
나도 이제 타입스크립트 쓴다......🤯
입사한지도 두달이 되어가는 이때 나는 타입스크립트를 모르지만 타입스크립트를 쓰고 있다. 🤷🏻♀️
현재 많은 IT기업에서 타입스크립트 사용자를 우대하거나 필수로 하고 있다. 나 또한 취준 할 때 타입스크립트 공부 계획을 갖고 있었는데 그때 못한 공부를 실무에 직접 부딪히면서 하고 있다.
이론을 먼저 알고 실무에서 사용한게 아니라 실무에서 사용되는것을 직접보고 흉내(?)내다 싶이 해서 타입스크립트를 쓰다보니 도대체 타입스크립트를 왜쓰는 것이지에 대한 본질을 잊고 쓰는 것 같아서 이번 기회에 그 이유와 장점들에 대해서 정리해보고자 한다.
1. TypeScript 란 ?

먼저, 이름에서부터 알 수 있듯이 TypeScript는 JavaScript 는 서로 연관되어 있다. TypeScript는 JavaScript 의 대체 언어의 하나로, ES5의 상위 확장(superset) 언어이다.
공식 홈페이지에 따르면 TypeScript는 정적 유형 정의를 추가하여 Javascript를 기반으로 하는 오픈 소스라고 말하고 있으며 Type을 추가함으로써 코드가 올바르게 작동하는지 확인할 수 있다고 말하고 있다.
2. JavaScript vs TypeScript
그렇다면, JavaScript 와 TypeScript를 비교해보자
💡 컴파일 과정
소스코드(Input) ➡️ 전처리기 ➡️ 컴파일러 ➡️ 어셈블러 ➡️ 링커 ➡️ 실행파일(Output)
- 전처리기: 소스 코드 자체에 대한 수정을 담당한다.
- 컴파일러: 어셈블리 코드(기계어와 일대일 대응이 되는 컴퓨터 프로그래밍의 저급언어)로 번역한다.어셈블러: 어셈블리 코드를 목적코드로 번역한다.
- 링커: 생성된 목적코드들을 링킹하여 실행차일을 만든다.
✅ 실행파일이 만들어지는 순간까지가 컴파일타임
✅ 실행파일이 실행된 후의 시간대를 런타임
✅ 고급언어 : 사람이 이해하기 쉽도록 작성된 프로그래밍 언어
C C++ Java C#
✅ 저급언어 : 컴퓨터 내부에서 바로 처리 가능한 프로그래밍 언어
기계어 어셈블리어
2-1) JavaScript
동적 타입 언어
➡️ 런타임에 타입(자료형)이 결정되는 언어를 의미한다.
➡️ 코드 작성시 자료형을 명시적으로 지정해 줄 필요가 없다.
➡️ 동적 타입 언어로는 Python JavaScript Ruby 등이 있다.
인터프리터 언어
➡️ 프로그래밍 언어의 소스 코드를 바로 실행하는 언어(저급언어)이다.
➡️ 컴파일 타임에 소스 코드 전체를 한번에 기계어로 변환 후 실행한다.
👍🏻 장점
▪️ 독립적으로 사용 가능
▪️ 타입에 제한을 받지 않으므로 코드 작성이 유연함
▪️ 빠른 코딩이 가능함
👎🏻 단점
▪️ 런타임에 결정되기 때문에 알 수 없는 에러가 생길 수 있음
▪️ 코드 가독성이 떨어질 수 있음
2-2) TypeScript
정적 타입 언어
➡️ 컴파일시에 타입(자료형)이 결정 되는 언어를 의미한다.
➡️ 코드 작성시 명시적으로 자료형을 지정해줘야한다.
컴파일 언어
➡️ 고급 언어로 작성된 소스 코드를 저급 언어로 번역하는 언어이다.
➡️ 런타임에 코드 한 줄 씩 중간 코드인 바이트 코드로 변환후 실행된다.
👍🏻 장점
▪️ 더 나은 구조와 간결함, 일관성, 재사용성, 가독성이 좋음
▪️ 컴파일시 에러를 잡을 수 있기 때문에 오류를 사전에 막을 수 있음
👎🏻 단점
▪️ 자바스크립트에 의존적임(자바스크립트로 컴파일된 후 실행 됨)
▪️ 코드 작성에 제약이 많음
▪️ 초기 설정 시간이 오래 걸림
3. 왜 TypeScript를 써야할까 ?
위에 내용을 통해 TypeScript를 써야하는 이유는 크게 두가지로 묶을 수 있었다.
첫번째, TypeScript는 코드의 가독성을 높여준다.
두번째, TypeScript는 개발자의 실수를 줄여준다
간단한 예시를 들어보자면,
export const getCurrentYear = () => {
const currentYear = '2023';
return currentYear;
}
const calculateAge = () => {
const currentYear = getCurrentYear();
const twoYearLater = currentYear + 2;
return twoYearLater
}
calculateAge()위와 같은 코드를 실행한다고 했을 때 2년 후인 2025의 값을 기대할 수 있지만 결과는 '20232’ 가 출력 된다.
왜냐하면 getCurrentYear 의 return 값이 Type이 string이기 때문에 calculateAge 함수에서 계산될 때 JavaScript에서 const twoYearLater = currentYear + 2; 부분의 2가 자동으로 string으로 형변환이 되기 때문이다.
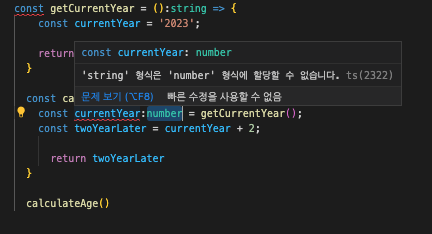
위와 같은 문제를 TypeScript에서 다음과 같이 나타 낼수 있다.
export const getCurrentYear = ():string => {
const currentYear = '2023';
return currentYear;
}
const calculateAge = ():number => {
const currentYear:number = getCurrentYear();
const twoYearLater = currentYear + 2;
return twoYearLater
}
calculateAge()
위와 같이 데이터 타입을 나타낸 뒤 코드를 작성하면 다음과 같은 오류가 나타나 컴파일 조차되지 않는다. 따라서 개발자는 사전에 오류를 방지하고 올바르게 코드를 수정할 수 있다.
4. 마무리
그동안 Typescript를 사용하면서 TypeScript를 왜 사용하는지에 대한 궁금증이 있었는데 Javascript와의 비교를 통해서 정리할 수 있었다.
예제에서도 살펴 보았듯이 TypeScript를 사용하면 타입을 명시해주기 때문에 코드를 작성하는 중에도 에러를 발견할 수 있어 빠르게 대응이 가능했다. 이 부분이 나에게 가장 크게 와닿았던 TypeScript의 장점이었다. 앞으로도 TypeScript를 사용하면서 새롭게 알게 된 부분이나 어려운 개념을 만나게 되면 그때마다 정리해야겠다~!
