그동안 벨로그를 작성할때 항상 노션에 적고 그걸 그대로 마크다운으로 추출 후 붙여넣기 했었어서 어차피 벨로그를 계속 쓸거라면 마크다운을 이번기회에 다 알아보자는 생각으로 정리하게 되었다.
이곳을 참고하여 나에 맞게 정리했다.
- 마크다운 언어와 마크업 언어의 차이점
마크업 언어
즉, 데이터를 화면에 띄워주기 위한 언어이다. (논리적 연산이 안들어간다.)문서가 화면에 표시되는 형식을 나타내거나 데이터의 논리구조를 명시하기 위한 규칙들을 정의한 언어의 일종
마크다운 언어
즉 태그로 범벅되어 있는 마크업언어가 보기 복잡하기에 읽기도 쓰기도 쉬운 문서 양식으로 만든 언어이다. 간단한 텍스트들과 몇 가지 문법만 알면 작성할 수 있다.마크업 언어의 일종으로, 온갖 태그로 범벅된 HTML 문서 등과 달리, 읽기도 쓰기도 쉬운 문서 양식을 지향
제목(Header)
# 제목 1
## 제목 2
### 제목 3
#### 제목 4
##### 제목 5
###### 제목 6
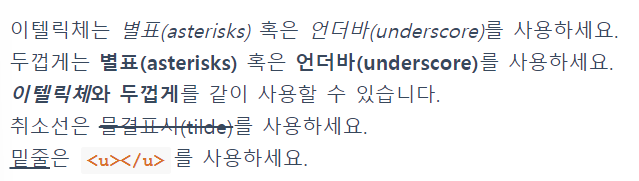
강조
이텔릭체는 *별표(asterisks)* 혹은 _언더바(underscore)_를 사용하세요.
두껍게는 **별표(asterisks)** 혹은 __언더바(underscore)__를 사용하세요.
**_이텔릭체_와 두껍게**를 같이 사용할 수 있습니다.
취소선은 ~~물결표시(tilde)~~를 사용하세요.
<u>밑줄</u>은 `<u></u>`를 사용하세요.
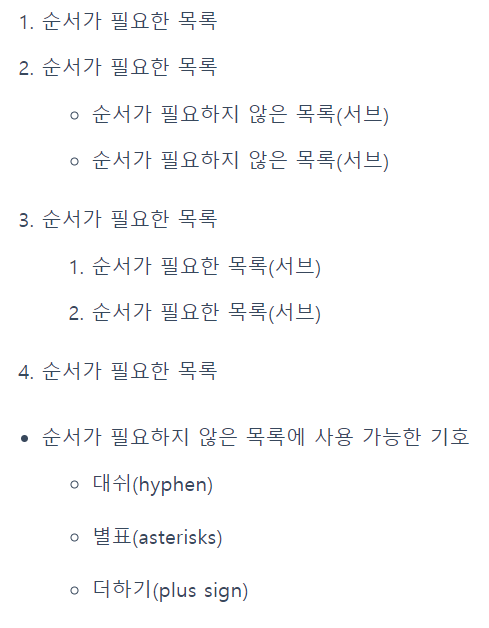
목록
1. 순서가 필요한 목록
1. 순서가 필요한 목록
- 순서가 필요하지 않은 목록(서브)
- 순서가 필요하지 않은 목록(서브)
1. 순서가 필요한 목록
1. 순서가 필요한 목록(서브)
1. 순서가 필요한 목록(서브)
1. 순서가 필요한 목록
- 순서가 필요하지 않은 목록에 사용 가능한 기호
- 대쉬(hyphen)
* 별표(asterisks)
+ 더하기(plus sign)
링크
[GOOGLE](https://google.com)
[NAVER](https://naver.com "링크 설명(title)을 작성하세요.")
[상대적 참조](../users/login)
[Dribbble][Dribbble link]
[GitHub][1]
문서 안에서 [참조 링크]를 그대로 사용할 수도 있습니다.
