아토믹 디자인이란?
아토믹 디자인은 디자인 시스템을 만드는 방법론으로, 서비스의 고유한 타이포그래피, 컬러 팔레트 등의 디자인 기초 요소들을 만들고 이것을 기반으로 공통 컴포넌트를 잘 정의하여 디자인 시스템을 구축 할 수 있다.
디자인 시스템에 대한 자세한 내용 보러가기 🔍
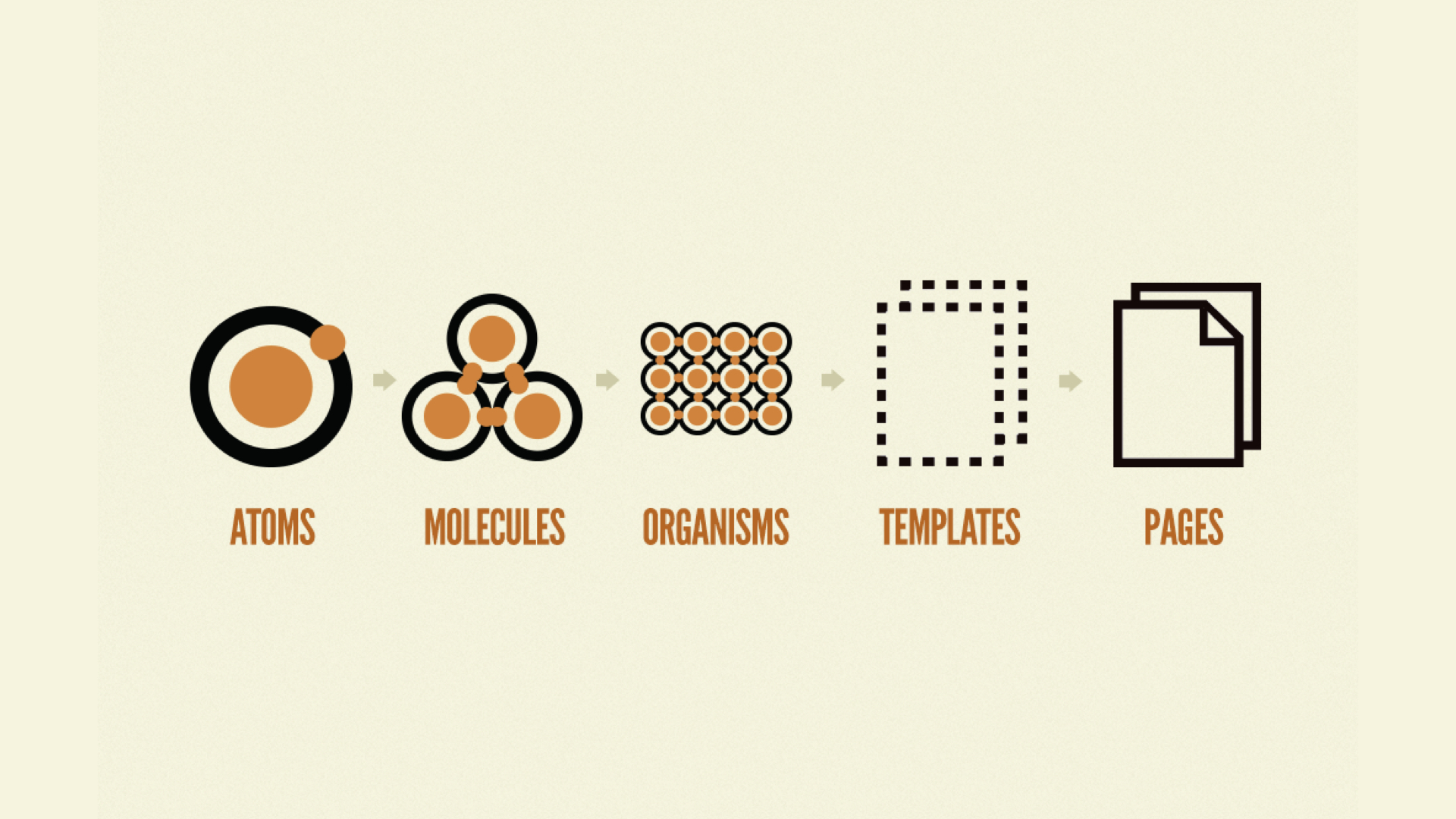
아토믹 디자인은 화학적 관점에서 영감을 얻은 디자인 시스템인데 atom(원자), molecule(분자), organism(유기체), template, page 5가지 단계로 나눈다. 단계별로 추상적인 것에서 구체화하는 단계를 가지며 이 과정을 통해 최종 결과물을 보여줄 수 있다.
