사건의 발단 🤔
React를 이용하여 드롭다운 메뉴관련 작업을 하던 중 발생했다..
예상 시나리오
- focus event 를 감지하여 드롭다운 메뉴를 보여준다.
- 메뉴를 click 하면 원하는 state 를 변경해준다.
- focus event 가 해제되며 blur event 를 감지하여 드롭다운 메뉴를 다시 숨기게 한다.
그런데 이게 뭘까?
Dropdown Menu가 사라져버리고 state는 그 자리 그 모습 그대로였다..
(당황 x 100)
곰곰히 생각을 해보았다..
...
...
...
...
...?
이벤트에도 우선순위가 있는게 아닐까? 😯
문득 그런 생각이 든 나는 급하게 구글형님(?) 과 stack-overflow 형님(?) 의 힘을 빌려보기로 했다.
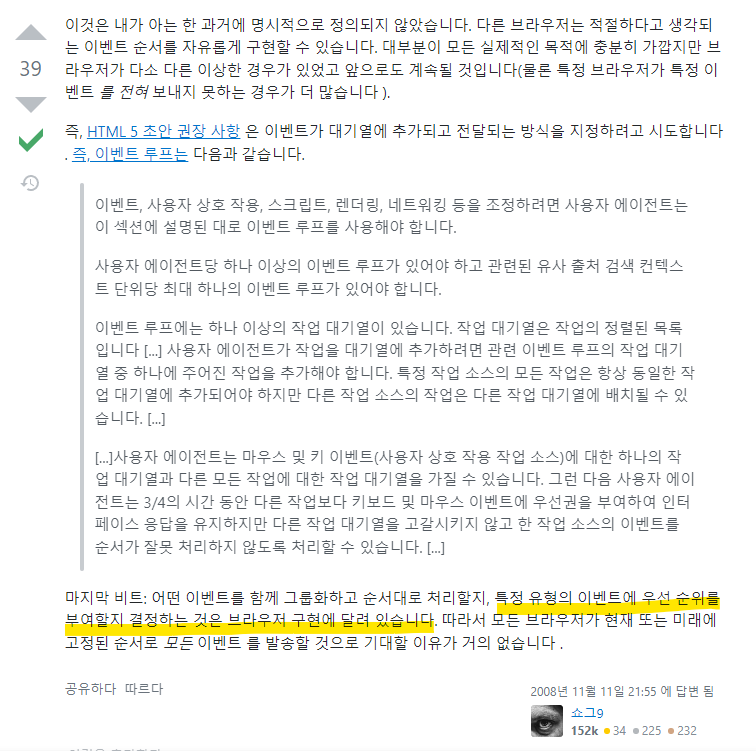
Stack-overfolw

역시나 이벤트에도 우선순위가 존재했다..
그러나 브라우저에서 구현이 되는 것이기 때문에 모든 브라우저에서 미래에도 현재와 같은 우선순위를 가진다고는 보기 힘들다고 한다.
그래서 우선순위는 어떻게 될까?

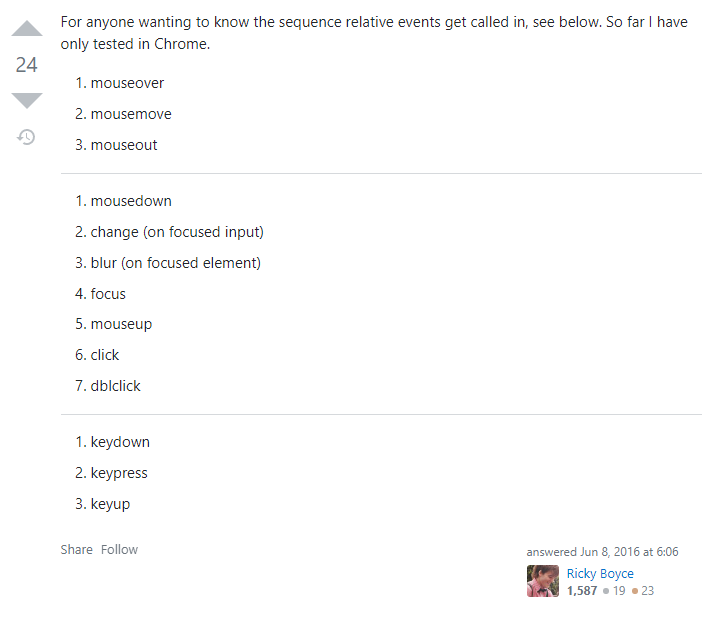
Ricky Boyce씨, 님.. ? 이 확인한 이벤트 우선순위는 이러했다. (감사합니다..)
여기를 보니 2번째 문단에서 mousedown - blur - mouseup - click 순서로 동작한다고 되어있다.
'역시나.. 이래서 안되는 거였구나..'
그렇지만 뭔가 내 눈으로 보고싶은 성격이기 때문에 확인을 해보겠다. 😊
확인해보기

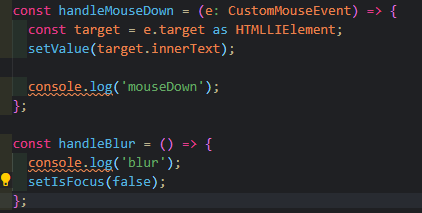
onMouseDown 과 onBlur 이벤트에 각자 console.log()를 입력해 보았다.
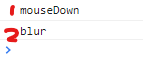
결과

역시나 mousedown 이 먼저 실행되고 blur 이벤트가 발생했다.. (Ricky Boyce님 짱 🤞)
해결방안
React 해당 태그에서 onClick 을 onMouseDown 으로 변경!
이벤트 종류만 외우고 그냥 필요한 곳에서 사용하면 되는줄 알았던 내 자신이 부끄럽다...
그 이유는 우선순위의 존재를 몰라 해결하는데 오래걸렸기 때문에.. 😔
Reference
How to execute click function before the blur function ? - stack overflow
