
대표적으로 2가지 방법으로 React에서 SVG 파일을 사용할 수 있습니다.
그 중 전 2번째 방법 사용하기로 결정하였습니다. 🤗
1. img 태그의 src 속성에 사용하기
import Alarm from 'assets/icons/alarm.svg';
<img src={Alarm} />2. React의 Component 처럼 사용하기 👌
- props로 값을 받아 다양한 크기, 색상을 사용할 수 있다는 장점이 존재하여 선택
import { ReactComponent as Alarm } from 'assest/icons/alarm.svg'
export default function SideMenu() {
return (
<div>
<Alarm /> // 사용하는 부분
</div>
)
}문제 발생 👺

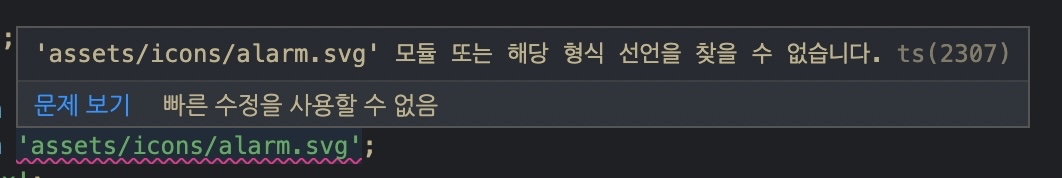
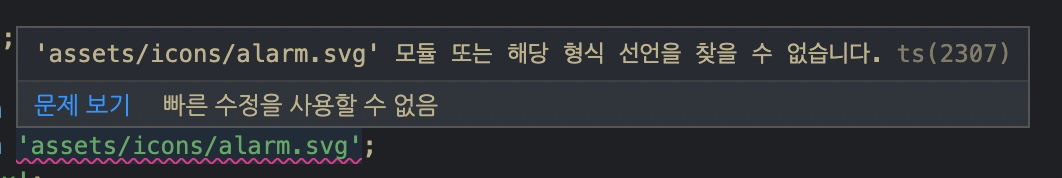
- TypeScript Compiler에서 해당 모듈을 찾지 못하는 문제 발생
해결 방안 🛠
- webpack 설정을 해주어야함 (어떤 파일들에 어떤 로더를 적용할지)
{
test: /\.svg$/,
include: ['src', 'src/custom.d.ts'],
use: ['@svgr/webpack'],
},- TypeScript의 경우 컴파일러에게 변수, 함수를 인식시켜줄 파일이 필요
// custom.d.ts
// declare는 컴파일러에게 변수나 함수가 존재한다고 인식하게 하는 것
// 타입스크립트에서 문자열로 모듈을 지정해줄 경우 외부모듈로 인식한다.
// 독립성을 가지는 모듈로 만들어 주는 듯 하다.
// .svg 확장자의 파일에서 ReactComponent의 존재를 인식시켜 주는 부분
declare module '*.svg' {
import React = require('react');
export const ReactComponent: REact.FC<React.SVGProps<SVGSVGElement>>;
const src: string;
export default src;
}