만약 CSS를 적용하고 싶다면, 무조건 Custom LWC를 생성하세요.
https://help.salesforce.com/s/articleView?id=001622574&type=1


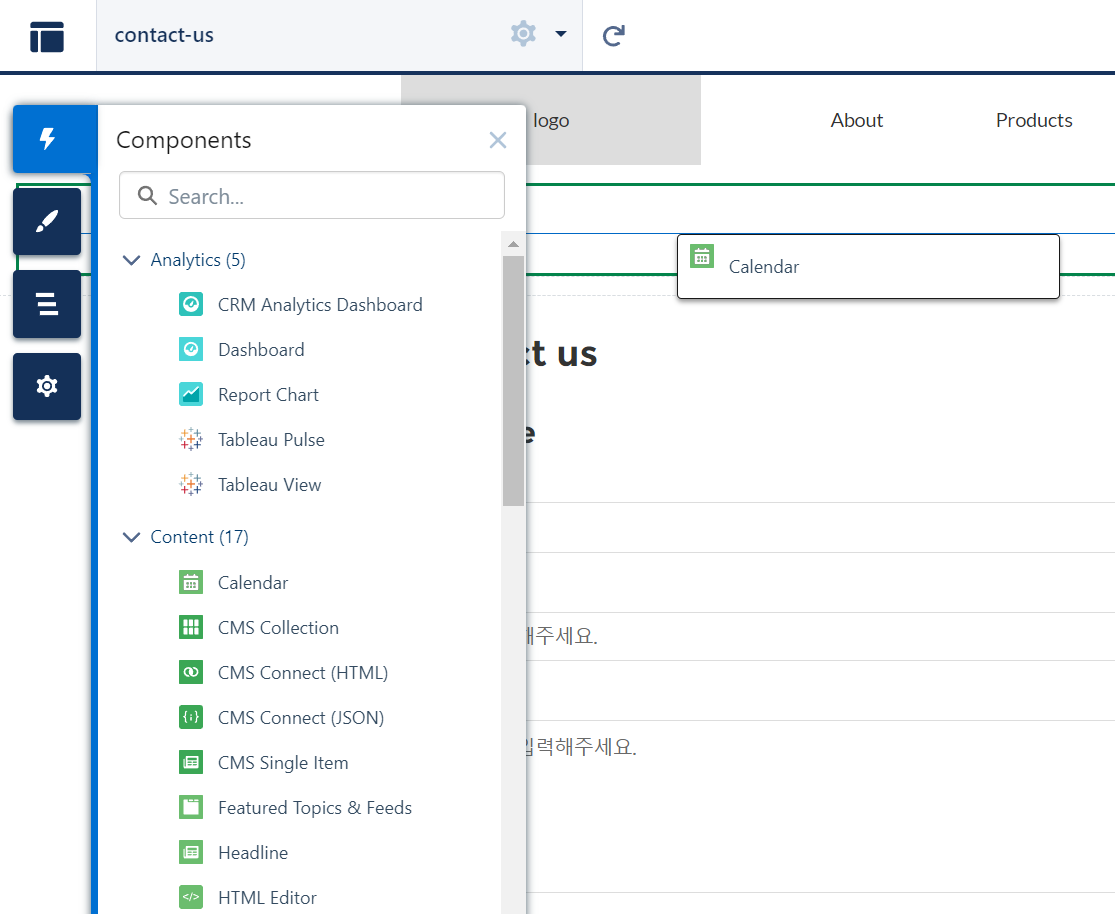
제공되는 컴포넌트는 Components를 클릭했을 때 나오는 Custom Component를 제외한 모든 항목으로, 드래그 하면 화면이 나옵니다.