Atom

- 더 이상 분해할 수 없는 기본 컴포넌트다.
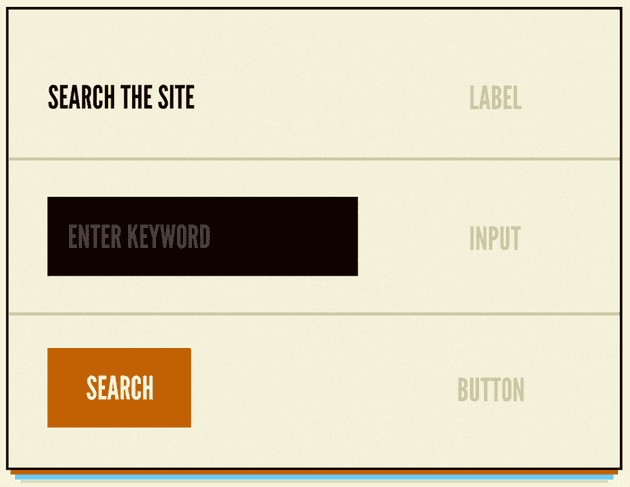
labelinputbutton등과 같은 HTML element 태그 혹은 글꼴, 애니메이션, 컬러 팔레트, 레이아웃 과 같은 추상적인 요소도 포함될 수 있다.- atom 그 자체로는 실제 페이지에서 바로 사용하기에는 유용하지 않을 수 있으며, 다른 atom과 결합하여 유용하게 사용될 수 있다.
Molecule

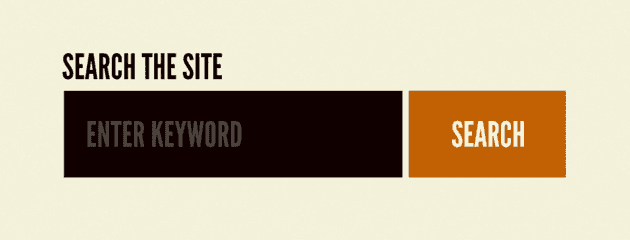
- atom을 결합하여 자신의 고유한 특성을 가진다.
- 중요한 점은 한 가지 일을 하는 SRP(Single Responsibility Principle)원칙을 가지기 때문에 재사용성이 높다.
- 위의 그림과 같은 경우 atom단위의
input과button이 모여서 molcule을 이룬것이며 입력한 텍스트가 전송된다는 일을 하고 있다.
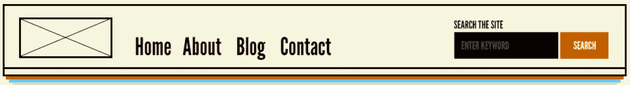
Organism

- 좀 더 복잡하고 서비스에서 표현 될 수 있는 명확한 영역과 특정 컨텍스트(기능)를 진다.
- atom, molecule, organism 으로 구성할 수 있다.
- atom이나 molecule에 비해 좀 더 구체적으로 표현되고 컨텍스트를 가지기 때문에 상대적으로 재사용성이 낮아지는 특성이 있다.
