프론트엔드 개발에서 빠질 수 없는 부분이 컴포넌트 개발인 것 같습니다. 겉으로 보기에는 단순해 보일 수 있지만 자세히 들여다보면 어떤 개발보다도 섬세하고 복잡한 작업이라는 생각이 듭니다. 현재 저는 개발할 때 컴포넌트를 두가지 기준으로 나눠서 작업하고 있습니다. 단순 UI 를 표현하는 common 컴포넌트와 UI+기능 을 다루는 feature 컴포넌트 입니다. ( 여기서 기능의 기준은 컴포넌트안에서 API를 호출하여 데이터를 다루거나, 상태관리를 함으로써 UI의 변화를 주는 것을 말합니다. )
제가 소개할 합성 컴포넌트는 feature 컴포넌트에 속해있는 컴포넌트 중 하나입니다. 이번 포스팅에서는 합성 컴포넌트란 무엇이고, 합성 컴포넌트를 적용한 과정에 대해서 소개해보려고 합니다.
ASIS 컴포넌트
오늘 다룰 컴포넌트는 책 UI를 나타내는 컴포넌트입니다. (편의상 Book컴포넌트라고 부르겠습니다!) API를 호출해서 책에 대한 정보(책 이미지, 책 이름, 출판사 이름, 책 플래그)를 받아오고 이를 UI에 맞게 배치해서 보여줍니다.

위와 같은 Book 컴포넌트를 구현하기 위한 코드는 아래와 같습니다. (이해를 돕기 위한 예시로 생략된 부분이 있으니 참고해서 봐주세요!)
import Text from "components/common/text"
import Flag from "components/common/flag"
import OriginalBook from "components/features/original/book"
import OriginalBookImage from "components/features/original/book/image"
import OriginalBook from "components/features/original/book/caption"
import MySchoolBookImage from "components/features/original/book/svg/image"
const BookList = () => {
...
return (
...
{gerOriginalSchoolBookListResponse.data.book_list.map((item, index) => {
return (
<OriginalBook
key={item.id}
onClick={() => onClickBookItem(item.id)}
>
{/* 책 이미지 png 파일 */}
{item.thumbnail_url && <OriginalBookImage src={item.thumbnail_url} />}
{/* 책 이미지 svg 파일 */}
{item.my_school_thumbnail_detail && (
<MySchoolBookImage schoolName={schoolName} subsubjectName={item.subsubject_name} colorDetail={item.my_school_thumbnail_detail} />
)}
{/* 책 출판사 */}
{item.school_publisher_name && (
<Text type="caption2" color="gray_400">
{item.school_publisher_name}
</Text>
)}
{/* 책 이름 */}
<OriginalBookCaption>{item.name}</OriginalBookCaption>
{!AuthOriginalActive?.is_active && item.is_trial && <Flag type="book">이 달의 무료 문제집</Flag>}
{/* 책 플래그 */}
{!isOpen(item.opened_at) && (
<Flag type="book" color="blue_400">
{getMonth(item.opened_at)} 말 OPEN 예정
</Flag>
)}
</OriginalBook>
)
})}
...
)
}
이해를 돕기 위해 위 코드에 대해서 간단히 설명하자면
gerOriginalSchoolBookListResponse는 책에 대한 정보를 갖고 있는 API response 값 입니다.<OriginalBook />은<OriginalImage />,<OriginalCaption />등 책을 구성하는데 필요한 요소들을 자식으로 받는 부모 컴포넌트입니다.<OriginalImage />은 책의 png 이미지를 나타내는 컴포넌트 입니다.<OriginalCaption />은 책의 이름을 나타내는 컴포넌트 입니다.<MySchoolBookImage />은 책의 svg 이미지를 랜더링 해주는 컴포넌트 입니다.<Flag />는 책의 플래그(9월 말 오픈예정 등)를 나타내는 공용 컴포넌트 입니다.<Text />는 출판사 이름을 나타내는 공용 컴포넌트 입니다.