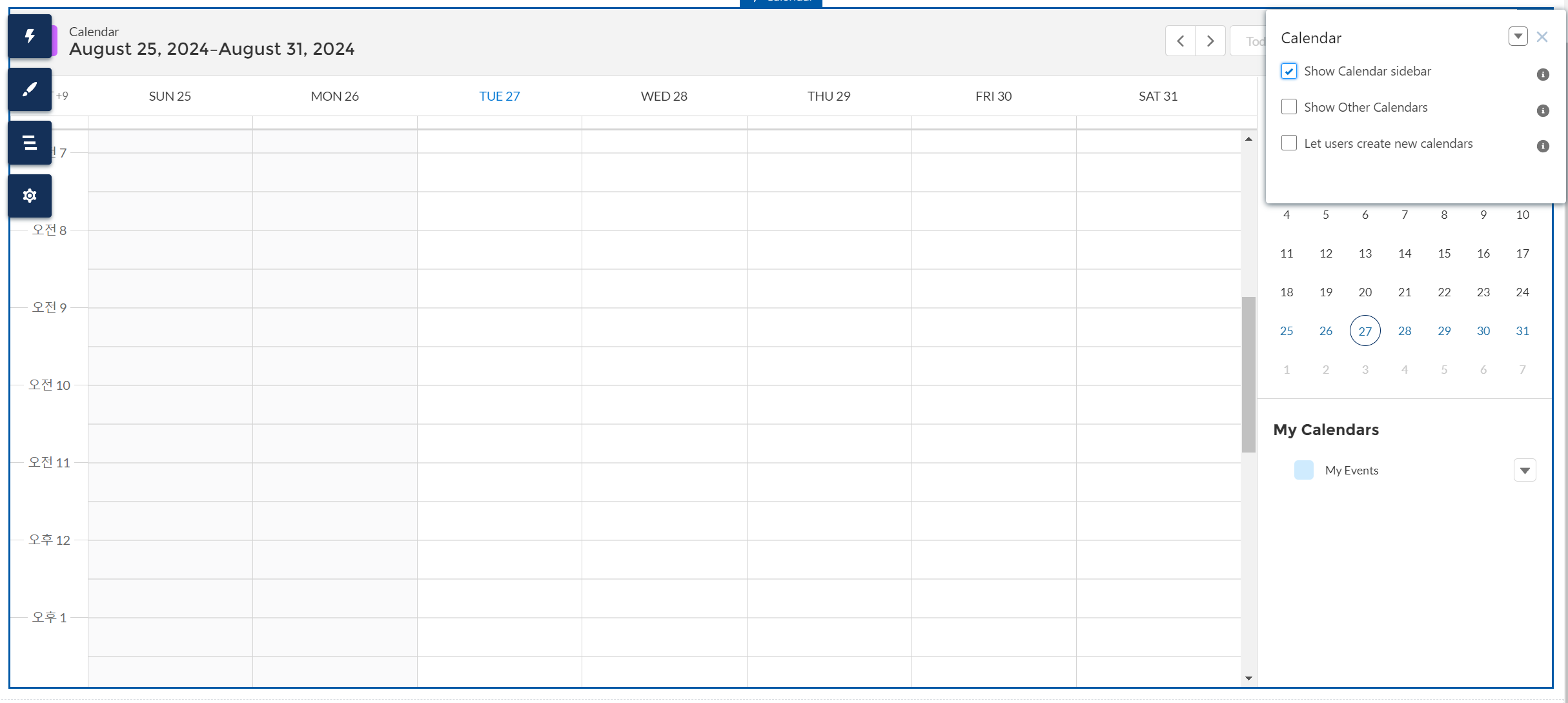
화면에서 제어할 수 있는 것은 컴포넌트 클릭 시 우측에 나오는 체크박스 뿐입니다.
그러나 종종 다른 페이지에 맞춰 CSS를 변경해달라는 요청이 들어옵니다.