다음과 같이 문서 내 일반 URL이나 꺾쇠 괄호(`< >`, Angle Brackets)안의 URL은 자동으로 링크를 사용합니다.
구글 홈페이지: https://google.com
네이버 홈페이지: <https://naver.com>
[Dribbble link]: https://dribbble.com
[1]: https://github.com
[참조 링크]: https://naver.com "네이버로 이동합니다!"문서 안에서 참조 링크를 그대로 사용할 수도 있습니다.
다음과 같이 문서 내 일반 URL이나 꺾쇠 괄호(< >, Angle Brackets)안의 URL은 자동으로 링크를 사용합니다.
구글 홈페이지: https://google.com네이버 홈페이지: https://naver.com
이미지
링크와 비슷하지만 앞에 ! 가 붙는다.
을 작성하세요.")
![Kayak][logo]
[logo]: http://www.gstatic.com/webp/gallery/2.jpg "To go kayaking."

이미지에 링크
마크다운 이미지 코드를 링크 코드로 묶어주면 됨
[](https://kr.vuejs.org/)
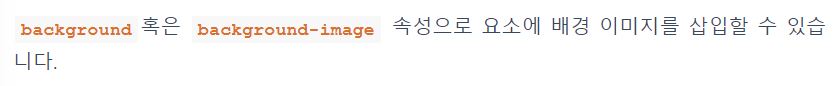
코드 강조
숫자 1번 키 왼쪽에 있는 `를 입력
`background`혹은 `background-image` 속성으로 요소에 배경 이미지를 삽입할 수 있습니다.
블록 코드 강조
```html
<a href="https://www.google.co.kr/" target="_blank">GOOGLE</a>.list > li {
position: absolute;
top: 40px;
}function func() {
var a = 'AAA';
return a;
}$ vim ./~zshrcs = "Python syntax highlighting"
print sNo language indicated, so no syntax highlighting.
But let's throw in a tag.
각 언어에 맞게 코드가 강조됨
## 인용
```markdown
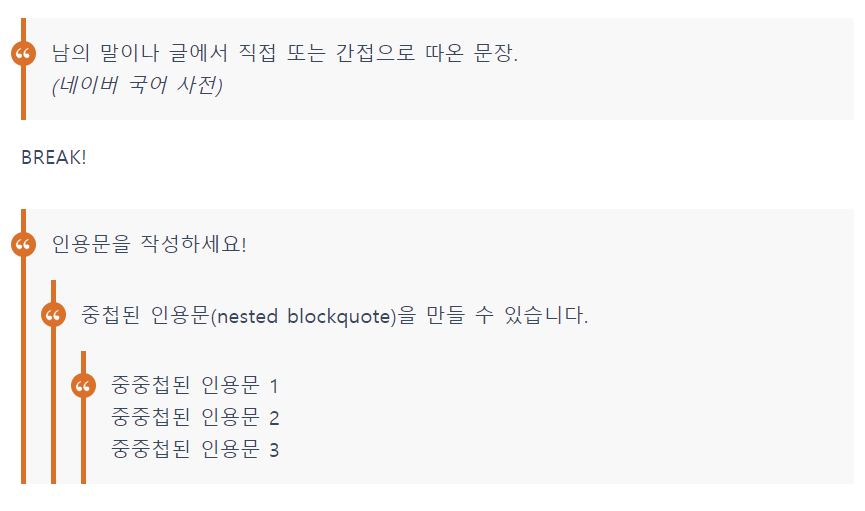
인용문(blockQuote)
> 남의 말이나 글에서 직접 또는 간접으로 따온 문장.
> _(네이버 국어 사전)_
BREAK!
> 인용문을 작성하세요!
>> 중첩된 인용문(nested blockquote)을 만들 수 있습니다.
>>> 중중첩된 인용문 1
>>> 중중첩된 인용문 2
>>> 중중첩된 인용문 3
결론
그냥.. 노션에 써서 옮기는게 낫겠다..