NestJS
NestJS 폴더 구조
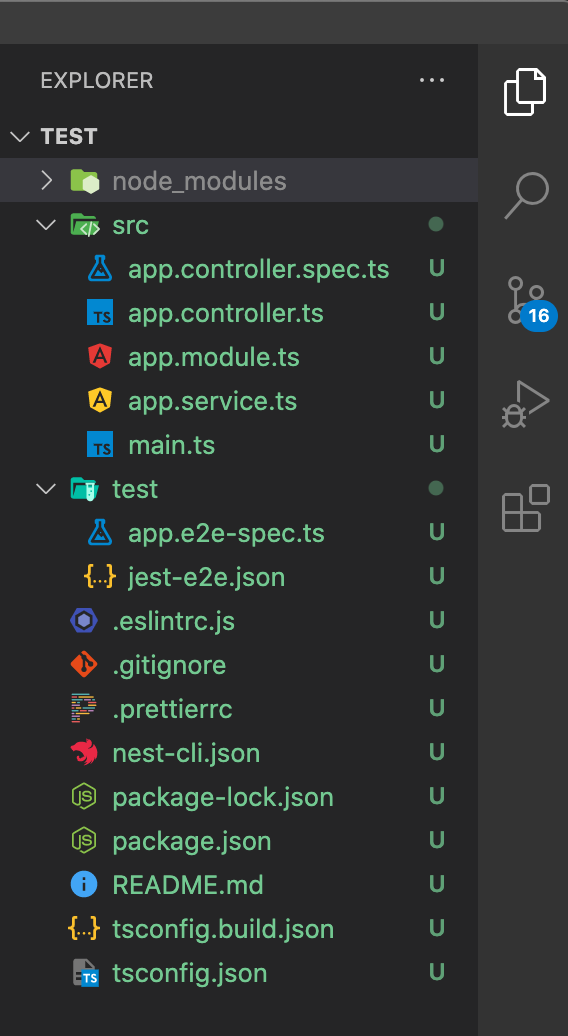
폴더

NestJS의 장점 중에 하나인 js가 아닌 ts로 구성되어 있다.
root는 main.ts에서 app.module.ts를 가져온다.
app.module.ts안에는 app.controller.ts + app.service.ts를 담고 있다.
중간에 ~.spec.~라고 이름이 되어있는 파일은 테스트할때 사용하는 파일이다.
package.json

package.json을 살펴보면 nest, node, typescript, express, jest의 내용이 dependencies로 설정되어 있다. 또한 아까보았던 jest가 .spec. 파일을 테스트한다는 설정이 있다.
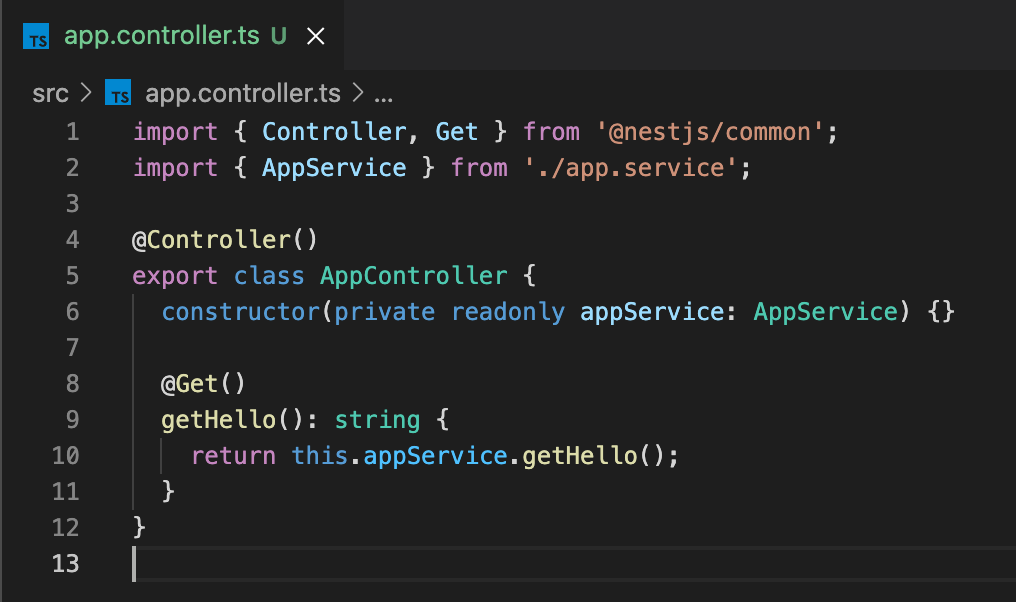
app.controller.ts

controller를 보면 get인지 post인지 http method를 설정해 준다.
또한 app.service를 받아와 실질적인 일을 하는 함수를 불러온다.
springboot와 구조가 비슷하다
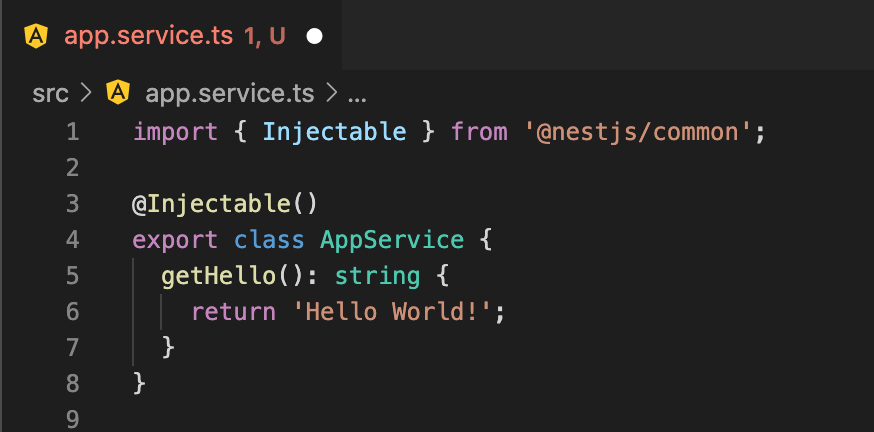
app.service.ts

service에는 실질적인 행동을 하는 함수가 있다.
이것을 보면 로컬에서 서버를 띄우면 localhost:3000/로 이동하면 Hello World!를 출력할 것을 예상할 수 있다.
한번 로컬에서 개발서버를 띄어보자
로컬에서 개발 서버띄우기
mac은 커멘드+j를 눌러 터미널창을 열고 아래와 같이 명령어를 입력해 준다.
npm run start:dev
우리의 예상이 맞았다.
다음 시간
다음번에는 새로운 모듈을 생성해 보자!