classList & className
classList와 className 알아보기
className
element의 className을 콘솔로 출력하면 className이 문자열로 나온다.
또한 className에 대입연산자를 사용하면 기존의 이름이 삭제되고 내가 넣은 이름으로 대체된다.
나는 주로 클릭이벤트에서 클릭한 element의 class이름을 알고 싶을때만 사용한다.
classList
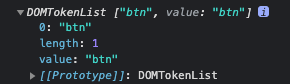
className과 다르게 콘솔에 element를 출력하면 그에 맞는 것을 배열에 담아서 반환한다.

출력 내용을 보면 DOMTokenList의 상속받아서 메서드를 사용할 수 있는 것을 볼 수 있다.
add, remove, contains, forEach, toggle, replace 등등 이름만 봐도 무슨 일을 할지 예상할 수 있는 함수들이 있다.
나는 주로 toggle, add, remove를 사용한다.
결론
아주 주관적인 나의 생각이다.
| 구분 | 내용 |
|---|---|
| className | class이름을 가져올 때 사용 |
| classList | class를 수정할 때 사용 |
물론 classList에서도 이름만 뽑을 수 있지만 코드의 길이가 className보다 길어져서 잘 사용안하게 되고 className명명이 더 직관적이다.

