🖥️공백제외 후 2글자 이상만 출력하기
팀프로젝트를 막 시작했을때는 욕설, 공백, 2글자 이상일때 한가지의 alert창으로 "검색어를 다시 입력해주요!" 로 통일 시켜 띄우려고 했으나 alert창을 하나만 띄우지말고 각각의 상황에 따라 다르게 사용하고 싶어서 어떻게 해야할지 고민을 해보았다! if문을 사용해서 alert창을 띄우게 수정했다!!!!!!!꺄오
☑️alert란? 기능은 사용자에게 메시지를 전달할 수 있는 알림창을 띄운다, 다른 행동을 필요로 하지 않고 오로지 사용자에게 메시지를 전달하기 위한 알림 용도로 사용된다
$searchBtn.addEventListener("click", () => {
const result1 = filtering1($searchInput.value)
const result2 = filtering2(filter1, $searchInput.value)
if(result1 === true && result2 === true) {
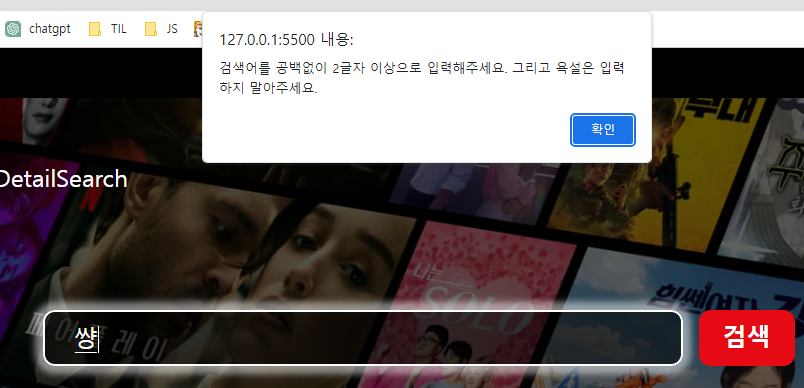
alert('검색어를 공백없이 2글자 이상으로 입력해주세요. 그리고 욕설은 입력하지 말아주세요.')
} else if(result1 === true && result2 !== true) {
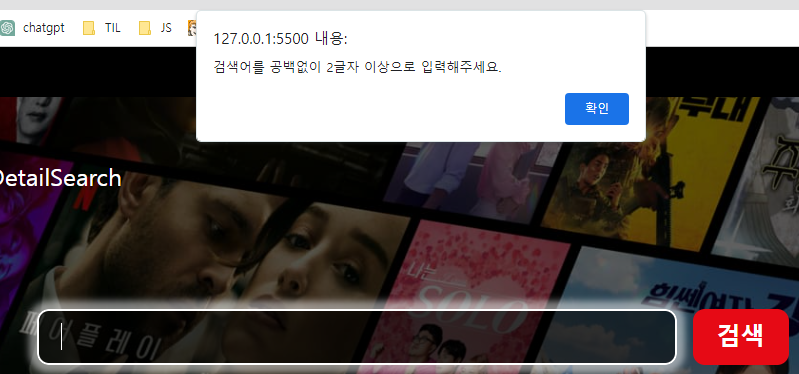
alert('검색어를 공백없이 2글자 이상으로 입력해주세요.')
} else if(result1 !== true && result2 === true) {
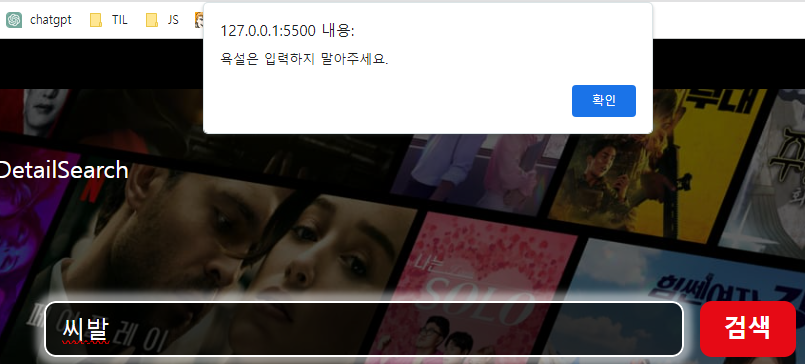
alert('욕설은 입력하지 말아주세요.')
} else if(result1 !== true && result2 !== true) {
location.href = `./search.html?search=${$searchInput.value}`
}
});
if(result1 === true && result2 === true) {
alert('검색어를 공백없이 2글자 이상으로 입력해주세요. 그리고 욕설은 입력하지 말아주세요.')}
else if(result1 === true && result2 !== true) {
alert('검색어를 공백없이 2글자 이상으로 입력해주세요.')
}
else if(result1 !== true && result2 === true) {
alert('욕설은 입력하지 말아주세요.')
} 