TIL.231020 DOM
dom이란
Document(HTML 파일)를 Javascript가 알아먹을 수 있는 Object형태로 Modeling한 것
JS> HTML문서를 조작해서 생명력을 불어넣어주기 위해
만들어진 언어
웹 페이지가 뜨는 과정
a. 사용자가 브라우저에 ‘ www.~’ 주소를 입력
💡 사용자 = 브라우저 = 클라이언트, 같은 의미
→클라이언트가 서버에게 ‘요청(request)’
(여러분이 크롬을 통해 클라이언트의 역할을 하는 것)
→HTML 문서를 서버로부터 수신
→서버는 =브라우저 =클라이언트에게 ‘응답(response)’
→그 응답은 HTML 문서( document )
javascript가 알아들을 수 있는 방식으로 해석한 내용을 토대로 DOM Tree를 구성

렌더 트리(Render Tree)는 HTML, CSS 및 JavaScript 문서를 파싱하여 브라우
저에서 실제로 렌더링되는 최종 문서 모델을 나타내는 객체의 계층 구조
DOM이 브라우저에 내장되어있기 때문에 우리는 HTML의 내용을 javascript로
- 접근 및 제어 할 수 있다.
DOM에서 Node란 웹 페이지를 구성하는 모든 HTML 태그와 텍스트, 그리고 속성 등을 하나의
블록으로 취급하는 것. 이러한 블록들은 서로 계층 구조로 연결되어
있으며, 각 블록은 자식 노드, 부모 노드, 형제 노드와 관계를 가지고 있다.
이러한 관계를 이용하여 DOM 트리를 탐색하고 조작할 수 있다.
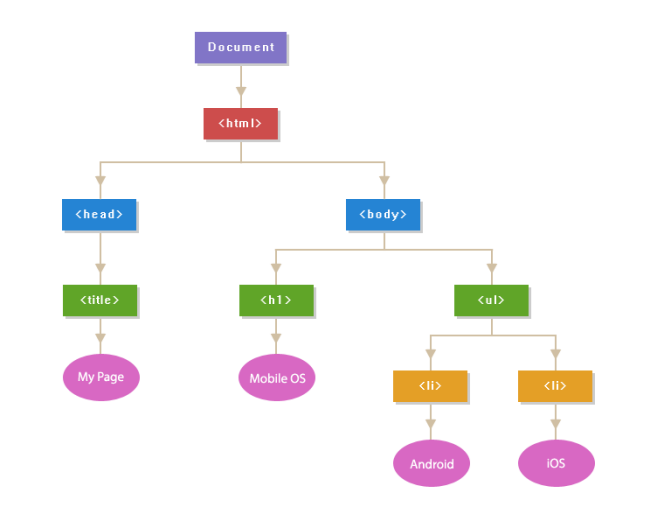
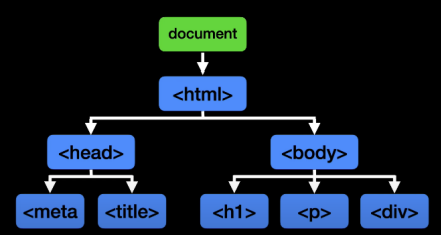
[아래 DOM 요소 하나 하나가(네모, 동그라미) 노드이다]
DOM 요소의 속성과 메서드의 구분
DOM의 Node 객체에서 속성과 메서드를 구분하는 가장 쉬운 방법은 Node 객체의 속성은 값
을 가지고 있는 반면, 메서드는 동작을 수행한다는 것
즉, Node 객체의 속성은 해당 객체의 특성을 나타내는 값을 가져오거나 설정하는 데 사용되며,
메서드는 해당 객체가 수행하는 작업을 나타내는 함수이다
예를 들어, Node 객체의 nodeName 속성은 해당 노드의 이름을 나타내는 문자열 값을 반환한다.
반면에 appendChild() 메서드는 해당 노드의 자식 노드를 추가하는 메서드이며, DOM 트리
에서 해당 노드의 위치를 변경하는 동작을 수행한다.// example1(메서드의 예) person.getName(); // example2(함수의 예) testLogging();
돔트리의 최상단 노드는 document
/** 찾아봅시다 */ // 해당 id명을 가진 요소 하나를 반환합니다. document.getElementById("id명") // 해당 선택자를 만족하는 요소 하나를 반환합니다. document.querySelector("선택자") // 해당 class명을 가진 요소들을 배열에 담아 인덱스에 맞는 요소를 반환합니다. document.getElementsByClassName("class명")[인덱스] // 해당 태그명을 가진 요소들을 배열에 담아 인덱스에 맞는 요소를 반환합니다. document.getElementsByTagName("태그명")[인덱스] // 해당 선택자를 만족하는 모든 요소들을 배열에 인덱스에 맞는 요소를 반환합니다. document.querySelectorAll("선택자명")[인덱스] // 새로운 노드를 생성합니다. const div = document.createElement('div'); document.body.append(div); document.body.append(div); /** property(=속성)을 바로 바꿔버려잇! */ // 이 둘은 차이가 있어요! element.innerHTML = new html content element.innerText = new text // style을 바꿔요. element.style.property = new style //method를 통해 클래스를 추가해봐요. element.setAttribute(attribute, value) // 어랏? 그럼 이런것도 가능?? element.setAttribute("style", "background-color:red;"); // .... element.style.backgroundColor = "red"; // input 필드의 변신 // createElements const para = document.createElement("p"); para.innerText = "This is a paragraph"; document.body.appendChild(para); // createTextNode(elements는 아니구여, 그냥 글자...) let textNode = document.createTextNode("Hello World"); document.body.appendChild(textNode); // write. 조심 또 조심! document.write("Hello World!"); document.write("<h2>Hello World!</h2><p>Have a nice day!</p>"); // 골로 가는 코드 function myFunction() { document.write("Hello World!"); } // version 01 element.addEventListener("click", myFunction); function myFunction() { document.getElementById("demo").innerHTML = "Hello World"; } // version 02 element.addEventListener("click", function() { document.getElementById("demo").innerHTML = "Hello World"; });