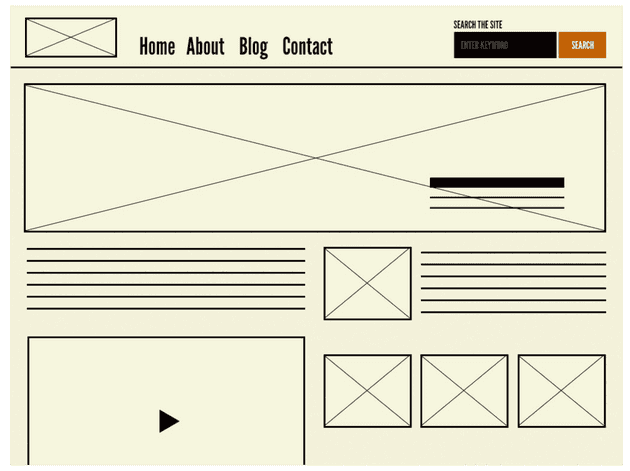
Template

- page를 만들 수 있도록 여러개의 organism, molecule로 구성할 수 있다.
- 실제 콘텐츠가 없는 page 수준의 스켈레톤으로 정의 할 수 있다.
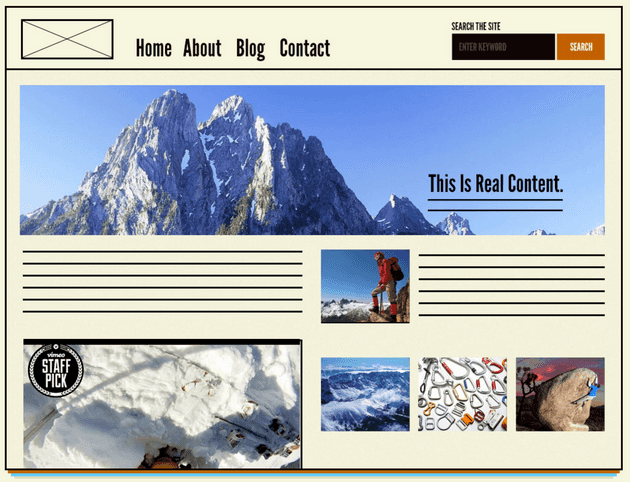
Page

- 유저가 볼 수 있는 실제 콘텐츠를 담고 있는 template의 인스턴스(구현된 실체)이다.
🎯 아토믹 디자인의 각 단계는 선형 프로세스(순서대로 진행되는 것)가 아니다. UI를 응집력 있는 전체와 일부분에 대한 콜렉션으로 생각할 수 있도록 도와주는 멘탈 모델 (자기 자신, 다른 사람, 환경 등 자신이 상호작용하는 사물들에 대해 갖는 모델)이다.
💡 Molecule과 Organism 을 나누는 기준의 주관성
위의 기준대로 컴포넌트를 나눠서 작업하다보면 molcule과 organism을 나누는 기준이 헷갈릴 수 있다.
- molecule은 atom으로 구성되어 SRP에 따라 1가지 책임을 지고, organism은 atom, molecule, organism으로 구성되어 서비스에서 Layout을 기준으로 나눌 수 있는 영역을 갖는다.
- 작성한 컴포넌트에 컨텍스트가 있는 경우 organism으로, 컨텍스트 없이 UI요소만 있다면 재사용하기 쉬운 molecule로 작성하도록 한다.
아토믹 디자인 플로우
✅ 스크린 샷 남기기
아토믹 디자인을 디자인 시스템에 적용시키기 위해서는 몇 가지 준비 단계가 있다. 디자이너, 기획자, 개발자가 함께 모여서 UI를 구성하는 모든 고유한 구성 요소를 캡쳐하고 그것을 공유하는 것이다.
아토믹 디자인을 통해 성공적인 인터페이스 인벤토리를 만드려면 UI를 구성하는 모든 고유한 구성 요소를 스크린샷으로 남기고 기록해야한다.
그렇다면 어떤 기준으로 스크린 샷을 남겨야하는지에 대해서 알아보자
❓ 인터페이스 인벤토리 : UI를 구성하는 모든 구성 요소를 검토하고 분류한다. 인터페이스 인벤토리는 UI를 구성하는 구성요소의 포괄적인 모음이라고 할 수 있다.


