문제의 발단
interface InputProps {
value: string;
}
export default fuctnion Input({ value }: InputProps) {
const [text, setText] = useState(value);
const handleChange = (e : // 이 녀석의 타입은 무엇일까?) => {
setText(e.target.value)
}
return <input value={text} onChange={handleChange} />;
}이 때 handleChange 함수에서 매개변수로 전달받는 event 의 타입을 명시해주어야 했다.
근데 난 event 의 type 을 알지 못한다.
이 녀석의 타입은 무엇일까?
VSCode 에서 확인하기
우리는 구글에 onChange 의 event type 이 무엇인지 검색하지 않아도 된다.
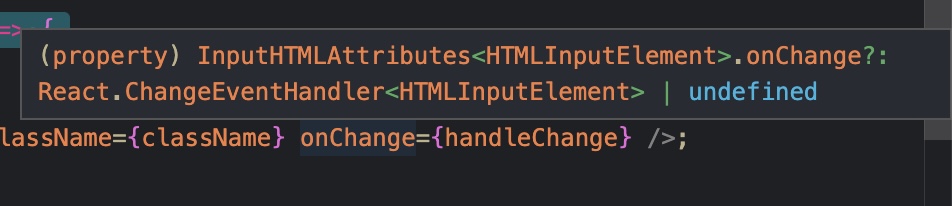
input 태그의 해당 eventHandler 에 마우스를 올려보면 친절히 알려주기 때문이다.😋

.onChange?: 뒤의 React.ChangeEventHandler<HTMLInputElement> 가 바로 우리가 찾던 타입이었다 :)
그런데 막상 적용을 해보니...?
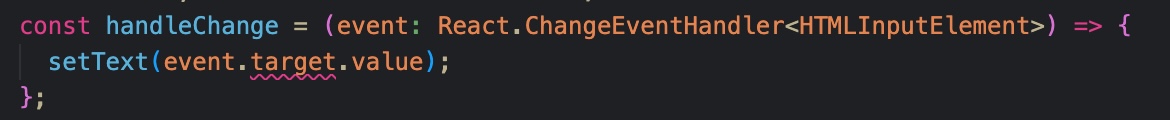
event 는 target을 가지고 있지않다? 😭
에러 발생 : ChangeEventHandler

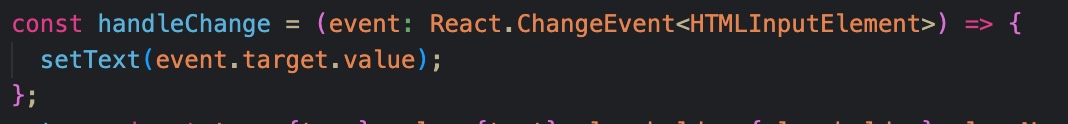
해결 : ChangeEvent

지금까지 JavaScript 를 통해 진행했을 때 항상 event 는 target 을 프로퍼티로 가지고 있었다.
그러나 Reaact.ChangeEventHandler<HTMLInputElement> 를 타입으로 지정할 경우 event.target 부분에서 에러를 띄어주었다.
이유는 타입의 뒤에 Handler가 붙었기 때문이었다..
React.ChangeEvent<HTMLInputElement> 로 타입을 지정해주니 성공적으로 컴파일 되었다.🙂

target이 아니라 currentTarget으로 해줬으면 됐었을 것 같네요.