
Next.js 🕶️
🖥️Project Setup
1. 프로젝트 시작
npm init -y명령어를 통해 프로젝트를 시작하고-y의 의미는 기본값으로 모든 질문에 'yes'를 자동으로 응답하여 초기화 프로세스를 자동화한다. 따라서 위 명령어를 터미널에 입력하면 기본값을 사용하여 프로젝트를 초기화하고 package.json파일이 생성된다.
2. 패키지 설치
npm install react@latest next@latest react-dom@latest해당 명령어로 패키지를 최신버전으로 다운로드 한다.- 다운로드가 완료되면
package.json파일로 이동 후scripts의 {}안을 지운 후

"dev": "next dev"라고 작성해준다.
3. 실행하기
-
제대로 실행되고 있는지 확인 용 테스트 코드 작성(메세지는 원하는대로)

-
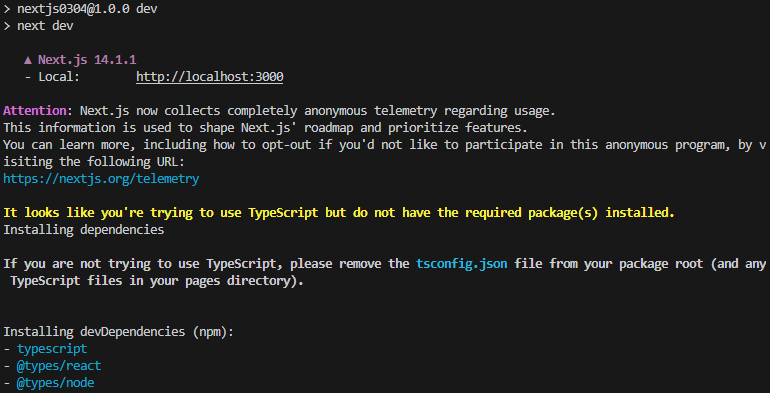
npm run dev명령어를 터미널에 작성 후 샬라샬라 Next.js의 버전, 로컬서버주소 및 필요한 패키지가 설치되지 않았으니 사용하지 않으면 해당 파일을 제거하라는 안내 등등 샬라샬라 나온다(파일을 만들 때 .tsx로 만들어서 그러는듯)

-
Next.js의 버전 밑에 http://localhost:3000를 클릭하면 hello라는 컴포넌트가 렌더링 된걸 확인하면 테스트는 끄읕

내일부터는 본격적으로 next.js를 파봐야지! 컴퓨터가 병원에 가서 일주일만에 공부를 하니까 뭔가 다시 시작하는기분이라 새로움!! 취업할때까지 아쟈아쟈!!!!!!!!!!!!!!!