전역 요소
- 전체 환경에서 공유되는 머리글, 바닥글 및 기타 전역 요소와 같은 구성 요소
내비게이션
- 기본 내비게이션, 바닥글 내비게이션, 페이지 매김, 탐색 경로, 대화형 구성 요소 컨트롤 및 기본적으로 사용자 인터페이스를 탐색하는 데 사용되는 모든 것
이미지 유형
- 로고, 히어로 이미지, 아바타, 썸네일, 배경 및 UI에 표시되는 기타 유형의 이미지 패턴
아이콘
- 아이콘은 고유한 카테고리에 적합한 특수한 유형의 이미지 돋보기, 소셜 아이콘, 화살표, 햄버거, 스피너, 파비콘 및 기타 모든 인터페이스 아이콘
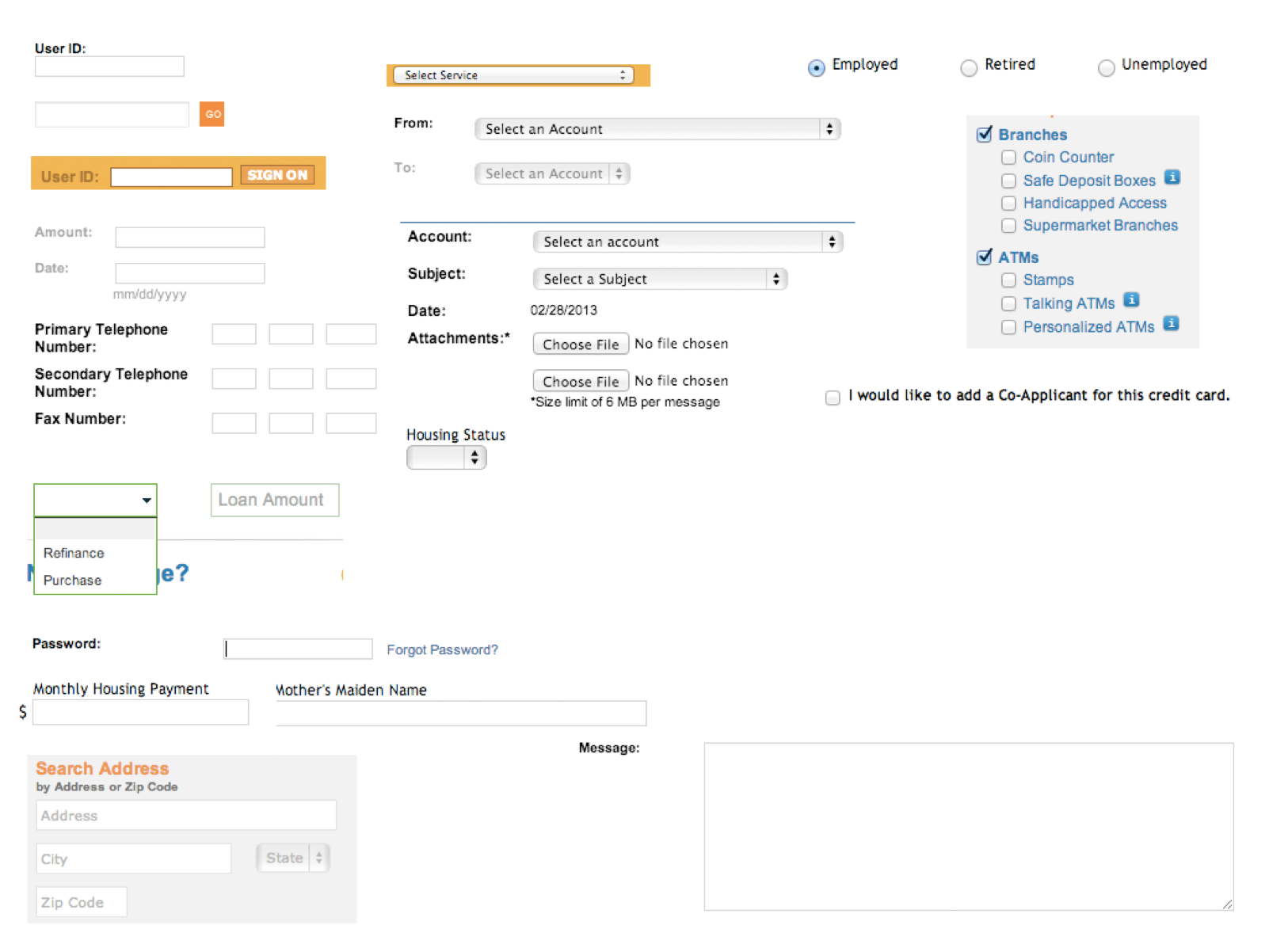
양식
- 입력, 텍스트 영역, 선택 메뉴, 확인란, 스위치, 라디오 버튼, 슬라이더 및 기타 형태의 사용자 입력.
