이번 포스팅에서는 스토리북으로 디자인 시스템을 구축하던 중에 발생한 오류를 공유해 보려고 합니다. 다소 삽질했지만...ㅎㅎ 결국 답은 공식 문서에서 찾았습니다. 혹시 같은 문제를 겪고 계신 분들에게 도움이 되길 바랍니다! 😊
문제
스토리북 초기 세팅을 마치고 본격적인 컴포넌트 작업에 앞서, Foundation(Colors, Fonts, 여백 등)을 설명하는 문서를 작성하고 싶었습니다. 피그마에 이미 관련 자료가 정리되어 있지만, 개발과 디자인 모두가 디자인 시스템 관련 내용을 한눈에 확인할 수 있는 문서를 스토리북에 통합하면 훨씬 효율적일 거라고 판단했습니다.

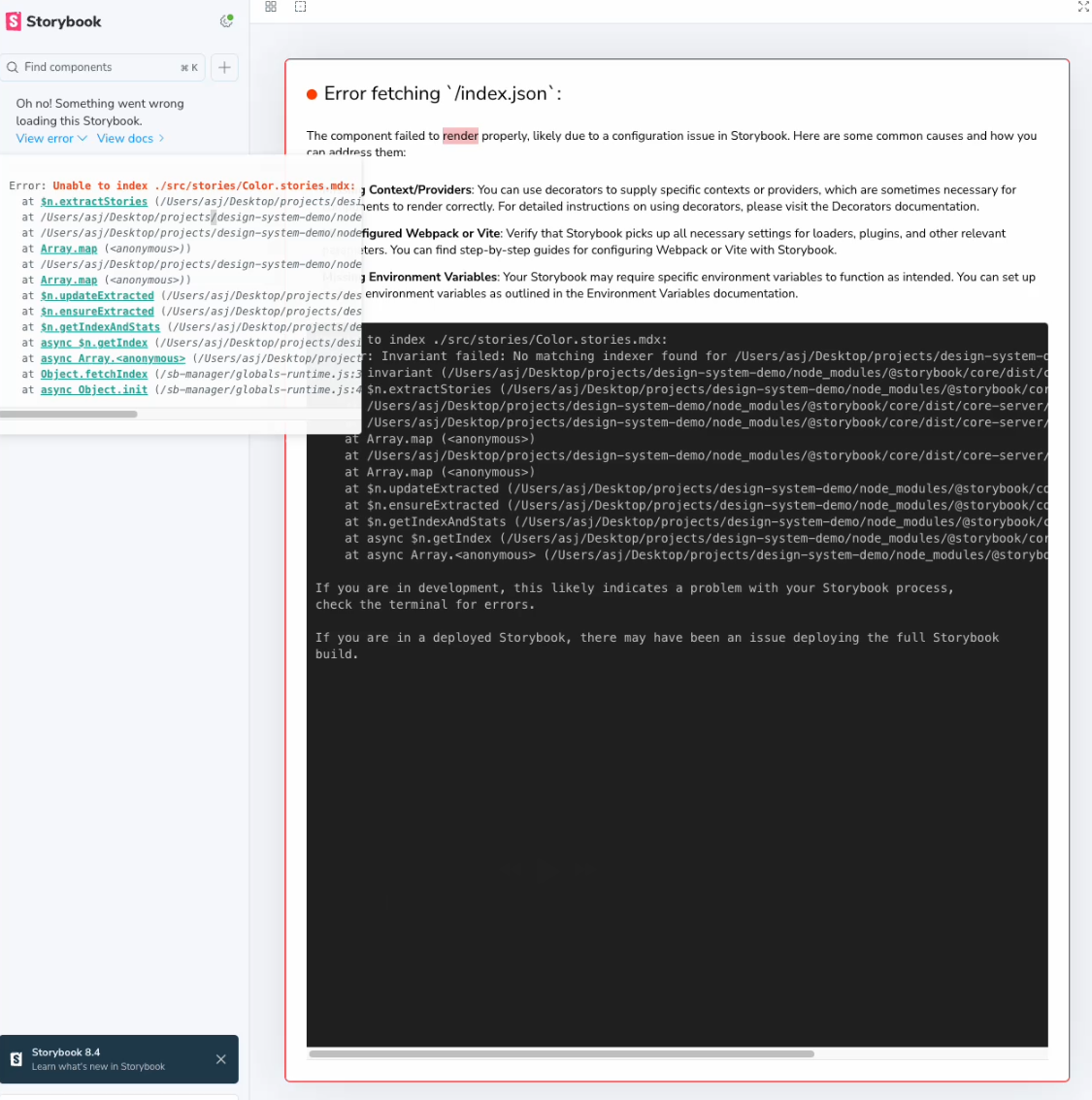
그래서 MDX 파일을 활용해 문서를 작성하려고 했습니다. 그런데 파일을 작성 후 실행하자마자 아래와 같은 오류를 만났습니다.

