HTTP
Hyper Text Transfer Protocol의 약자로 World Wide Web 상에서, 즉 인터넷 상에서 정보를 주고 받을 수 있는 프로토콜이다. 주로 HTML 문서를 주고 받는데 사용한다. HTTP/2까지는 TCP를 사용하고, HTTP/3부터는 UDP를 사용하며 사용 포트는 80번이다.
요약표
| HTTP 메소드 | RFC | 요청에 Body가 있음 | 응답에 Body가 있음 | 안전 | 멱등(Idempotent) | 캐시 가능 |
|---|---|---|---|---|---|---|
| GET | RFC 7231 | No | YES | YES | YES | YES |
| HEAD | RFC 7231 | No | No | YES | YES | YES |
| POST | RFC 7231 | YES | YES | No | No | YES |
| PUT | RFC 7231 | YES | YES | No | YES | No |
| DELETE | RFC 7231 | No | YES | No | YES | No |
| CONNECT | RFC 7231 | YES | YES | No | No | No |
| OPTIONS | RFC 7231 | Optional | YES | YES | YES | No |
| TRACE | RFC 7231 | No | YES | YES | YES | No |
| PATCH | RFC 5789 | YES | YES | No | No | YES |
HTTP 0.9
GET /mypage.html
<HTML>
A very simple HTML pagge
</HTML>요청은 단일 라인이며 GET 메소드가 유일하다. 응답 역시 오로지 파일 내용 자체로 구성된다. 헤더는 없었으며 오직 HTML 파일만 전송가능했다. 상태와 오류 코드도 없었다. 문제가 발생한 경우 HTML 파일이 사람이 처리할 수 있도록, 해당 파일 내부에 문제에 대한 설명과 함께 되돌려 보내졌다.
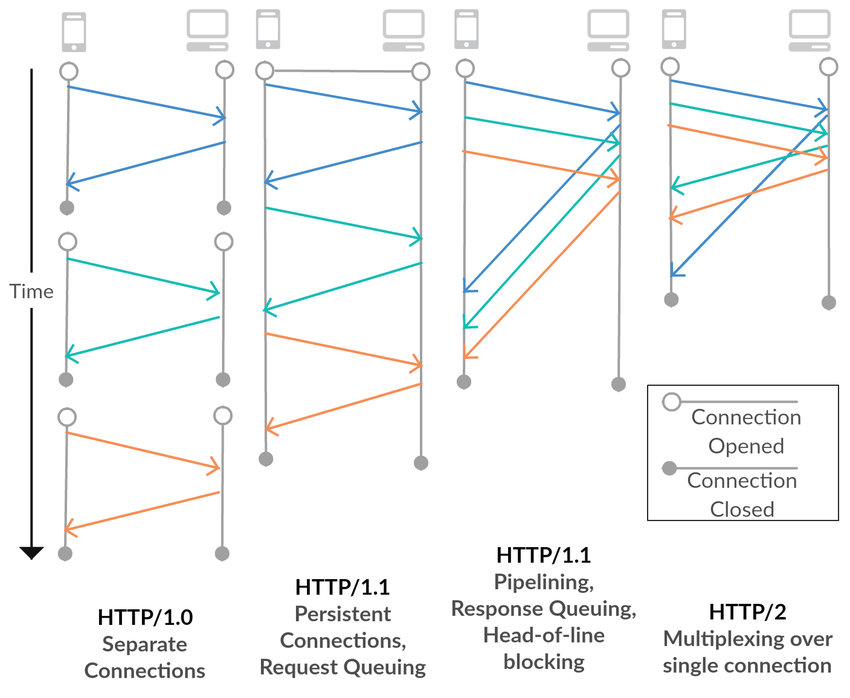
HTTP 1.0
GET /mypage.html HTTP/1.0
User-Agent: NCSA_Mosaic/2.0 (Windows 3.1)
200 OK
Date: Tue, 15 Nov 1994 08:12:31 GMT
Server: CERN/3.0 libwww/2.17
Content-Type: text/html<HTML> A page with an image <IMG SRC="/myimage.gif"> </HTML>
0.9를 많이 확장하였다. 헤더가 생기고 버전 정보, 상태 코드, 내용의 타입 등 메타 데이터를 전송할 수 있게 되었다.
다만 한 요청에 한 응답을 완료하면 연결을 종료하기에 매번 새로운 연결을 맺느라 성능 저하가 있었다.
HTTP 1.1
Persistent Connection
1.0의 연결 문제를 극복하기 위하여 연결을 닫지 않는 방식을 도입하게 되었다. 연결을 새로 맺는 과정이 없는 많큼 성능 개선이 있었다.
Pipelining
pipelining은 processor에서 fetch-decode-execute에서 알 수 있듯, task를 처리하기 위한 연속된 명령들은 각자 자신 뒤에 있는 명령들이 끝나는 것을 기다리지 않고 새로운 task를 처리하는 것이다.
클라이언트 입장에서 한 요청을 보내고 다음 응답이 오는 것을 기다리지 않고 계속해서 다음 요청을 서버로 보내는 것이다. 그리고 연속해서 보낸 요청에 대하여 순차적으로 응답을 받는 것이다. 요청마다 응답을 받은 후 새로운 요청을 보내는 것에 비하여 지연 시간을 줄일 수 있었다.
👎Head Of Line Blocking
문제는 앞의 요청에 대한 응답이 느리면 연속해서 요청을 보냈어도 그 뒤 응답들은 앞의 응답이 처리 될 때까지 대기하는 문제가 있다.
👎Header 의 중복
요청에 대한 헤더가 거의 차이가 없음에도 중복된 헤더를 계속 보내고 있어 네트워크 자원의 소비가 크다.
HTTP 2.0
Http 1.1의 성능 향상에 집중하였다.
메시지 전송 방식의 변화
바이너리 프레이밍 계층을 사용하여 파싱과 전송 속도의 이점을 얻었다. 바이너리이기에 오류 발생 가능성도 줄였다.
Multiplex streaming
TCP 커넥션 안에 stream들을 두어 바이너리 프레임들을 stream을 통하여 전송하도록 하였다. pipe와는 다르게 양방향 데이터 흐름이 가능하고, 스트림에는 각자 고유 식별자와 우선순위 정보가 있다.
Http 메시지는 하나 이상의 프레임으로 구성되어 있다. 프레임을 전달받은 쪽에서 스트림 식별자를 통하여 프레임을 재조립하여 메시지를 확인한다. 이를 통하여 1.1의 HOLB문제를 해결하였다.
Server Push
클라이언트가 요청하지 않은 정보를 서버가 요청할 것을 예측하여 미리 클라이언트로 보내준다.
Header Compression
1.1으의 헤더의 중복을 해결하였다. 헤더간의 중복을 찾아서 중복된 데이터는 인덱스만 사용하고, 중복되지 않은 데이터는 허프만 인코딩을 사용하여 보낸다.

Reference
https://dkrnfls.tistory.com/289
https://www.youtube.com/watch?v=xcrjamphIp4&t=1
https://velog.io/@minu/HTTP1.0-HTTP1.1-HTTP2-and-QUIC

