
사내 카페 POS Web Application
신입 프로젝트 이후 두번째로 진행했던 프로젝트는 사내 카페 POS Web Application의 서버 개발이었다. 개발 인원은 신입 세 명으로, 맡았던 서비스는 주문, 알림, 매장 Admin 서비스였다.
프로젝트가 시작된 계기는 회사에서 Pay 서비스와 온라인 주문, 배달 서비스, POS 서비스를 잘 융합한 신사업으로 B2C 시장에 진출하고 싶어했다. 그래서 사업 전에 작게 연습할 수 없나 고민하다 사내 카페를 실험대에 올린 것이다.
기존에 POS로 사용하던 Application의 질이 너무 안좋았고, 카페 직원들의 불편사항들을 취합하여 새로운 POS Web Application으로 교체하기로 하였다.
사소한 문제는 프로젝트 시작 시점에 웹 개발은 신입 프로젝트 말고는 해본 적도 없는 신입 세 명이 개발 인원의 전부였고, 사수도 없었다는 점이다. 다행히 어느정도 동작하는 서비스 코드 개발을 마친 시점에 본부장님으로 시니어 한 분이 오셔서 코드를 봐주셨다. 이 때 코드를 처음부터 다시 짜는 수준으로 리팩토링을 하게 되었다.
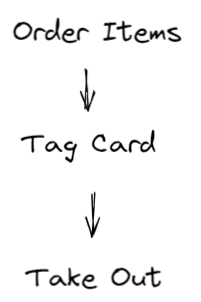
기존 Workflow

주문을 하고 사원증을 태그하면 주문이 완료되었다. 그리고 카페 직원들이 주문한 커피를 나왔다고 외치면 눈치껏 자기가 주문한 커피랑 같으면 테이크아웃해서 가져갔다. 그러면 당연히 점심시간같이 손님이 몰리는 시간대면 빈번하게 다른 사람의 커피를 가져가는 상황도 발생했었다.
그리고 주문들에 대해서 카페 직원들이 머리로 외워서 커피를 제조하고 있었다. 물론 POS로 주문 내역을 확인하면 되지만 POS에서 주문 내역 확인하는 것이 상당히 불편하게 되어있었다.
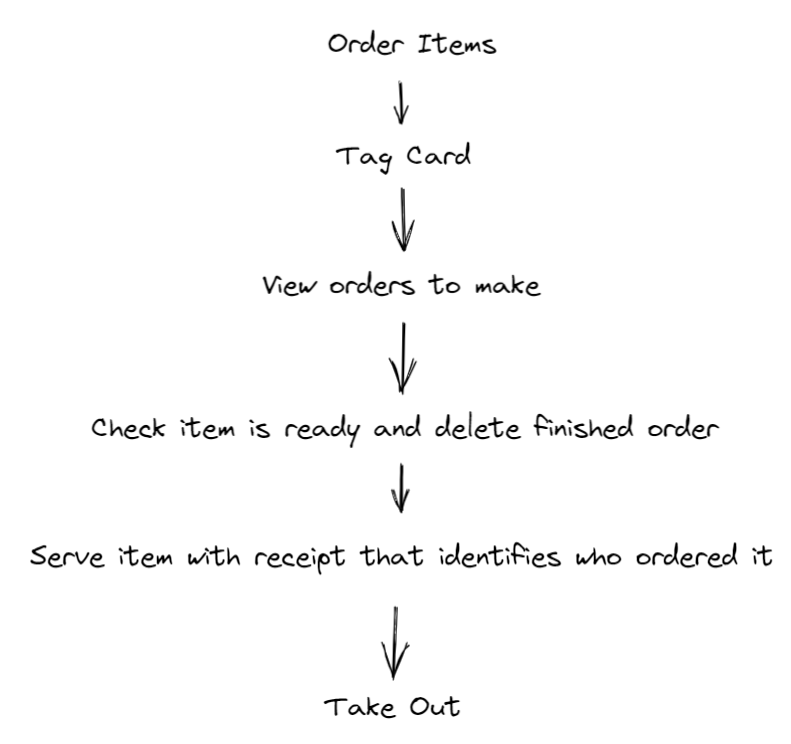
개선된 Workflow
POS 주문

먼저 주방용 모니터를 하나 두어 주문 내역을 주방에 보여줌으로 제조해야할 아이템들이 무엇인지 외우지 않아도 되도록 개선하였다.