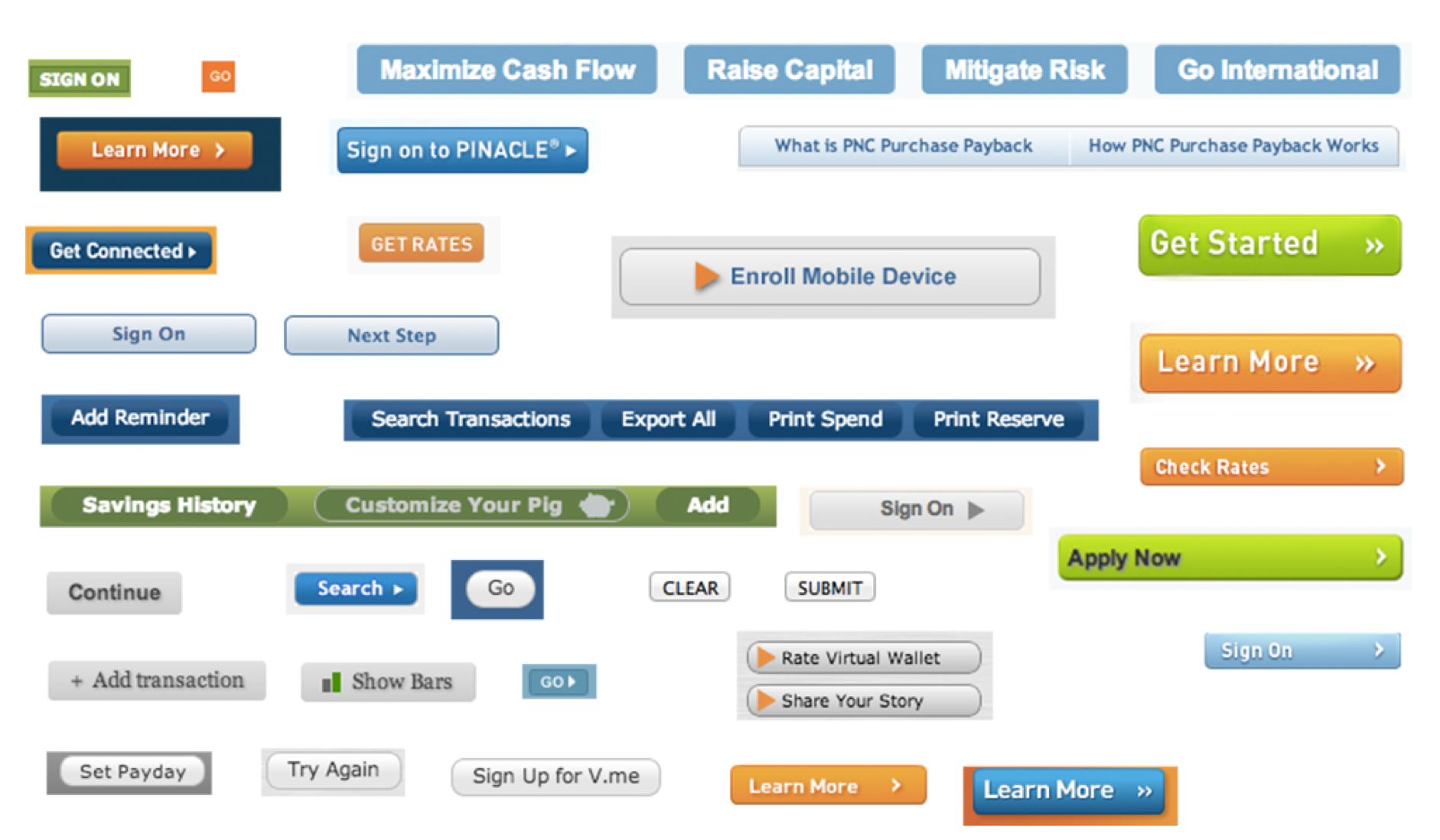
버튼
- 버튼은 전형적인 UI 요소로 기본, 보조, 큰, 작은, 비활성화, 활성, 로드 및 텍스트 링크처럼 보이는 버튼까지 경험 전반에 걸쳐 발견되는 모든 고유한 버튼 패턴
제목
- h1, h2, h3, h4, h5, h6 및 인쇄 제목의 변형.