Error: Unable to index ./src/stories/Color.stories.mdx:
스토리북에서 Color.stories.mdx 파일을 읽지 못한다는 오류였고, 랜더링에 실패했습니다. 몇 시간 동안 헤매며 다양한 설정을 점검했지만, 결국 문제는 파일 확장자와 스토리북의 역할 분리에 대한 이해 부족에서 비롯되었습니다. 😅
원인 및 해결 방법
원인 분석
최신 스토리북(8.0 이상)에서는 .mdx와 .stories.mdx 파일의 역할이 명확히 분리되었습니다:
.mdx파일: 독립적인 문서 페이지용으로 사용. 컴포넌트와 관계없는 문서화를 위해 작성..stories.mdx파일: 스토리와 문서를 함께 정의하기 위한 파일. 하지만 최신 스토리북에서는 기본 지원이 중단됨..stories.ts파일: 컴포넌트의 스토리를 정의하는 데 사용. CSF(Component Story Format) 기반.
제가 작성한 Color.stories.mdx 파일은 최신 스토리북에서는 적합하지 않은 구조였고, 파일 역할과 설정이 일치하지 않아 오류가 발생한 것이었습니다.
해결 방법
최종적으로 mdx 파일을 제대로 랜더링하기 위해서 아래와 같은 작업을 수행했습니다.
1. main.ts 설정
스토리북에서 mdx 파일을 올바르게 읽을 수 있도록 main.ts 파일의 stories 설정을 수정했습니다.
const config = {
stories: [
"../src/**/*.mdx", // 문서화용 MDX 파일 추가
"../src/**/*.stories.@(js|jsx|ts|tsx)" // 스토리용 파일
],
addons: [
"@storybook/addon-docs", // 문서화 애드온
"@storybook/addon-essentials",
],
framework: {
name: "@storybook/react-vite",
options: {},
},
core: {
builder: "@storybook/builder-vite",
},
};
export default config;2. 필수 패키지 설치
최신 스토리북에서는 mdx3를 사용하기 때문에 필요한 패키지를 설치했습니다.
npm install @storybook/react-vite @storybook/addon-docs @mdx-js/react @mdx-js/rollup --save-dev
3. 파일 확장자 수정
스토리북의 역할 분리에 따라 Color.stories.mdx 파일을 Color.mdx로 이름 변경 후 문서화 페이지로 활용했습니다.
컴포넌트 스토리는 별도의 .stories.ts 파일에서 정의합니다.
4. mdx 파일 작성
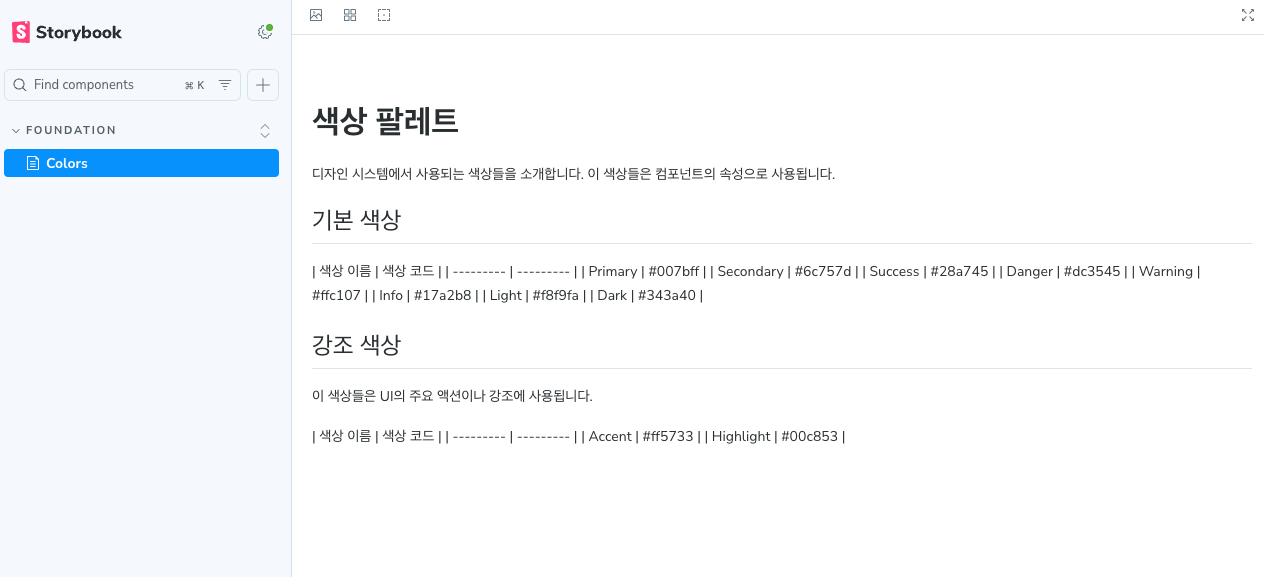
아래는 테스트를 위해 예시로 작성한 파일이니 참고 부탁드립니당🥸
import { Meta } from "@storybook/addon-docs";
<Meta title="Foundation/Colors" />
# 색상 팔레트
디자인 시스템에서 사용되는 색상들을 소개합니다. 이 색상들은 컴포넌트의 속성으로 사용됩니다.
## 기본 색상
| 색상 이름 | 색상 코드 |
| --------- | --------- |
| Primary | #007bff |
| Secondary | #6c757d |
| Success | #28a745 |
| Danger | #dc3545 |
| Warning | #ffc107 |
| Info | #17a2b8 |
| Light | #f8f9fa |
| Dark | #343a40 |
## 강조 색상
이 색상들은 UI의 주요 액션이나 강조에 사용됩니다.
| 색상 이름 | 색상 코드 |
| --------- | --------- |
| Accent | #ff5733 |
| Highlight | #00c853 |

마무리
이번 오류를 통해 공식 문서를 꼼꼼히 확인하는 것의 중요성을 다시 한번 깨달았습니다! 버전 업데이트와 함께 제공되는 공식 문서를 확인하고, 새로운 규칙과 사용법에 빠르게 적응하는 것도 개발자로서 중요한 역량이라는 점을 느꼈습니다.
앞으로도 문제를 만났을 때 기본 설정부터 차근차근 점검하고, 공식 문서와 커뮤니티 리소스를 활용하는 습관을 이어가야겠습니다. 😊
참고