그리고 주방용 모니터에 뜬 주문 제조가 끝나면 완료 버튼을 눌러 주방 화면에서 주문 내역을 삭제한다. 동시에 완료된 해당 주문 내역에 대한 주문 내역증을 출력하여 다른 사람이 커피를 수령하는 일이 없게 방지하도록 개선하였다.
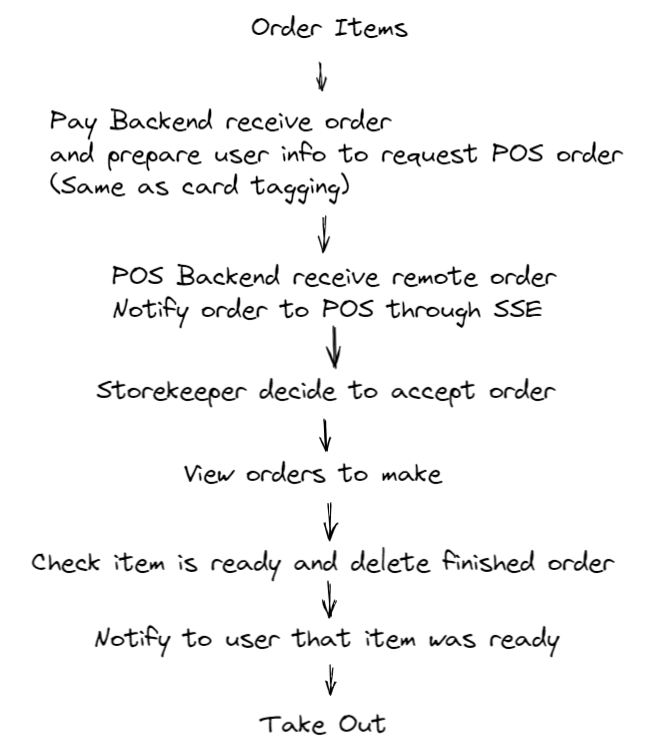
App 주문

스타벅스 사이렌 오더이다.
앱으로 주문을 하면, 기존 사원증 태그를 통하여 사원 정보를 불러오던 것을 하지 못하니 사원 이름이나 이메일을 바탕으로 직접 주문자 정보를 준비하여 POS에 요청해야했다.
정보를 준비하여 POS에 주문을 넣게 되면, POS에 Server Sent Event로 주문이 들어왔다는 것을 카페 직원에게 알리게 된다. 카페 직원은 가게 상황에 맞게 주문을 받을지 안받을지 의사 결정을 할 수 있다.
주문을 받게 되면 커피를 제조하고 완료하는 프로세스는 POS 주문과 동일하다. 다만 앱 주문을 통해서 주문을 하였다면, 앱으로 주문이 완료되었다 메시지 알림을 회사 메신저로 보내게 된다.
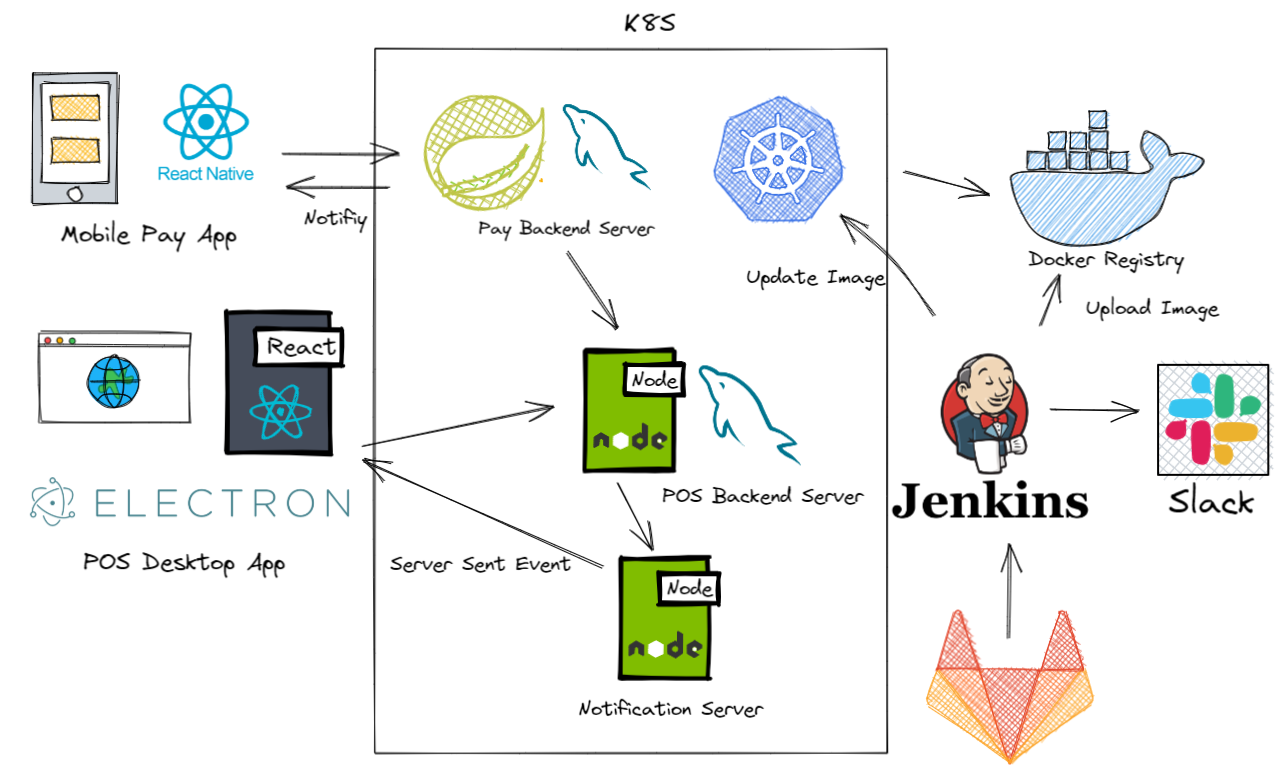
Architecture

프론트는 전부 React를 사용하였다. 백엔드에서 사이렌 오더는 다른 팀이 맡았으며 Spring과 MySQL으로 구현하였다. 신입 프로젝트 이후 배운 것이 NodeJS밖에 없던 우리 팀은 NodeJS를 사용하여 구현하였다.
Jenkins로 CI/CD를 구축하였는데, Gitlab에서 hook을 날리면 jenkins가 도커 이미지 빌드를 해서 private docker registry에 넣고, K8S환경에서 업데이트된 이미지를 pull 받아서 pod를 띄우는 방식이었다.
