
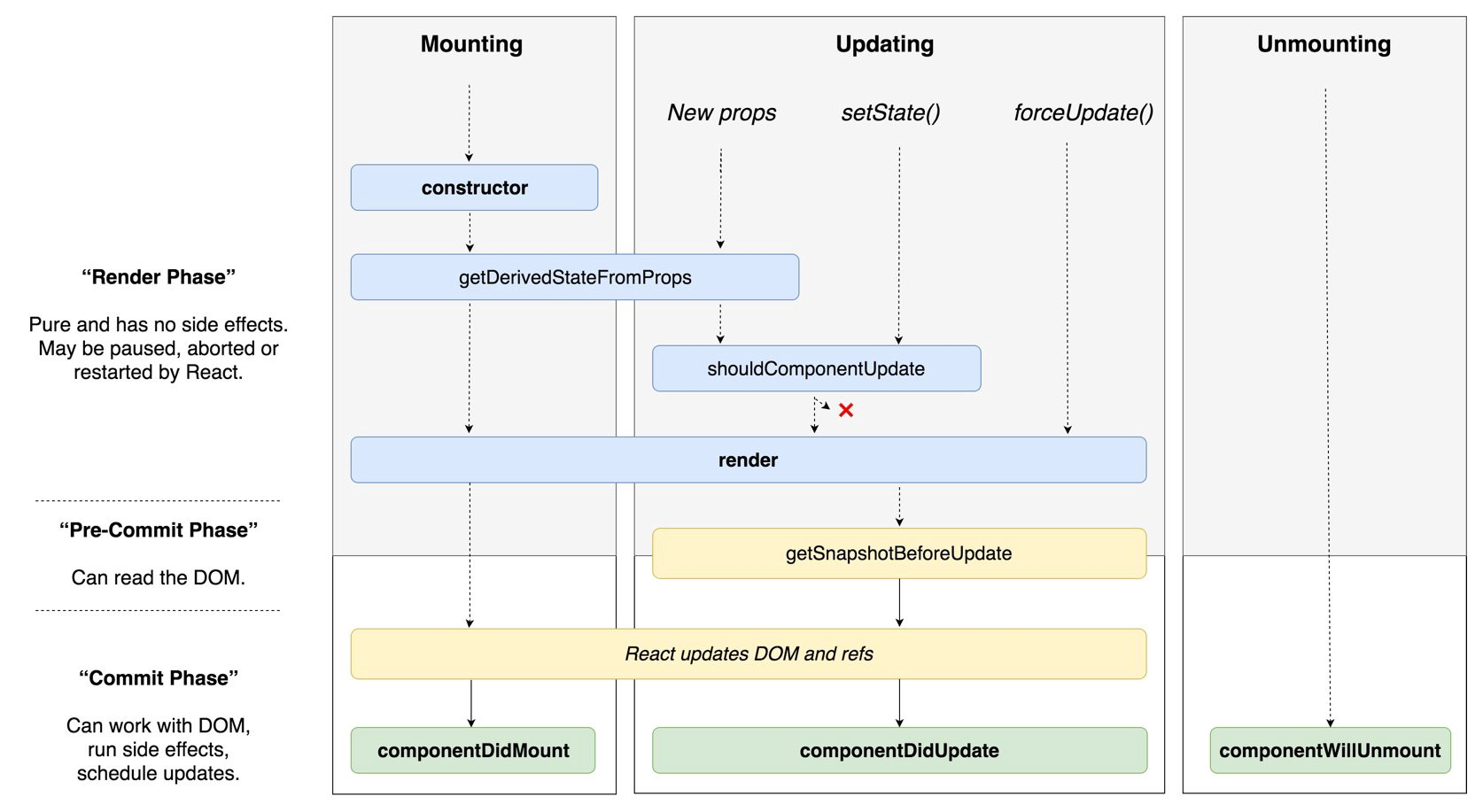
- Mounting : 화면에 나타남 (ComponentDidMount)
- Updaing : 리렌더링 되는 과정 (ComponentDidUpdate)
- Unmounring : 화면에서 사라짐 (ComponentWillUnmount)
const [sampleState, setSampleState] = useState('');
useEffect(()=>{
console.log('렌더링 될 때 마다 실행');
})
useEffect(()=>{
console.log('처음 렌더링될때 한 번만 실행');
retuen (
console.log('컴포넌트 언마운트시에만 실행'); // cleanUp
)
},[])
useEffect(()=>{
console.log('deps가 update될때만 실행');
},[sampleState])
