한 달만의 벨로그라... 조금 어색할지도...?😅
지난 3개월 동안 React.js만 사용해본 나에게 Next.js는 공포 그 자체였지만 막상 다뤄보니 React.js와 크게 다르지 않다는 것을 깨달았다. 그래서 겁먹었던게 조금 머쓱해졌달까...ㅎㅎ
혹시나 이 글을 보고 있는 누군가가 지난 날의 나처럼 겁먹고 있다면 쫄지 말라는 말을 해주고 싶다. React.js를 했다면 Next.js쯤은 어렵지 않게 할 수 있을 것이다!!
그렇다면 본격적으로 Next.js를 사용하기 전에 이 녀석은 어떤 녀석이고 왜 생겨난 것인지에 대해 정리해보고자 한다~!!
Next.js 넌 누구니? 🤔
내가 처음 Next.js를 접했을 때 들었던 생각은 그냥 리액트 쓰지 왜 넥스트를 쓰는거지? 였다.
이 의문에 대해서 근본적으로 접근을 해보자면,
React.js 는 라이브러리이고 Next.js는 React.js의 프레임워크이다. 즉, Next.js는 React.js를 더 편하게 사용하기 위해 만들어졌다는 것을 추측 해 볼 수 있다.
여기서 잠깐✋
- 라이브러리 란?
- 특정 기능을 모아둔 코드, 함수들의 집합이며 코드 작성 시 활용 가능한 도구들을 의미한다.- 프레임워크 란?
- 원하는 기능 구현에 집중하여 개발할 수 있도록 일정한 형태와 필요한 기능을 갖추고 있는 골격, 뼈대를 의미한다.
- 제공된 뼈대 안에서 원하는 기능 구현을 위해 코드를 작성하여 개발을 한다.
그렇다면, 두번째로 React.js의 어떤 점이 불편해서 Next.js가 나온 것일까 라는 의문이 생기게 된다. 이에 대한 답은 구글링을 통해서 얻을 수 있었는데, 바로 SEO(Search Engine Optimization)에 있었다.
SEO(Search Engine Optimization) 란?
검색엔진최적화 라고 불리는 SEO는 웹사이트와 웹페이지를 검색엔진이 쉽게 발견하고 읽어서 상위 노출 시켜 자연 유입되는 트래픽의 양과 질을 높일 수 있도록 관련 검색 알고리즘의 특성을 고려해서 웹사이트의 구조나 콘텐츠를 개선하는 작업을 말한다.
