📌Component란? 컴포넌트를 통해 UI를 재사용이 가능한 개별적인 여러 조각으로 나누고, 각 조각을 개별적으로 살펴볼 수 있다. 개념적으로 컴포넌트는 JavaScript 함수와 유사하며, “props”라고 하는 임의의 입력을 받은 후, 화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를 반환한다.
☑️함수형 컴포넌트
// props라는 입력을 받음
// 화면에 어떻게 표현되는지를 기술하는 React 엘리먼츠를 반환(return)
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
// 훨씬 쉬운 표현을 해보면 아래와 같다.
function App () {
return <div>hello</div>
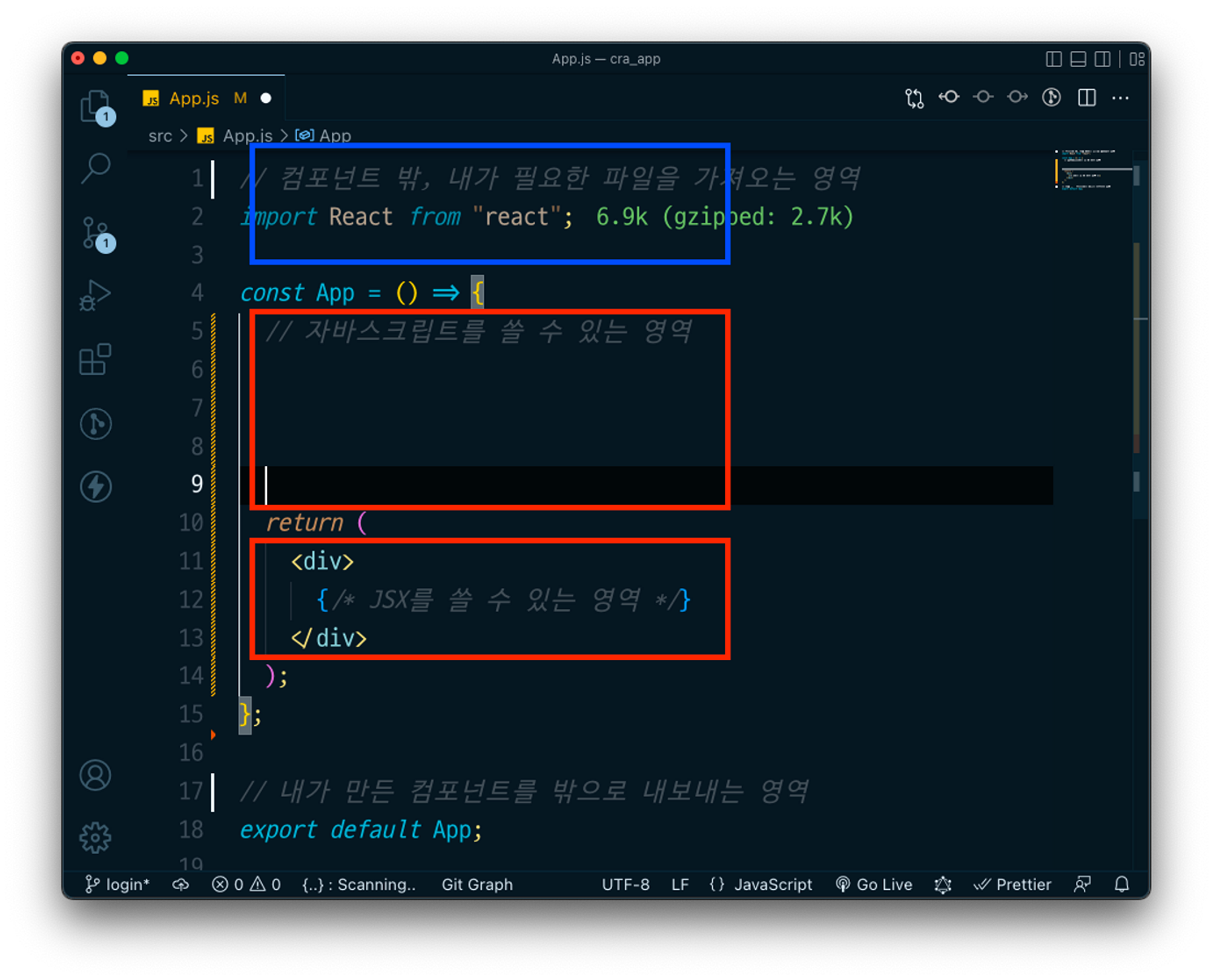
}▶️▶️▶️Component 보는 방법
import 하거나, 또는 export default 라는 기능을 통해 내가 만든 컴포넌트를 밖으로 내보내는 코드가 있다. 컴포넌트 안에서는 자바스크립트를 쓸 수 있는 부분이 있고, 컴포넌트 안에서 어떤 자바스크립트 코드를 작성하고 싶다면 아래 예시에 있는곳에 작성한다. 그리고 return 을 기준으로 아랫부분에서는 HTML(정확히 말하면 JSX<쟉스>) 을 작성할 수 있다. 여기에 작성한 html 코드와 값들이 화면에 보여진다.