
call stack
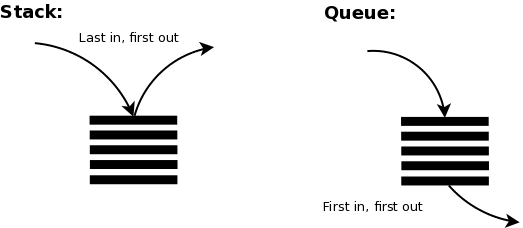
실행 컨텍스트란 실행할 코드에 제공할 환경 정보들을 모아놓은 객체라고 한다. 그 객체. 즉, 동일 환경에 있는 코드를 실행할 때 필요한 환경 정보들을 모아 컨텍스트를 구성하고 이것을 ‘스택’의 한 종류인 콜스택 (call stack)에 쌓아올린다. 가장 위에 쌓여있는 컨텍스트와 관련된 코드를 실행하는 방법으로 코드의 환경 및 순서를 보장할 수 있다.
// ---- 1번 var a = 1; function outer() { function inner() { console.log(a); //undefined var a = 3; } inner(); // ---- 2번 console.log(a); } outer(); // ---- 3번 console.log(a);위 코드는 아래 순서로 진행이 된다
(콜 스택에 쌓이는 실행컨텍스트에 의해 순서 보장)
코드실행 → 전역(in) → 전역(중단) + outer(in) → outer(중단) + inner(in) → inner(out) + outer(재개) → outer(out) +
전역(재개) → 전역(out) → 코드종료
+결국은 특정 실행 컨텍스트가 생성되는(또는 활성화되는) 시점이 콜 스택의 맨 위에 쌓이는(노출되는) 순간을 의미하므로 곧, 현재 실행할 코드에 해당 실행 컨텍스트가 관여하게 되는 시점을 의미한다.
실행 컨텍스트 객체의 실체(=담기는 정보)
1. VariableEnvironment
- a. 현재 컨텍스트 내의 식별자 정보(=record)를 갖고있음.
--i. var a = 3
-- ii. 위의 경우, var a 를 의미- b. 외부 환경 정보(=outer)를 갖고있음
- c. 선언 시점 LexicalEnvironment의 snapshot
- LexicalEnvironment
- a. VariableEnvironment와 동일하지만, 변경사항을 실시간으로 반영
- ThisBinding
- a. this 식별자가 바라봐야할 객체
VE/LE
1. VE : 스냅샷을 유지
2. LE : 스냅샷을 유지하지 않음. 즉, 실시간으로 변경사항을 계속해서 반영한다.
*결국, 실행 컨텍스트를 생성할 때, VE에 정보를 먼저 담은 다음, 이를 그대로 복사해서 LE를 만들고 이후에는 주로 LE를 활용