처음 구현 시점에는 K8S환경도 아니었고 무조건 서버가 한 개라 가정하였기에 알림 서버까지 POS Backend Server 안에 있었다. 그러나 K8S환경에 배포되는 것이 정해지고 pod가 여러 개로 확장될 여지가 생겨 SSE을 위하여 알림 서버를 따로 빼게 되었다.
돌아보며
신입 프로젝트 이후에 처음으로 사용자가 있는 프로젝트였다. 그리고 신랄하게 코드 리뷰를 당한 첫 프로젝트이기도 하다. 처음 서비스 코드를 작성하여 새로 들어오신 자바 백엔드 하시던 시니어 한 분께서 직접 코드 리뷰를 해주셨는데 아직도 첫 마디가 기억이 난다.
Request 객체랑 Response 객체가 실제 쿼리 날라가는 메소드까지 넘어오네요?
이 리뷰한 날 이후로 인터페이스란 무엇인지, 인터페이스가 왜 필요한지, DTO부터 DI, IoC 등 개념을 공부하고 기존 통짜였던 메소드를 추상화하고 각 컨트롤러, 서비스, 데이터베이스 레이어간의 의존성을 낮추는 작업을 열심히 하였다.
그리고 로깅과 테스트의 중요성을 강조하셨었는데, 리뷰 당한 코드에 console.log로 로그를 찍고 있던 것을 보고는 로그도 어떻게 찍을지 논의하자고 하셨었다.
물론 테스트 코드는 하나도 없었기에 Jest로 천천히 추가했었다.
Express를 이용한 Request 객체를 받으면 Response 객체에 쿼리 결과를 담아 내는 통짜 메소드 하나에서 추상화하면서 리팩토링 하는 과정은 매우 값진 경험이었다. 다양한 요구사항에도 "그렇게 수정하는 것은 쉽습니다" 라 답할 수 있는 소프트웨어를 구현할 수 있도록 클린 아키텍처를 지향할 수 있게 해준 고마운 프로젝트였다.