CSS를 적용할 수 있는 방법이 없기 때문에,
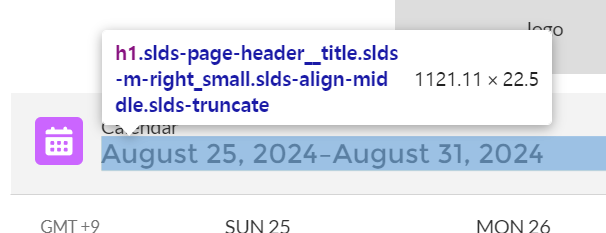
- 빌더의 Mark up에서 해당부분의 class를 찾아 직접 CSS를 넣거나.
- 빌더의 Mark up에서 Static Resource에 저장한 CSS를 불러온다거나.
- 같은 페이지에 JS에서 CSS를 추가한, 화면은 없는 LWC를 넣어서 덮어씌우거나
를 생각해볼 수 있는데요.
잠깐은 css를 적용할 수 있을겁니다.
그러나 경로를 지정하여 CSS를 설정하는 것이기 때문에, salesforce에서 업데이트를 하면 경로가 바뀌어 CSS가 적용되지 않게 되는 일이 생깁니다.
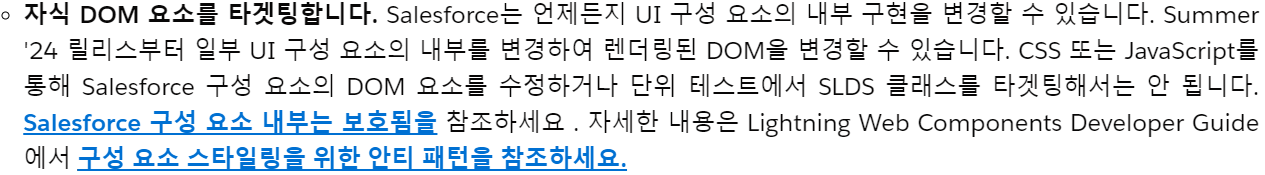
1. Class이름가 변경될 수 있습니다 (.product-title에서 .title로 바뀌는 등)

2. DOM이 변경될 수 있습니다. (div가 span등으로 바뀌는 등)

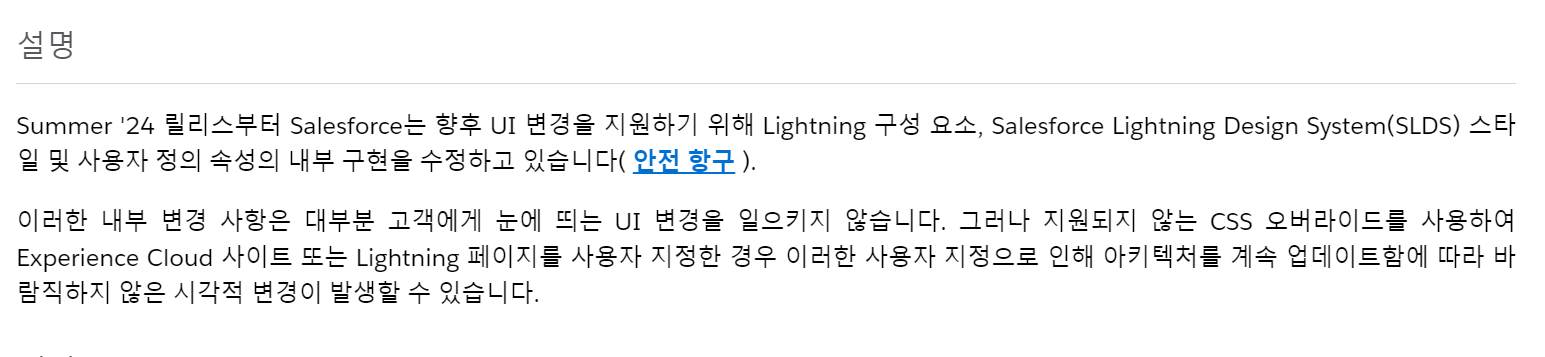
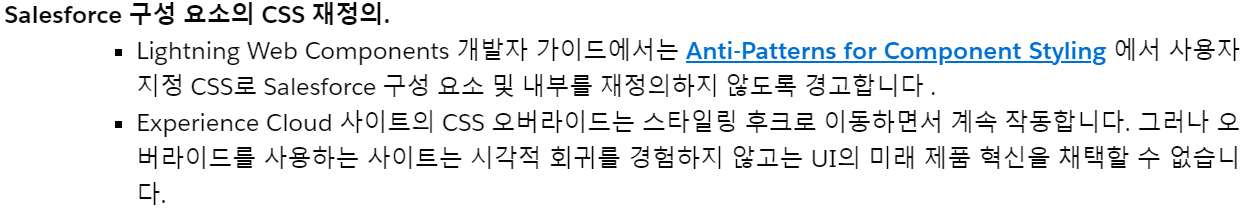
제일 상단의 출처에서 확인하실 수 있습니다.
또한, Salesforce에서도 사용자 지정 CSS를 덮어 씌우는 것을 권장하지 않습니다.