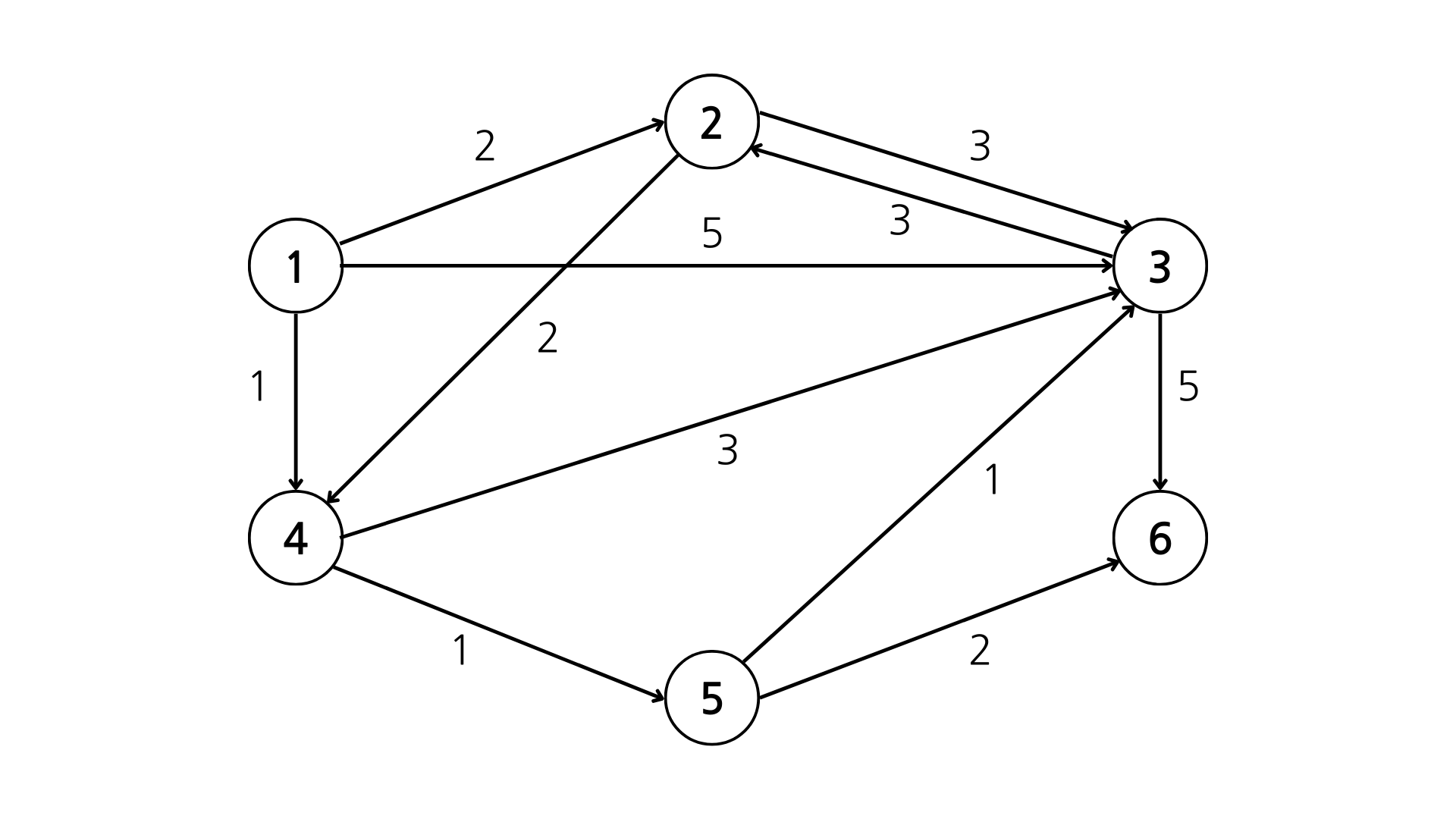
7.다익스트라 알고리즘 (with Javascript)