블록
- 선전, 콜아웃, 요약, 광고 또는 영웅 단위라고도 하는 블록은 활자체 제목 및/또는 이미지 및/또는 요약 텍스트 모음블록의 예로 미디어 개체에 대한 Nicole Sullivan의 글 참조).
목록
- 정렬되지 않음, 정렬됨, 정의, 글머리 기호, 번호 매기기, 줄이 있음, 줄무늬 또는 목록 유형 형식으로 표시되는 모든 요소 그룹.
대화형 구성 요소
- 아코디언, 탭, 캐러셀 및 움직이는 부분이 있는 기타 기능 모듈.
미디어
- 비디오 플레이어, 오디오 플레이어 및 기타 리치 미디어 요소.
타사 구성 요소
- 위젯, iframe, 주식 시세 표시기, 소셜 버튼, 보이지 않는 추적 스크립트 및 도메인에서 호스팅되지 않는 기타 모든 것.
광고
- 모든 광고 형식 및 크기.
메시징
- 경고, 성공, 오류, 경고, 유효성 검사, 로더, 팝업, 도구 설명 등. 메시지를 노출하려면 사용자 작업이 필요한 경우가 많기 때문에 캡처하기 어려운 범주일 수 있음.
색상
- 인터페이스에 표시되는 모든 고유 색상을 캡처.
애니메이션
- 애니메이션은 사용자 인터페이스의 기본적인 측면이므로 문서화해야함.
이를 위해서는 QuickTime과 같은 화면 녹화 소프트웨어를 사용하여 화면에서 이동, 페이드, 흔들림, 전환 또는 흔들리는 UI 요소를 캡처해야 함.
✅ 캡쳐한 내용에 대해서 함께 토론하기
이제 각자 스크린샷을 찍은 것을 바탕으로 기존 UI패턴의 근거를 논의하고, 네이밍 규칙에 대한 토론을 통해 일관된 인터페이스를 구축해 나간다.
어떤 것의 이름을 짓는다는 것은 단순해 보이지만 어려운 일이다. 심지어 모두가 동일하게 사용하며 이름만 들어도 그게 무엇을 나타내는지 쉽에 알 수 있도록 네이밍을 하는 것은 머리 아픈 일이다.
하지만 시스템을 구축해나가는데 있어서 UI패턴을 정리하고 네이밍을 하는 것은 꼭 필요한 일이며 이것이 완벽할 수 록 완성도 있는 디자인 시스템이 만들어 진다고 생각한다.
✅ 토론 내용을 바탕으로 UI 재정비하고 다음 단계로 나아가기
UI패턴을 재정비하고 네이밍까지 마쳤다면 이제는 이것을 바탕으로 디자인 시스템을 구축해나가는 일만 남았다.
어떤 패턴을 유지하고 어떤 패턴을 제거하며 어떤 패턴을 병합 할 수 있을지 생각하며 컴포넌트들을 아토믹 디자인 단계에 맞게 설계해 나가면 된다!