문제점
위와 같은 방식으로 컴포넌트를 구성했을 때 제가 느꼈던 문제점은 아래와 같습니다.
- 매번
<OriginalBook>, <OriginalBookImage>, <OriginalBookCaption>을 각각 import 해야합니다. <OriginalBookCaption>을 사용 기준이 개발자마다 다릅니다.<OriginalBookCaption>props로 이름을 받는게 아니라 children으로 받고 있어서 누구는 책 이름, 책 출판사까지 포함하고, 누구는 책 이름까지만 포함시키고 책 출판사는 따로 추가하는 방식으로 사용되어 협업시 혼란을 주고 있습니다.
<OriginalBookImage>은 현재 png 파일만 받고 있어서 svg 파일의 경우 각각 페이지마다 해당 컴포넌트<MySchoolBookImage>를 import 해서 추가해야 합니다.- 책 플래그(이 달의 무료 문제집, 오픈예정, 내신연구소 단독)를 표시해주려면 매번
<Flag>컴포넌트를 import 해서 추가해야 합니다. - 모든 response 값에 대해서 그 값이 존재하는지 아닌지에 대해서 체크를 하는 로직이 매번 필요합니다.
개선점
- Book 컴포넌트를 구성하기 위한 요소들을 각각 import 하지 않고 한번만 import해서 사용 할 수 있도록 합니다.
- 각 컴포넌트의 기준을 정확하게 정의하여 개발자가 사용하는데 있어 혼란을 줄입니다.
- 컴포넌트의 사용 여부(보여지고 안보여지고)에 대한 로직은 컴포넌트를 import하는 페이지에서 처리하는 것이 아닌 해당 컴포넌트에서 처리하도록 합니다.
TOBE 컴포넌트
위에 개선점을 반영시키기 위한 방법을 찾아보다가 합성 컴포넌트에 대해서 알게 되었고 제가 하려고 하는 방향성과 맞다고 판단되어 적용하게 되었습니다. 먼저 합성 컴포넌트에 대해서 간단히 소개하도록 하겠습니다.
합성 컴포넌트란?
합성 컴포넌트는 하나의 컴포넌트를 여러 가지 집합체로 분리한 뒤, 분리된 각 컴포넌트를 사용하는 쪽에서 조합해서 사용하는 컴포넌트 패턴을 의미합니다.
간단한 예시로 html의 select를 볼 수 있는데, select는 <select>와 <option> 태그의 조합으로 이루어집니다. <select>와 <option>은 각각 독립적으로는 큰 의미가 없지만 사용하는 곳에서 이를 조합해 사용함으로써 화면에 의미 있는 요소가 됩니다.
<select>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
</select>
구현하기
합성 컴포넌트 패턴을 적용한 예시를 위해 각각의 컴포넌트들의 상세한 props 와 로직들은 포함되어 있지 않으니 이 점 참고해서 봐주세요!
1. 서브 컴포넌트
html의 <option> 태그에 해당하는 서브 컴포넌트를 구현합니다. Book 컴포넌트를 구성하는 각각의 컴포넌트들이 여기에 해당합니다. <BookImage> <BookCaption> <BookFlag>
2. 메인 컴포넌트
html의 <select> 태그에 해당하는 메인 컴포넌트를 구현합니다. 서브 컴포넌트들을 묶어서 화면에 적잘하게 보이도록 하는 Wrapper 성격의 컴포넌트입니다.
import styled from "@emotion/styled"
import {ClickMotion} from "@repo/ui"
export interface OriginalBookGroupProps extends OriginalBookContextValue {
children: React.ReactNode
onClick?: () => void
}
export type Props = OriginalBookGroupProps & HTMLAttributes<HTMLDivElement>
export const OriginalBookGroup: React.FC<Props> = ({children, onClick, ...props}) => {
return (
<ClickMotion onClick={onClick}>
<Wrapper {...props}>
{children}
</Wrapper>
</ClickMotion>
)
}
const Wrapper = styled.div<{width?: string}>`
position: relative;
display: flex;
flex-direction: column;
gap: 8px;
`
위처럼 작성하면 children으로 들어오는 서브 컴포넌트들을 받을 수 있고 순서대로 배치 할 수 있습니다.