자바스크립트로 구현한 다익스트라 알고리즘
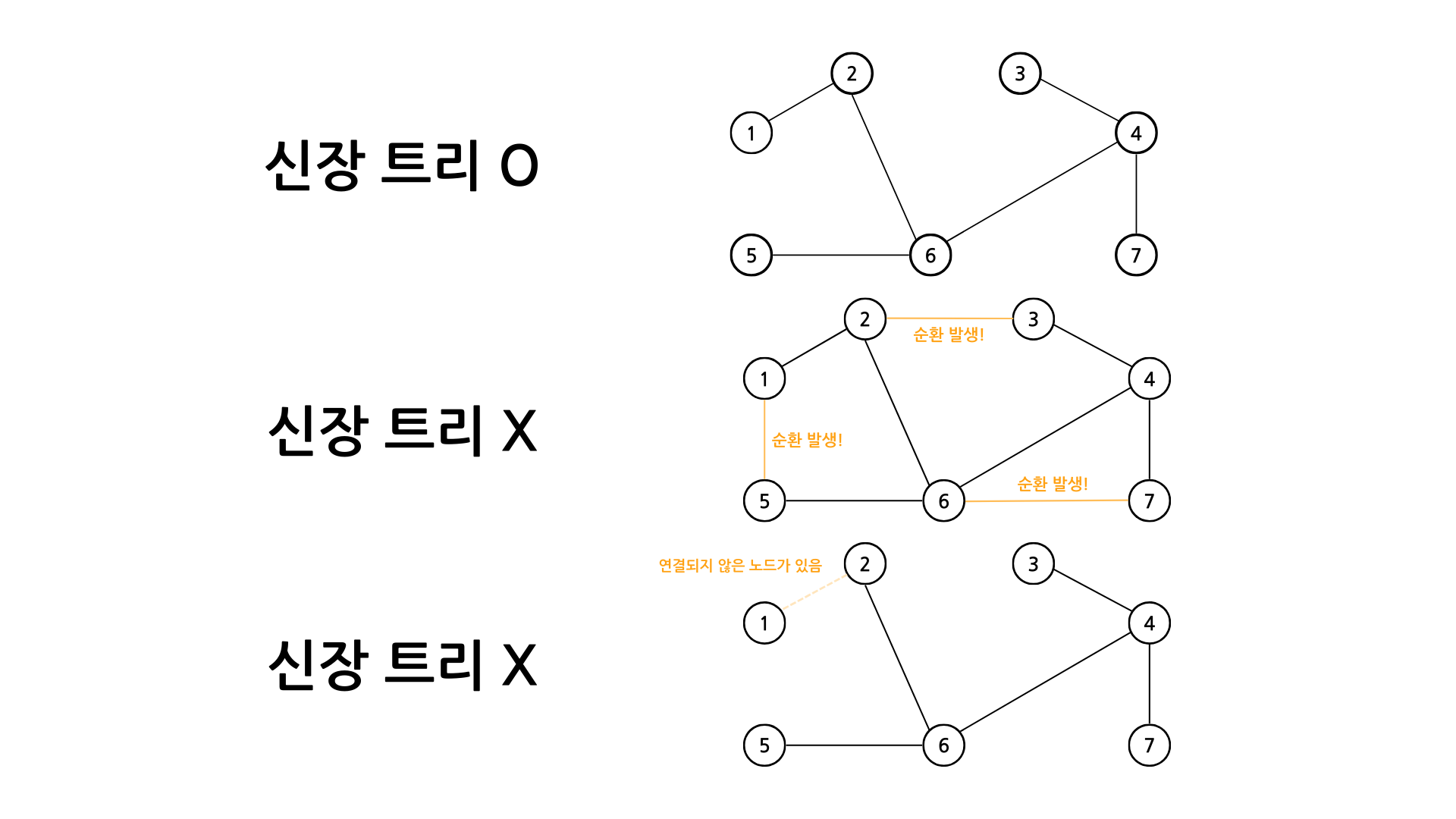
8.크루스칼 알고리즘 (with Javascript)

자바스크립트로 크루스칼 알고리즘 구현하기
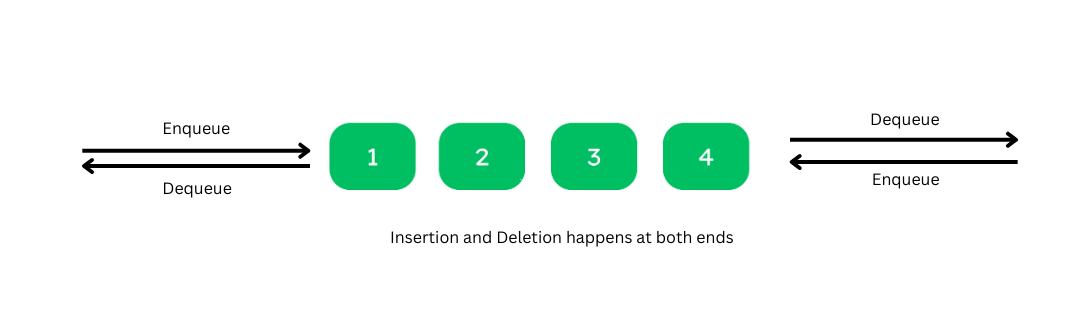
9.자바스크립트 덱(Deque) 구현

덱(Deque)
10.[백준] 20437 문자열 게임 2 (Javascript)

BOJ20437_문자열 게임
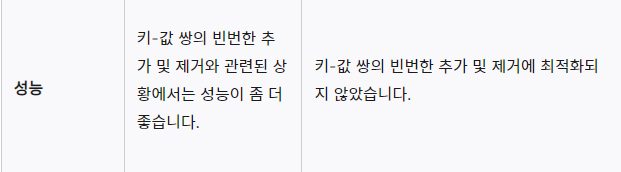
11.Map vs Object 뭐가 더 빠를까?

Map과 Object의 성능 차이를 테스트해보자
12.동일한 배열인데 접근 순서에 따라 속도가 다르다?

지역성의 원리에 대해 알아봅시다.
13.in vs hasOwnProperty vs hasOwn

자바스크립트에서 객체에 특정 속성이 포함되어있는지 확인하는 방법