복잡하게 말했지만 쉽게 말하자면, 사용자의 검색의도를 명확히 이해해서 고객 니즈를 기반으로 웹사이트의 기능을 개선하고 콘텐츠를 제작하는 방법이다.
검색엔진최적화의 필요성으로는 주요 포탈 상위 노출로 인한 광고비 절감과 지속적인 웹사이트 트래픽 증가로 디지털 비즈니스를 하는 사업자에게는 필수적인 영역이 되고있다.
그렇다면, 세번째 의문 SEO와 Next.js는 무슨 상관일까? 그것은 바로 렌더링하는 방식에 있다.
CSR vs SSR
React.js는 CSR이고 Next.js는 SSR이다.
다짜고짜 이게 무슨 말인가 싶을 수 도 있지만 (내가 처음에 그랬기 때문에😅) 하나하나 차근차근 알아보도록 하자.
우선 둘의 차이는 유저가 브라우저를 보는 화면인 UI를 어디서 만들어 주는지에 따라 구분된다.
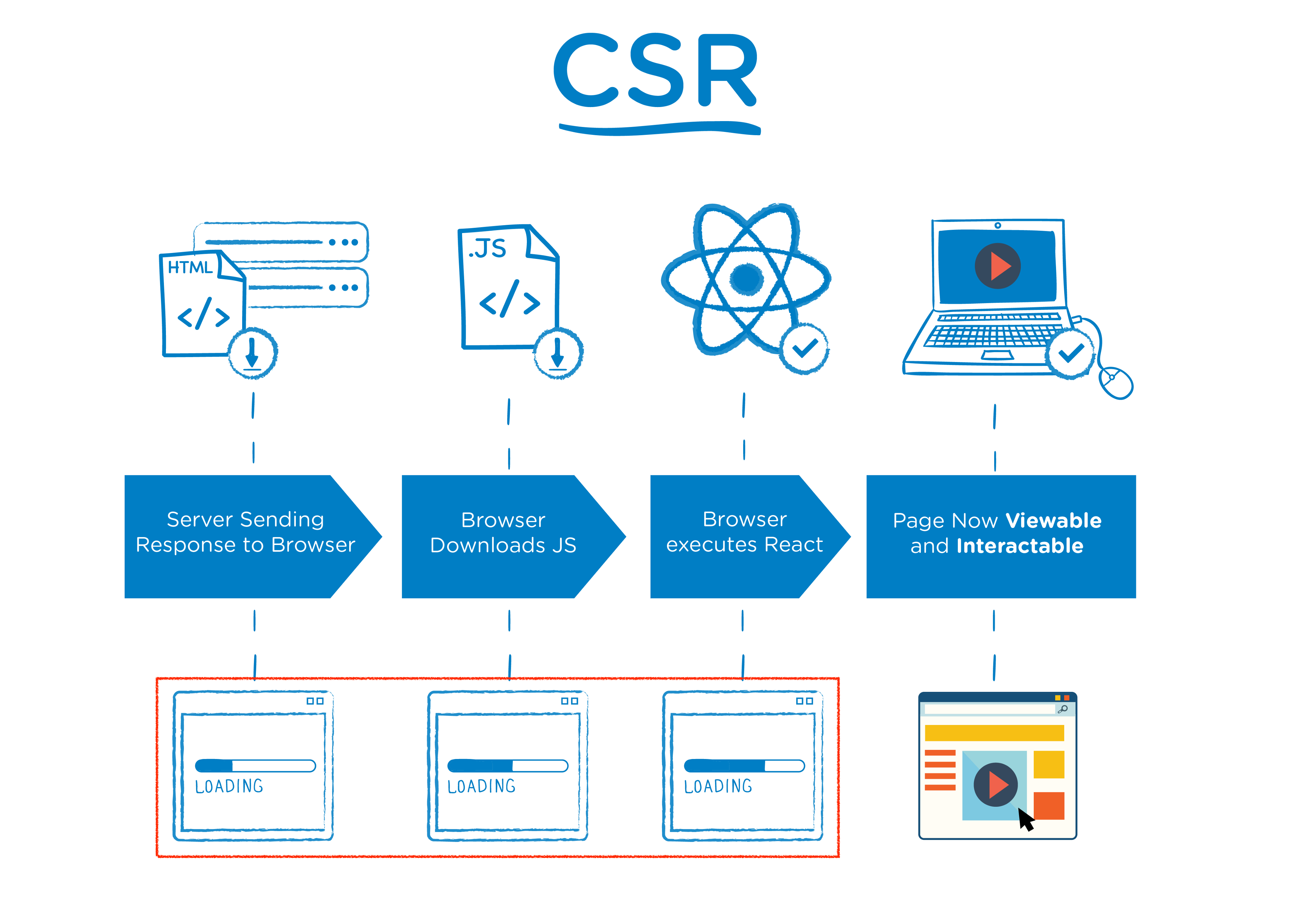
CSR(Client-Side-Rendering)
CSR의 렌더링 방식은 다음과 같다.
- 유저가 브라우저를 통해 앱에 접속한다.
- 앱은 브라우저에게 javascript 정보가 들어 있는 빈 html문서를 전달한다.
- 브라우저는 javascript파일을 다운로드하고 동시에 유저는 빈 화면을 보게 된다.
- 브라우저에서 javascript파일 다운로드가 끝나면 리액트 코드가 있는 javascript파일을 실행한다.
- 브라우저에 있는 리액트 코드가 UI를 랜더링한다.
- 유저는 앱이 보여주고자 했던 화면을 보게 된다.

즉, 브라우저가 javascript 코드를 가지고 있지 않거나, 요청 중인 상태라면 UI를 구성할 수 없고 유저는 빈화면을 보게 된다. 리액트 코드가 실행되기 전까지는 유저 화면에 아무것도 보이지 않게 되는 것인데, 이렇게 클라이언트(브라우저) 측에서 UI를 빌드하는 것을 CSR 방식이라 한다.
정리💡
- 장점
- 초기 화면 로드만 완려되면 이후 렌더링은 빠르다.
- 클라이언트에서 처리하기 때문에 서버에 요청할 것이 적다.- 단점
- 초기 HTML파일이 비어있기 때문에 데이터 수집이 어려워서 SEO에 좋지 않다.
- 서버에서 렌더링한 후에 보여지기 때문에 초기 로드가 오래 걸린다.
