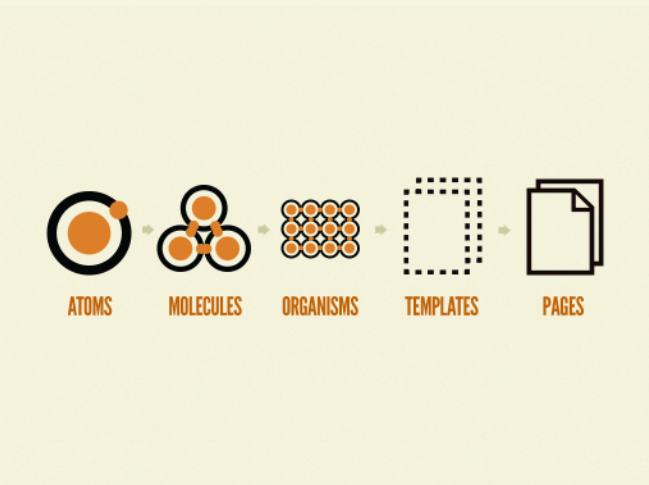
Atomic Design Pattern을 본격적으로 적용하기에 앞서 뭔지 정확하게 알고 Component 설계를 하자.

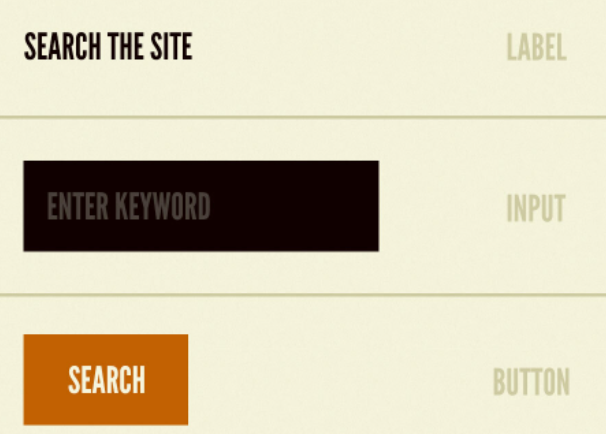
Atoms
Atoms는 진짜 말그대로 가장 작은 단위의 component.
Text, Label, Input, Button, Icon 등등

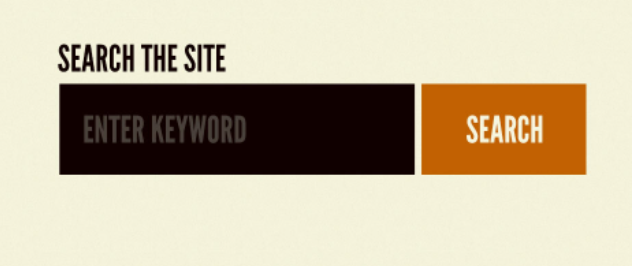
Molecules
Molecules는 Atoms들을 서로 결합한 componet.
Molecules는 분자만의 자체 특성을 가지고 있으며 디자인 시스템의 중추역할이된다.
TextLabel, InputField, SearchButton, Table, Paging 등등

Organisms
Organisms는 Molecules를 결합한 Component.
보통 완성되면 component의 최종 모습을 가지게 되는데, 프로젝트별로 컴포넌트의 단위는 다를수있다.
SearchFrom, CardGrid, ListTable 등등

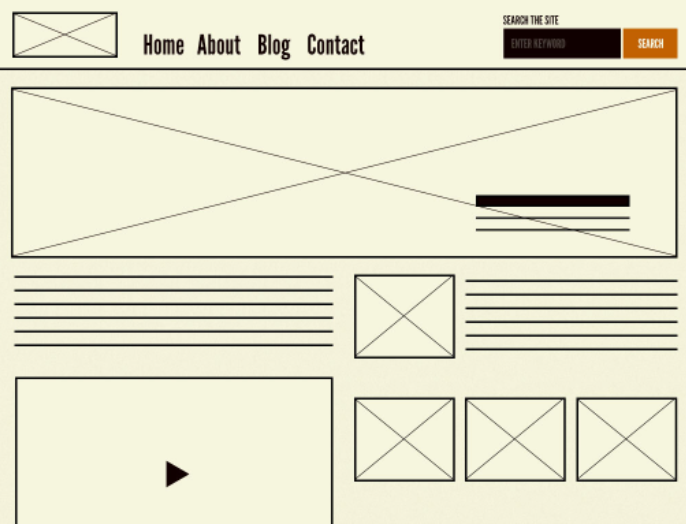
Templates
Templates는 Organisms들을 결합한 페이지보단 낮은 단위이다.
만들어진 Molecules와 Organisms 등 컴포넌트들의 positions, placements를 정해주는 역할이다.

Pages
템플릿을 이용하여 각 그리드에 컴포넌트를 그려 디스플레이하는 최종 단위이다.

References
https://ui.toast.com/weekly-pick/ko_20200213
https://jbee.io/react/stop-using-atomic-design/
https://brunch.co.kr/@ultra0034/63