
📌심화 프로젝트
| 프로젝트명 | 소개 | 내용 |
|---|---|---|
| 'Re-Play' | '가볍게 여러가지 게임을 즐기며 소통 할 수 있는 사이트' | 게임 후기 댓글, 좋아요 버튼 등의 활동을 남기며, 일상 속 남는 시간에 가볍게 게임을 즐길 수 있도록 개발 |
😋 한 줄 정리 : 혼자서도 할 수 있는 게임사이트
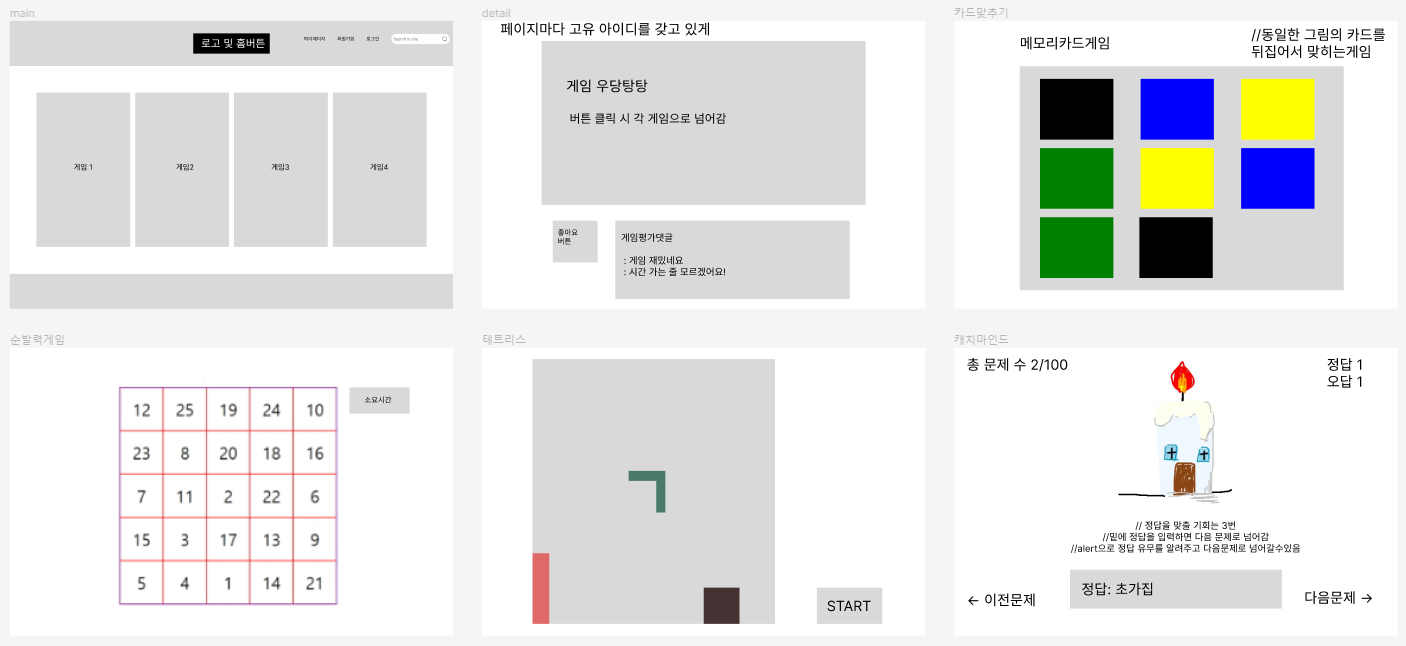
- 메인페이지
- 네비게이션 헤더 (로고, 로그인/로그아웃)
- 게임으로 넘어가는 버튼
- 상세페이지
- 캐치마인드
- 순발력게임
- 테트리스
- 카드 맞추기
- 댓글창은 토글 형식
정답만 마스킹 처리
- 회원가입 / 로그인 구현 - feat/login
- 닉네임, 이메일, 비밀번호
마이페이지 - 본인 랭킹 확인, 계정 탈퇴사용자 랭킹
사용기술스택
- React - 사용자와 상호작용할 수 있는 UI를 효율적으로 구현
- Redux Toolkit - 전역 상태 관리 도구
- React Query - 비동기 관련 로직과 상태를 관리
- Firebase - 사용자 인증과 데이터베이스 등의 서버 기능 제공
- React-router-dom - 클라이언트 사이드 라우팅. URL에 맞는 컴포넌트 렌더링
- Styled-components - 자바스크립트로 스타일 관리. 재사용이 쉬운 컴포넌트를 만들고 동적 스타일링 용이!
📌와이어프레임

🖥️최종 제출 및 발표
- 최종 제출 : 1/3(수) 10:00까지
- 발표 : 1/3(수) 14:00
☑️체크리스트
1. React Query의 enabled 옵션과 select 옵션을 이용하여 useQuery를 구현한다.
2. React Query의 mutate + invalidateQueries 조합을 사용하여 데이터 변경에 따른 실시간 갱신을 구현한다.
3. 회원가입/로그인 기능 추가 : 기초적인 수준이라도 로그인한 유저만 특정 기능을 수행하게 하는 등 권한을 제어한다.
4. debounce 또는 throttle(Lodash) 함수를 사용하여 API 요청이나 이벤트 핸들링 성능을 개선힌다.
5. 환경변수(.env)를 적극적으로 사용하셔서 firebase 또는 AWS 정보는 배포 시 노출되지 않도록 해야 한다.🖥️ 마치며
최종프로젝트로 가기 전 마지막 팀프로젝트로 useQuery는 완벽하게 마스터해보자!!!!!!! (제발..)