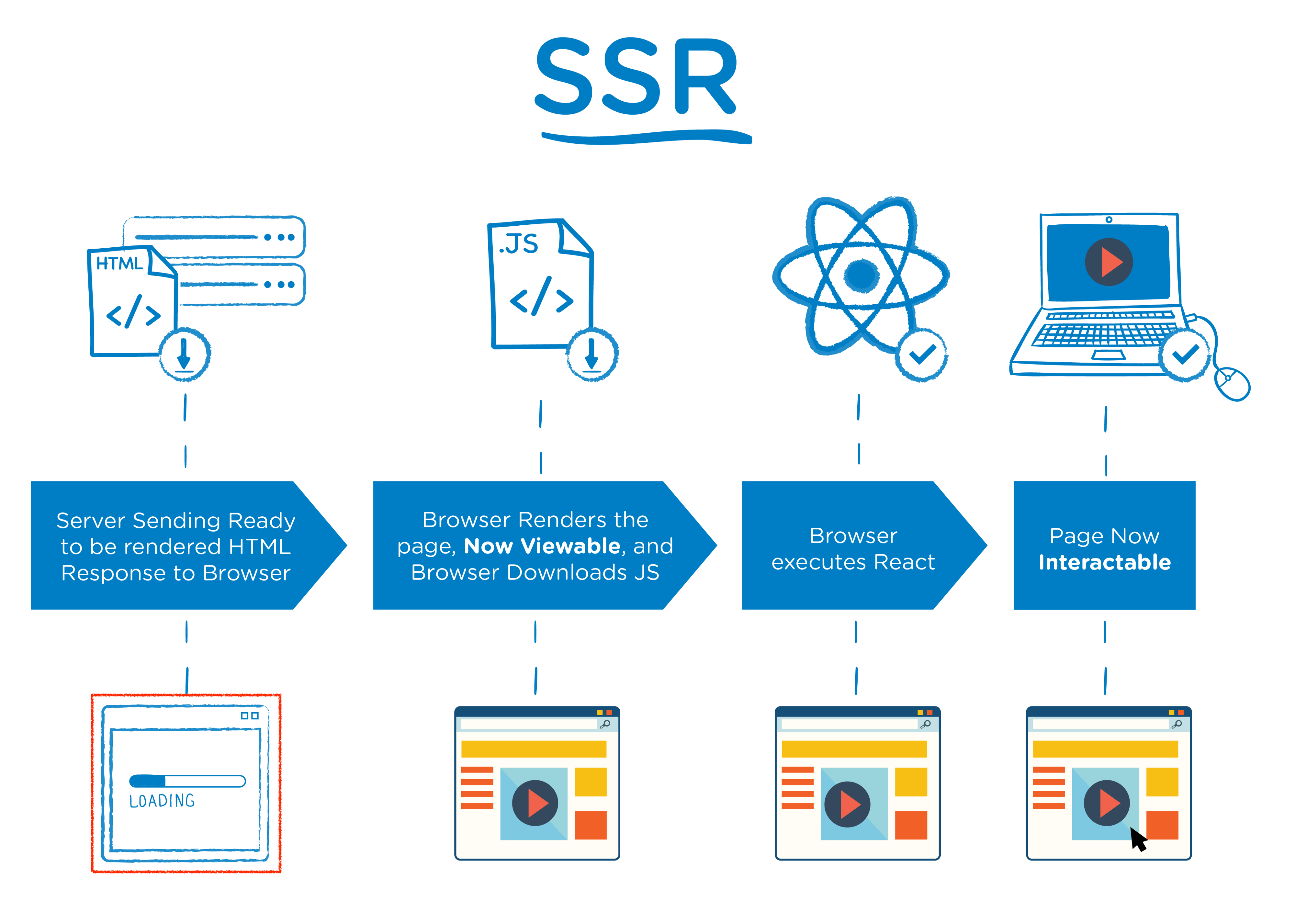
SSR(Server-Side-Rendering)
SSR의 렌더링 방식은 다음과 같다.
- 유저가 브라우저를 통해 앱에 접속한다.
- 서버에서 리액트를 실행한다.
- 리액트는 UI를 렌더링한다.
- 렌더링된 결과를 통해 브라우저에게 HTML을 제공한다. 이때 유저는 앱의 초기화면을 보게 된다.
- 이후 브라우저는 리액트 코드가 있는 Javascript 파일을 다운받고 실행시킨다. 이때부터 일반적인 리액트 앱과 같이 CSR의 동작(동적 렌더링)을 하게 되고 이 과정을 hydration이라고 한다.

즉, 서버에서 UI를 모두 구성한 후 유저에게 응답해 화면을 보여주는 방식으로, 화면이 pre-rendering되어 유저는 인터넷 속도에 상관없이 화면에 뭔가 나오는 것을 볼 수 있다. 이렇게 서버 측에서 UI를 렌더링하는 것을 SSR 방식이라 한다.
여기서 잠깐✋
- hydration
리액트 코드가 브라우저에 이미 존재하는 HTML과 동기화하여 앱이 동적으로 상호작용할 수 있도록하는 과정.
정리💡
- 장점
- HTML파일에 모든 정보가 포함되어 있기 때문에 SEO에 좋다.
- 초기로딩이 빠르다.
-클라이언트 부담이 CSR에 비해 적다.- 단점
- 모든 요청에 대해 필요한 부분을 수정하는 것이 아닌 새로운 HTML페이지를 내려주기 때문에 속도 저하나 새로고침이 발생한다.
- 페이지를 요청할 때마다 새로고침되어 UX가 떨어진다.
마무리
정리하자면,
Next.js는React.js의 프레임워크이다.React.js는 클라이언트 측에서 UI를 빌드하는 CSR방식을,Next.js는 서버 측에서 UI를 렌더링하는 SSR방식을 사용한다.- CSR방식은 초기에 클라이언트가 javascript 정보가 들어 있는 빈 html 문서를 전달 받기 때문에 데이터 수집(크롤링)이 어려워서 SEO에 좋지 않다.
- SSR방식은 이미 서버에서 UI를 모두 구성한 후 유저가 요청한 화면을 보여주기 때문에 HTML파일에 모든 정보가 포함되어 있어 데이터 수집에 용이하여 SEO에 좋다.

