CSS
개요
HTML이 웹페이지의 구조를 표현하기 위한 언어인 반면, CSS(Cascading Style Sheets)는 웹 페이지를 디자인하기 위해 인터넷에서 사용되는 언어입니다.
Style 속성

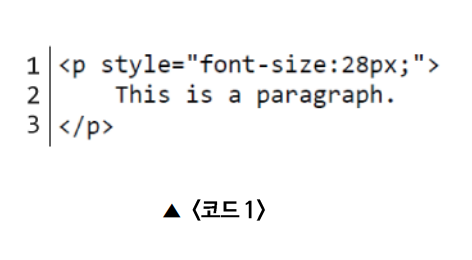
CSS는 HTML의 요소 태그 안에 style속성으로 사용할 수 있습니다. CSS는 속성과 값이 한 쌍을 이루어 사용되며, 각각의 CSS 속성 뒤에는 콜론(:)과 그 값이 옵니다. 또한 여러 속성-값 쌍의 경우 세미콜론(;)으로 분리됩니다.
style은 HTML 속성의 이름이고, font-size는 CSS 속성의 예입니다.
Style 태그

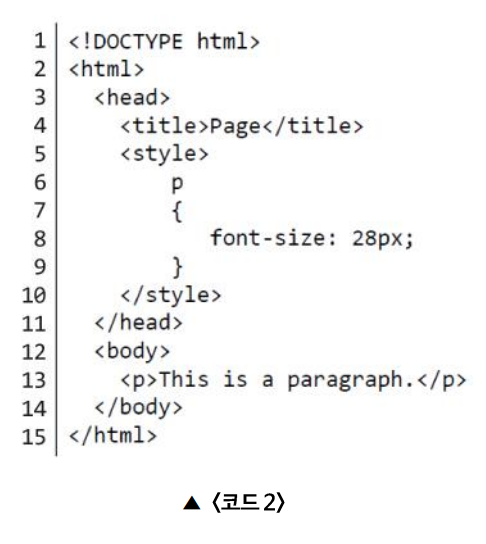
CSS는 style 태그의 내부에 위치할 수 있습니다. <코드2>의 5~10행과 같이 대개 HTML 문서의 head 부분에 위치합니다. style 태그 안에서 가장 먼저 무엇에 스타일을 적용할 것인지 명시해야 합니다. 요소의 이름(에를 들어 p), ID, class 등이 될 수 있습니다. ID에 스타일을 적용한다면, #과 그 뒤에 ID의 이름을 적어서 ID를 참조합니다. 클래스에 적용한다면, .과 그 뒤에 클래스의 이름을 적어서 참조합니다.
분리된 CSS
CSS로 스타일을 지정하는 세번째 방법은 완전히 분리된 파일에 CSS를 저장하는 것입니다. < style > 태그 안의 내용을 문서로 저장하면, 일반적으로 .css형태의 파일이 생성됩니다. 그리고 이러한 CSS 파일을 HTML 문서 안으로 불러와 HTML 문서의 head 요소에 < link > 태그를 포함하면 CSS가 적용됩니다. < link href="style.css" rel="stylesheet" />과 같은 줄을 포함하면, 외부의 CSS 문서가 HTML 문서에 추가되어 적절한 스타일이 나타날 것입니다.
CSS를 분리된 문서로 만드는 것은 서로 다른 HTML 문서들이 같은 스타일을 사용할 때 유용합니다. 그 HTML 문서들의 스타일을 바꿔야 할 때, CSS 문서 하나만 바꿔주면 나머지 HTML 문서들의 스타일은 자동적으로 적절하게 바뀌게 됩니다.