3. 메인 & 서브를 묶어서 export하기
이렇게 구현된 컴포넌트들을 묶어서 export하면 각각의 컴포넌트가 Book의 서브 컴포넌트임을 좀 더 확실하게 할 수 있어 코드의 가독성에 도움이 될 수 있습니다.
import {OriginalBookGroup} from "./group"
import {OriginalBookImage} from "./image"
import {OriginalBookCaption} from "./caption"
import {OriginalBookFlag} from "./flag"
export const OriginalBook = Object.assign(OriginalBookGroup, {
Image: OriginalBookImage,
Caption: OriginalBookCaption,
Flag: OriginalBookFlag
})
4. 결과
import { OriginalBook } from "components/features/original/book"
const BookList = () => {
...
return (
...
{gerOriginalSchoolBookListResponse.data.book_list.map((item, index) => (
<OriginalBook key={item.id} onClick={() => onClickBookItem(item.id)}>
<OriginalBook.Flag isTrial={item.is_trial} isLms={item.is_lms_exclusive} openedAt={item.opened_at} />
<OriginalBook.Image
pngUrl={item.thumbnail_url}
svgColorInfo={item.my_school_thumbnail_detail}
subsubjectName={item.subsubject_name}
/>
<OriginalBook.Caption bookName={item.name} publisherName={item.school_publisher_name} />
</OriginalBook>
))}
...
)
}
문서화하기
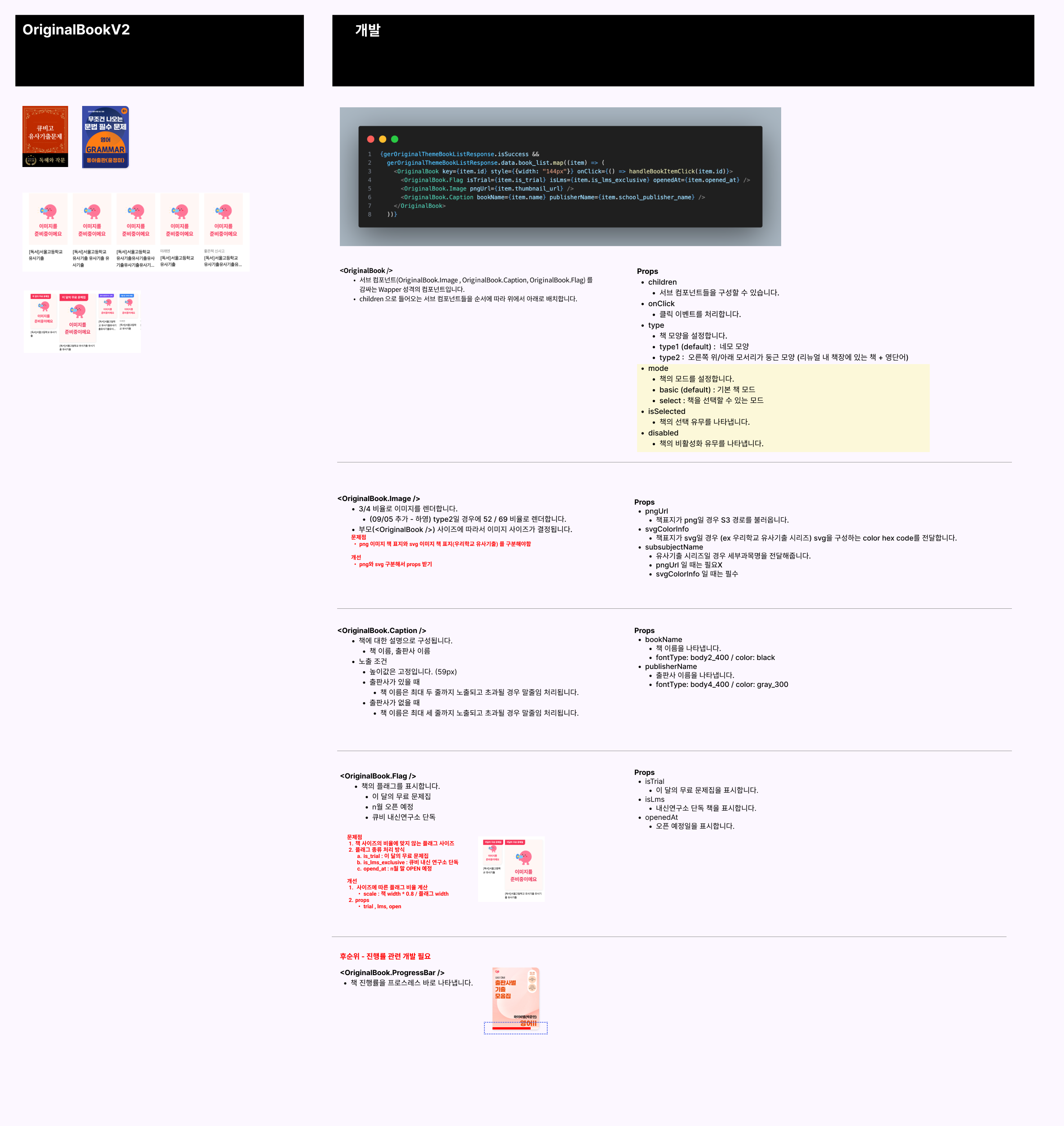
위에 개선점 중에 하나인 개발자들이 컴포넌트를 사용할 때 혼동을 줄이기 위해서는 컴포넌트에 대한 문서자료가 필요했습니다. 컴포넌트를 문서화하는 도구에는 스토리북과 같은 라이브러리들이 존재하지만 바로 도입하기에는 러닝커브가 있다는 것을 고려하여 일단 피그마에 정리해서 팀원들에게 공유했습니다.

마무리
컴포넌트 개선 후 이전보다 간단해진 코드를 보면서 뿌듯함을 느꼈다. 이 점이 리팩토링하는 큰 이유 중 하나인 것 같다. 처음 합성 컴포넌트 개념에 대해서 접했을 때는 잘 이해가 가지 않았는데 내가 실제로 컴포넌트에 적용할 목적으로 계속 보다 보니 이해하기가 수월했던 것 같다. 역시 나는 실제로 내가 부딪혀봐야 아는 것 같다!ㅎㅎ
컴포넌트 개발은 항상 처음 시작할 때는 이 정도는 금방 하겠지? 라는 마음으로 시작하는데 하다 보면 어려운 점이 생겨서 길게 고민하게 되는 것 같다. 근데 나는 이런 고민하는 시간이 나쁘지만은 않은 것 같다. 이런 고민을 통해서 컴포넌트가 단순히 기능이나 UI 단위로 쪼개놓기만 한 것이 아니라 진짜 효율적인 개발을 위한 수준 높은 컴포넌트가 될 수 있는 과정이라는 생각이 들기 때문이다. 그리고 내가 개발한 컴포넌트를 다른 개발자들이 편하게 쓰고 일관된 코드와 UI를 보면 그때만큼 또 뿌듯한 게없는 것같다!ㅋㅋㅋ
이번 컴포넌트 개선을 하면서 아쉬웠던 점은 문서화 부분이다. 예전에 스토리북을 도입하려고 했었는데 그 당시 다른 기능 개발에 우선순위가 밀려서 제대로 도입하지 못했었다. 이제 컴포넌트가 점점 많아지면서 문서화의 필요성에 대해서 크게 느끼고 있다. 하루빨리 스토리북을 제대로 도입해서 제대로 된 디자인시스템을 구축하고 싶다!